YJAutoLayout
来源:互联网 发布:温州网络学堂登录 编辑:程序博客网 时间:2024/06/06 06:45
1 YJAutoLayout
YJAutoLayout主要实现NSLayoutConstraint的相关扩展和封装,它能使我们关于屏幕布局的开发越来越简单。
1.1 YJAutoLayout的优点
- 支持iOS6.0和Swift开发。
- IOS和Swift的编程代码一模一样。
- 代码写法模仿Apple关于约束的原生伪代码,增加代码可阅读性。
- 将IOS9推出的NSLayoutAnchor迁移到IOS6上使用。
1.2 YJAutoLayout的缺点。
- 需要学习原生AutoLayout的使用。Auto Layout Guide
1.3 YJAutoLayout/Extend
YJAutoLayout/Extend是YJAutoLayout的衍生库,它主要是封装了NSLayoutConstraint的一些公用开发。如果项目中使用NSLayoutConstraint做开发,可以使用到它。不过推荐使用YJAutoLayout做AutoLayout开发。
1.4 导入YJAutoLayout
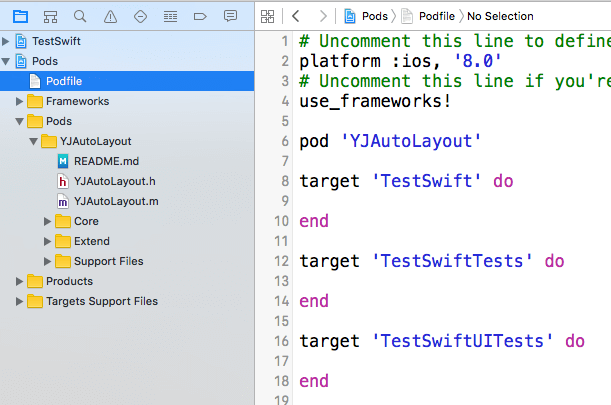
导入YJAutoLayout可使用pod导入,相关命令:
platform :ios, '6.0'pod 'YJAutoLayout'或
platform :ios, '6.0'pod 'YJAutoLayout', :git => 'https://github.com/937447974/YJAutoLayout.git'pod导入后即可在项目中看见相关文件。

2 使用介绍
NSLayoutConstraint原始代码
[NSLayoutConstraint constraintWithItem:view1 attribute:attr1 relatedBy:NSLayoutRelationEqual toItem:view2 attribute:attr2 multiplier:m constant:c];转化为伪代码
view1.attr1 = view2.attr2 * m + c如attr1 = NSLayoutAttributeLeading,attr2 = NSLayoutAttributeTrailing
则使用YJAutoLayout可转换为
view1.leadingLayout.equalTo(view2.trailingLayout).multipliers(m).constants(c)当m=1时,可不写
.multipliers(m);当c=0时,可不写.constants(c)
2 实战演示
2.1 基础实战
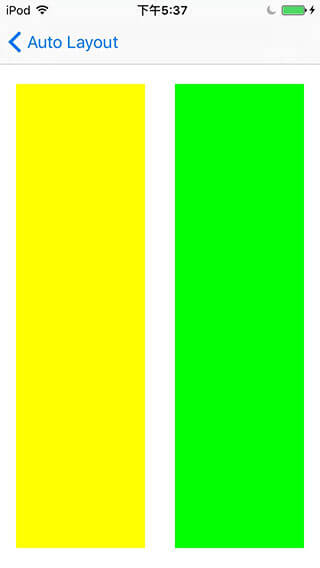
接下来完成一个如下所示的约束图。

根据演示图,列出相关伪代码
Yellow View.Leading = Superview.LeadingMargin +20.0Yellow View.Top = Top Layout Guide.Bottom + 20.0Bottom Layout Guide.Top = Yellow View.Bottom + 20.0Green View.Trailing = Superview.TrailingMarginGreen View.Top = Top Layout Guide.Bottom + 20.0Bottom Layout Guide.Top = Green View.Bottom + 20.0Green View.Leading = Yellow View.Trailing + 30.0Yellow View.Width = Green View.Width使用YJAutoLayout表示
// 1 yellow约束yellowView.leadingLayout.equalTo(self.view.leadingLayout).constants(20);yellowView.topLayout.equalTo(self.topLayoutSupport.bottomLayout).constants(20);self.bottomLayoutSupport.topLayout.equalTo(yellowView.bottomLayout).constants(20);// 2 green约束greenView.topLayout.equalTo(self.topLayoutSupport.bottomLayout).constants(20);self.view.trailingLayout.equalTo(greenView.trailingLayout).constants(20);self.bottomLayoutSupport.topLayout.equalTo(greenView.bottomLayout).constants(20);// 3 green和yellow的共有约束greenView.leadingLayout.equalTo(yellowView.trailingLayout).constants(30);greenView.widthLayout.equalTo(yellowView.widthLayout);2.2 高级实战
你还可以多个约束同时设置。
上面的效果图即可改为
// 1 yellow约束_yellowView.topSpaceToSuper(20).bottomSpaceToSuper(20).leadingSpaceToSuper(20);// 2 green约束_greenView.topSpaceToSuper(20).bottomSpaceToSuper(20).trailingSpaceToSuper(20);// 3 green和yellow的共有约束_greenView.leadingLayout.equalTo(_yellowView.trailingLayout).constants(30);_greenView.widthLayout.equalTo(_yellowView.widthLayout);如果是等bounds还可以使用如下写法。
self.yellowView.topSpaceToSuper(0).leadingSpaceToSuper(0).bottomSpaceToSuper(0).trailingSpaceToSuper(0);// 等价self.yellowView.sizeLayoutTo(self.view);self.yellowView.centerLayoutTo(self.view);// 等价self.yellowView.boundsLayoutTo(self.view); Appendix
Author
姓名:阳君
QQ:937447974
YJ技术支持群:557445088
职位:聚美优品iOS攻城师
如果你觉得这个框架很赞,请点击右上角的Star按钮;如果你对我的框架感兴趣,并想持续获得本人最新的框架源文件,欢迎点击右上角的Fork按钮。
如果你也想来和我们一起在聚美优品(北京)从事iOS研发工作,欢迎投递简历到937447974@qq.com。
Revision History
Copyright
CSDN:http://blog.csdn.net/y550918116j
GitHub:https://github.com/937447974/Blog
- YJAutoLayout
- CSS
- Oracle-BPM(五)
- Android Https相关完全解析 当OkHttp遇到Https
- 【IIS服务器】 一点点对WEBRESOURCE.AXD的配置及使用
- Android应用分类和安全Domain
- YJAutoLayout
- 导入Excel表格数据
- 面向对象的基础和设计模式
- 汇编语言学习第八章-数据处理的两个基本问题
- tableViewCell 多选,索引,汉字排序,左滑操作
- Linux编程之线程基本编程
- 关于IDEA的省电模式
- Android中的Intent和Intent-Filter详解(二)
- Java对象初始化步骤&&子类继承父类后变量与方法调用情况


