jQuery EasyUI使用教程之自定义窗口工具
来源:互联网 发布:sklearn 数据预处理 编辑:程序博客网 时间:2024/06/07 22:06
jQuery EasyUI最新试用版下载请猛戳>>
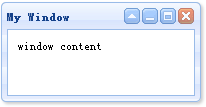
默认情况下,窗口有四个工具:collapsible、minimizable、maximizable和closable。比如我们定义以下窗口:
1
2
3
<divid="win"class="easyui-window"title="My Window" style="padding:10px;width:200px;height:100px;">window content</div>
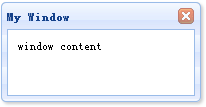
如需自定义工具,设置该工具为true或者false。比如我们希望定义一个窗口,仅仅拥有一个可关闭的工具。您应该设置任何其他工具为 false。我们可以在标记中或者通过jQuery代码定义tools现在我们使用jQuery代码来定义窗口:
1
2
3
4
5
$('#win').window({collapsible:false,minimizable:false,maximizable:false});
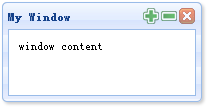
如果我们希望添加自定义的工具到窗口,可以使用tools属性。作为实例演示,我们添加两个工具到窗口:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
$('#win').window({collapsible:false,minimizable:false,maximizable:false,tools:[{iconCls:'icon-add',handler:function(){alert('add');}},{iconCls:'icon-remove',handler:function(){alert('remove');}}]});
下载EasyUI示例:easyui-window-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>
0 0
- jQuery EasyUI使用教程之自定义窗口工具
- jQuery EasyUI使用教程之创建简单窗口
- jQuery EasyUI使用教程之自定义数据网格分页
- jQuery EasyUI使用教程之添加排序
- jQuery EasyUI使用教程之表单验证
- jQuery EasyUI使用教程之过滤ComboGrid
- jQuery EasyUI使用教程之在数据网格中自定义排序
- jQuery EasyUI使用教程之创建数据网格的自定义视图
- jQuery EasyUI使用教程之使用标记创建树形菜单
- jQuery EasyUI使用教程之构建CRUD应用程序
- jQuery EasyUI使用教程之构建CRUD DataGrid
- jQuery EasyUI使用教程之创建一个RSS阅读器
- jQuery EasyUI使用教程之创建一个课程表
- jQuery EasyUI使用教程之创建一个简单的菜单
- jQuery EasyUI使用教程之创建一个链接按钮
- jQuery EasyUI使用教程之创建一个菜单按钮
- jQuery EasyUI使用教程之创建一个拆分按钮
- jQuery EasyUI使用教程之创建可折叠面板
- 我的c\c++之旅(五)
- java 等额本息计算方式
- PHP7.0安装(centos)
- Java反射代码块
- python笔记
- jQuery EasyUI使用教程之自定义窗口工具
- Android开发周刊 第四期
- MyBatis学习总结(二)——使用MyBatis对表执行CRUD操作
- 如何取得Spring管理的bean
- JS生成折线图
- iOS开发项目架构浅谈:MVC与MVVM
- XML Schema的基本语法(转)
- shell脚本不排序去重
- C++中的运算符合赋值问题


