第 1 章 初识 jQuery
来源:互联网 发布:数据库 sql语句 基础 编辑:程序博客网 时间:2024/05/29 03:40
- 环境搭建
- 下载 jQuery 文件库
- 引入 jQuery 文件库
- jQuery 初体验
环境搭建
搭建一个 jQuery 的开发环境非常方便,可以通过下列几个步骤进行。
下载 jQuery 文件库
在 jQuery 的官方网站(http://jquery.com)中,下载最新版本的 jQuery 文件库。在网站中找到最新版本文件的下载按钮,将 jQuery 框架文件下载到本地即可。
引入 jQuery 文件库
下载完 jQuery 框架文件后,并不需要任何的安装,仅需要使用<script>文件导入标记,将 jQuery 框架文件导入页面中即可,假设该文件下载后保存在项目文件夹J script 中,那么,在页面的<head></head>中加入如下代码:
<script language="javascript" type="text/javascript" src="1.9.0/jquery.js"></script>在页面的头部分,加入上述代码后,便完成了 jQuery 框架开发环境的搭建。
jQuery 初体验
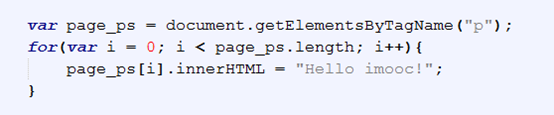
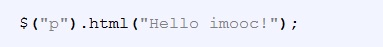
如果你了解 JavaScript 语言,那将对你掌握 jQuery 如虎添翼,因为 jQuery 本身就是 JavaScript,只不过是把 JavaScript 代码包装成拿过来就能实现特定功能的代码库!例如,我们想改变页面中所有段落标签中的文本内容:
javaScript 代码:

jQuery 代码:

以上两段代码完成的功能是一样的。由此可以看出,jQuery 更加的简洁方便,我们在处理 DOM 时不必关心功能的实现细节。 $()就是 jQuery 中的函数,它的功能是获得()中指定的标签元素。如示例中$(“p”)会得到一组P标签元素,其中“p”表示 CSS 中的标签选择器。$()中的 () 不一定是指定元素,也可能是函数。
在 jQuery 中$()方法等价于jQuery()方法,前者比较常用,是后者的简写。一般只有在$()与其它语言冲突时才会使用jQuery()方法。
0 0
- 第 1 章 初识 jQuery
- 第1章 初识hadoop
- 第1章-初识Java
- jQuery第三章初识jQuery $
- 慕课网:1、初识jquery
- 初识 jquery(1)
- 第1章 初识Linux shell
- 第1章 初识Python Web开发
- 第1章 初识C语言
- 第2章 代码初识
- 第 1 部分: 初识 Lucene
- jQuery权威指南读书笔记1-初识jQuery
- 初识JQuery
- 初识JQuery
- 初识JQuery
- jQuery初识
- jquery初识
- Jquery初识
- 跨域的三种方法总结:代理,JSONP,以及XHR2
- Java 的多线程访问常见异常--fast-lost (快速失败 )
- 百度定位
- [剑指Offer]把数组排成最小的数
- Java 简单的BFS爬虫
- 第 1 章 初识 jQuery
- 程序员的开始
- 第 2 章 jQuery 基础选择器
- 类的析构函数的调用顺序和类的创建顺序刚好相反,类似于栈的结构,先创建的后析构
- 第4章 对象的组合
- Android常用第三方支付
- 第 3 章 jQuery 过滤性选择器
- 第九周项目37-阅读程序,写出执行结果(2)
- python -m


