区分:position属性的absolute与relative
来源:互联网 发布:电脑管家的数据恢复 编辑:程序博客网 时间:2024/06/04 17:58
每次遇到position属性都会去问下度娘,特此简单总结,方便查阅。
absolute是绝对定位,relative是相对定位。具体应该怎样理解,请看下文。
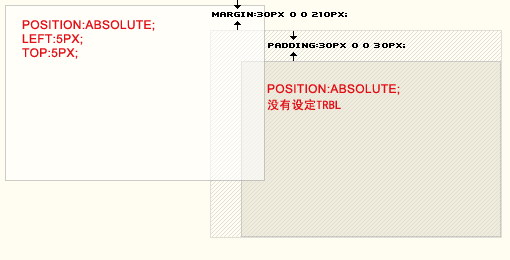
1. position:absolute:绝对定位,是参照浏览器的左上角,配合TOP、RIGHT、BOTTOM、LEFT(下面简称TRBL)进行定位。
① 在没有设定TRBL,默认依据父级的做标原始点为原始点。
② 设定TRBL并且父级没有设定position属性,那么当前的absolute则以浏览器左上角为原始点进行定位,位置将由TRBL决定。
注意:一般来讲,网页居中的话用Absolute容易出错,因为网页一直是随着分辨率的大小自动适应的,而Absolute则会以浏览器的左上角为原
始点,不会因分辨率的变化而变化位置。很多人出错就在于这点上出错。而网页居左其特性与Relative很相似,但是还是有本质的区别的。
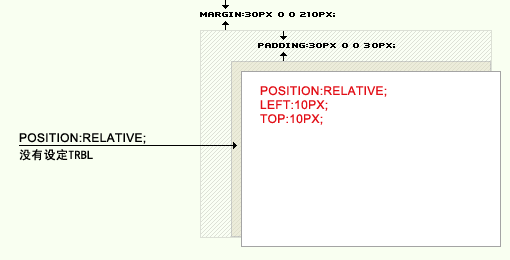
2. position:relative:相对定位,参照父级的原始点为原始点,无父级则以BODY的原始点为原始点,配合TRBL进行定位。当父级内有
padding等CSS属性时,当前级的原始点则参照父级内容区的原始点进行定位。
有时,我们还需要依靠z-index来设定容器的上下关系,数值越大越在最上面,数值范围是自然数。
注意:父子关系无法用z-index来设定上下关系,一定是子级在上父级在下。
0 0
- 区分:position属性的absolute与relative
- 区分CSS中position定位属性absolute与relative
- position属性:absolute与relative的区别
- position属性:absolute与relative的区别
- position属性absolute与relative 的区别
- position属性absolute与relative 的区别
- position属性absolute与relative
- position属性absolute与relative
- position属性:absolute&relative
- position属性absolute与relative 详解
- position属性absolute与relative 详解
- javascript position属性absolute与relative 详解
- position属性absolute与relative 详解
- position属性absolute与relative 详解
- position属性absolute与relative 详解
- position属性absolute与relative 详解
- position属性absolute与relative 详解
- position属性absolute与relative 详解
- 数据挖掘:各种材料
- php usort 自定义排序
- ionic $resource post访问PHP服务器
- SQL注入
- iOS 面试题总结
- 区分:position属性的absolute与relative
- ViewTreeObserver解释--Android学习笔记6-1
- Android 中使用 fragment 提示error inflating class fragment
- Django “no such table: django_session”的解决办法
- DRL前沿之:Benchmarking Deep Reinforcement Learning for Continuous Control
- QT5添加资源文件以及设置背景
- USES_CONVERSION的使用和注意
- js对cookie的操作
- Trying to start MapKit location updates without prompting for location authorization. Must call -[CL