JavaScript 进阶学习 1
来源:互联网 发布:java中cas登录 编辑:程序博客网 时间:2024/05/17 02:49
在JavaScript入门篇中,我们学习了如何插入JS、输出内容及简单的DOM操作,JavaScript进阶篇让您进一步的了解JS的变量、数组、函数、语法、对象、事件、DOM操作,制作简单的网页动态效果。
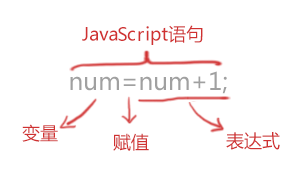
1.变量 : 从编程角度讲,变量是用于存储某种/某些数值的存储器。
<span style="font-size:12px;"> 声明变量语法: var 变量名; //<span style="color: rgb(20, 25, 30); font-family: Monaco, Menlo, 'Ubuntu Mono', Consolas, source-code-pro, monospace; font-size: 13px; line-height: 1.6em; white-space: pre-wrap; background-color: rgb(238, 238, 238);">var num1,mun2 ; 声明两个变量</span><span style="font-family: Monaco, Menlo, 'Ubuntu Mono', Consolas, source-code-pro, monospace; font-size: 13px; line-height: 1.6em; white-space: pre-wrap; color: rgb(255, 0, 0);"> </span><span style="color: rgb(31, 36, 38); font-family: 'Microsoft Yahei', 'Hiragino Sans GB', Helvetica, 'Helvetica Neue', 微软雅黑, Tahoma, Arial, sans-serif; line-height: 19.2px; background-color: rgb(237, 241, 242);">注意:变量也可以不声明,直接使用,但为了规范,需要先声明,后使用。</span></span>
<span style="font-size:12px;"><span style="color: rgb(31, 36, 38); font-family: 'Microsoft Yahei', 'Hiragino Sans GB', Helvetica, 'Helvetica Neue', 微软雅黑, Tahoma, Arial, sans-serif; line-height: 19.2px; background-color: rgb(237, 241, 242);"><span style="line-height: 19.2px;"> 数值、字符串 布尔值</span></span></span>
命名规则 : 1.必须以字母、下划线或美元符号开头,后面可以跟字母、下划线、美元符号和数字。
2.变量名区分大小写,如:A与a是两个不同变量。
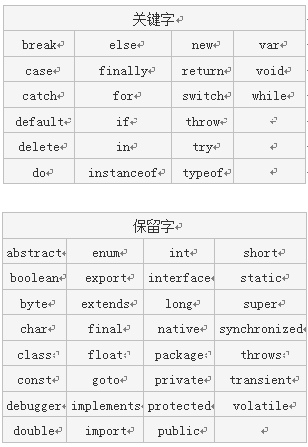
3.不允许使用JavaScript关键字和保留字做变量名
表达式
操作符 :操作符是用于在JavaScript中指定一定动作的符号。
算术操作符(+、-、*、/等),比较操作符(<、>、>=、<=等),逻辑操作符(&&、||、!) 自加一“++”;自减一“--” > < == != >= <= && || !
优先级 …算术操作符 → 比较操作符 → 逻辑操作符 → "="赋值符号
0 0
- JavaScript 进阶学习 1
- [学习笔记]JavaScript进阶
- [学习笔记]JavaScript进阶
- JavaScript学习笔记---进阶
- JavaScript进阶学习笔记
- JavaScript进阶学习
- javascript学习进阶----必包
- JavaScript学习笔记-进阶篇
- JavaScript学习8:DOM进阶
- JavaScript 进阶学习 2 数组
- JavaScript 进阶学习 4 事件
- JavaScript进阶学习(一)
- JavaScript进阶学习的一些建议
- javascript学习进阶-----科里化(currying)
- javascript学习进阶---js之美
- JavaScript进阶学习的一些建议
- JavaScript进阶学习的一些建议
- JavaScript进阶 系统对象的学习运用
- Tyvj_P1018
- LBP特征
- 类与类之间的关系
- C++中构造函数与析构函数的调用顺序
- php自学提升进阶路线
- JavaScript 进阶学习 1
- 结构伪类选择器中的 n
- c++作业4
- 蓝色妖姬 t3200 linux连接
- 【linux网络】ip_rcv()函数
- python import 缺少解决方案
- 《第一行代码》学习笔记之asynctask的四个重写方法
- nyoj 113 字符串替换<南阳oj 100道>
- 易语言学习第三十课---一个经典的计算题