HTML
来源:互联网 发布:淘宝代销怎么取消关联 编辑:程序博客网 时间:2024/06/06 04:08
头部
概述
<head> 元素包含了所有的头部标签。<head> 元素中通常包含脚本(scripts),样式文件(CSS),及各种 meta 信息。- 头部可包含的元素标签
<link>,描述 HTML 文档链接的外部资源的地址。通常用于链接到样式表。如下:
<link rel="stylesheet" href="mystyle.css"><style>,指定了 HTML 文档样式文件的引用地址。该元素的内容用来渲染 HTML 文档(通常情况下,我们会使用单独的 CSS 文件来渲染 HTML 文档)。如下:
<!-- 内联样式表 --><style> body {background-color: yellow;}</style><!-- 外部样式表 --><link rel="stylesheet" href="mystyle.css"><script>,标示所要加载的脚本文件。在大多数的项目中,我们会使用外部脚本
<!-- 内联脚本 --><script> document.getElementById("p").innerHTML = "段落被修改";</script><!-- 外部脚本 --><script src="my_jquery_functions.js"></script><base>,定义了该 HTML 文档中,所有链接的默认链接(基本的链接地址/链接目标,基地址)
<base href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/"><meta>,定义了只被浏览器解析,而不显示在界面上的元数据。通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。重要作用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务
<!-- 网页描述内容 --><meta name="description" content="Free Web tutorials on HTML and CSS"><!-- 网页作者 --><meta name="author" content="Hege Refsnes"><!-- 网页刷新频率(每 30 秒刷新一次) --><meta http-equiv="refresh" content="30"><!-- 搜索引擎 定义关键词 --><meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"><title>,定义文档标题。该标题作用于显示在浏览器工具栏的标题,显示在收藏夹的标题,显示在搜索引擎结果页面的标题
<title>HTML Document</title>
概述
<head> 元素包含了所有的头部标签。<head> 元素中通常包含脚本(scripts),样式文件(CSS),及各种 meta 信息。<link>,描述 HTML 文档链接的外部资源的地址。通常用于链接到样式表。如下:
<link rel="stylesheet" href="mystyle.css"><style>,指定了 HTML 文档样式文件的引用地址。该元素的内容用来渲染 HTML 文档(通常情况下,我们会使用单独的 CSS 文件来渲染 HTML 文档)。如下:
<!-- 内联样式表 --><style> body {background-color: yellow;}</style><!-- 外部样式表 --><link rel="stylesheet" href="mystyle.css"><script>,标示所要加载的脚本文件。在大多数的项目中,我们会使用外部脚本
<!-- 内联脚本 --><script> document.getElementById("p").innerHTML = "段落被修改";</script><!-- 外部脚本 --><script src="my_jquery_functions.js"></script><base>,定义了该 HTML 文档中,所有链接的默认链接(基本的链接地址/链接目标,基地址)
<base href="http://www.cnblogs.com/theDesertIslandOutOfTheWorld/"><meta>,定义了只被浏览器解析,而不显示在界面上的元数据。通常用于指定网页的描述,关键词,文件的最后修改时间,作者,和其他元数据。重要作用于浏览器(如何显示内容或重新加载页面),搜索引擎(关键词),或其他 Web 服务
<!-- 网页描述内容 --><meta name="description" content="Free Web tutorials on HTML and CSS"><!-- 网页作者 --><meta name="author" content="Hege Refsnes"><!-- 网页刷新频率(每 30 秒刷新一次) --><meta http-equiv="refresh" content="30"><!-- 搜索引擎 定义关键词 --><meta name="keywords" content="HTML, CSS, XML, XHTML, JavaScript"><title>,定义文档标题。该标题作用于显示在浏览器工具栏的标题,显示在收藏夹的标题,显示在搜索引擎结果页面的标题
<title>HTML Document</title>
列表
- 概述
- 在 HTML 中,我们可以使用列表标签(<ol>、<ul>)的 type 属性来设置列表的标记类型。在 CSS 中我们可以更加灵活的控制列表的标记。
可控制的列表项标记样式
|属性|含义|
|list-style-type|列表项标记的类型|
|list-style-image|设置列表项的标记为图片|
|list-style-position|列表项标记的位置|- 示例
- 代码
HTML 文档
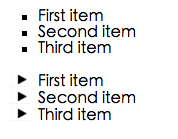
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>CSS3-04 样式 3</title> <link rel="stylesheet" href="mystyle.css"></head><body> <ul id="normal"> <li>First item</li> <li>Second item</li> <li>Third item</li> </ul> <ul id="image"> <li>First item</li> <li>Second item</li> <li>Third item</li> </ul></body></html>CSS 文档
#normal{ list-style-type: square;}#image{ list-style-image: url("item_tag.png");}
效果图

- 代码
0 0
- html
- html
- html
- HTML
- HTML
- html
- html
- html
- html
- HTML
- HTML
- Html
- html
- HTML
- html
- HTML
- HTML
- HTML
- opensuse 11.x 安装fcitx
- 查看ubuntu版本号
- ubuntu 删除Indicator Applet中的邮件图标
- ubuntu 安装ibus拼音输入法
- 普通用户libreoffice字体很难看,但是root确是正常的
- HTML
- vi 字符替换
- Qt如何设置应用图标
- linux中vim和gedit中文乱码解决方法
- CRC-8
- VirtualBox虚拟机Ubuntu找不到网卡的解决方法[转]
- alsa 和 oss 声音系统[转]
- linux mp3乱码
- Spark-Sql之DataFrame实战详解


