html5<canvas>画图
来源:互联网 发布:电脑桌面壁纸 知乎 编辑:程序博客网 时间:2024/04/28 06:49
本文参考:http://www.w3school.com.cn/html5/html5_canvas.asp
http://www.webhek.com/misc/html5-canvas-cheat-sheet
http://www.cnblogs.com/tim-li/archive/2012/08/06/2580252.html
http://www.runoob.com/jsref/prop-canvas-textalign.html
http://eyehere.net/2011/html5-canvas-how/
http://www.w3school.com.cn/tags/html_ref_canvas.asp
http://www.cnblogs.com/leejersey/p/4127714.html
http://www.tuicool.com/articles/6zYZRb
http://ipjmc.iteye.com/blog/1299476
http://www.zgxue.com/168/1681861.html
HTML 5 <canvas> 标签
定义和用法
<canvas> 标签定义图形,比如图表和其他图像。
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
实例
如何通过 canvas 元素来显示一个红色的矩形:
<canvas id="myCanvas"></canvas><script type="text/javascript">var canvas=document.getElementById('myCanvas');var ctx=canvas.getContext('2d');ctx.fillStyle='#FF0000';ctx.fillRect(0,0,80,100);</script>如何使用 <canvas> 标记绘图
大多数 Canvas 绘图 API 都没有定义在 <canvas> 元素本身上,而是定义在通过画布的 getContext() 方法获得的一个“绘图环境”对象上,可用于在画布上绘制文本、线条、矩形、圆形等等.
Canvas API 也使用了路径的表示法。但是,路径由一系列的方法调用来定义,而不是描述为字母和数字的字符串,比如调用 beginPath() 和 arc() 方法。
一旦定义了路径,其他的方法,如 fill(),都是对此路径操作。绘图环境的各种属性,比如 fillStyle,说明了这些操作如何使用。
注释:Canvas API 非常紧凑的一个原因上它没有对绘制文本提供任何支持。要把文本加入到一个 <canvas> 图形,必须要么自己绘制它再用位图图像合并它,或者在 <canvas> 上方使用 CSS 定位来覆盖 HTML 文本。
<canvas></canvas>是html5出现的新标签,像所有的dom对象一样它有自己本身的属性、方法和事件,其中就有绘图的方法,js能够调用它来进行绘图 。
基本知识
context:context是一个封装了很多绘图功能的对象,获取这个对象的方法是
var context =canvas.getContext("2d");
//getContext方法,暂时只接受一个“2d”参数,比较高级的浏览器有3d支持,写作“webgl”,到时候再讲了。一旦使用了这个参数,你可以认为现在ctx中存储了2d的context对象,或者简单点就是一块画布,以后所有的绘制操作都在这块画布上进行。
canvas元素绘制图像的时候有两种方法,分别是
context.fill()//填充
context.stroke()//绘制边框
style:在进行图形绘制前,要设置好绘图的样式
context.fillStyle//填充的样式
context.strokeStyle//边框样式
context.lineWidth//图形边框宽度
颜色的表示方式:
直接用颜色名称:"red" "green" "blue"
十六进制颜色值: "#EEEEFF"
rgb(1-255,1-255,1-255)
rgba(1-255,1-255,1-255,透明度)
和GDI是如此的相像,所以用过GDI的朋友应该很快就能上手
绘制矩形 context.fillRect(x,y,width,height) strokeRect(x,y,width,height)
x:矩形起点横坐标(坐标原点为canvas的左上角,当然确切的来说是原始原点,后面写到变形的时候你就懂了,现在暂时不用关系)
y:矩形起点纵坐标
width:矩形长度
height:矩形高度
function draw21(id) { var canvas = document.getElementById(id) if (canvas == null) return false; var context = canvas.getContext("2d"); //实践表明在不设施fillStyle下的默认fillStyle=black context.fillRect(0, 0, 100, 100); //实践表明在不设施strokeStyle下的默认strokeStyle=black context.strokeRect(120, 0, 100, 100); //设置纯色 context.fillStyle = "red"; context.strokeStyle = "blue"; context.fillRect(0, 120, 100, 100); context.strokeRect(120, 120, 100, 100); //设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明 context.fillStyle = "rgba(255,0,0,0.2)"; context.strokeStyle = "rgba(255,0,0,0.2)"; context.fillRect(240,0 , 100, 100); context.strokeRect(240, 120, 100, 100); }
清除矩形区域 context.clearRect(x,y,width,height)
x:清除矩形起点横坐标
y:清除矩形起点纵坐标
width:清除矩形长度
height:清除矩形高度
function draw22(id) { var canvas = document.getElementById(id) if (canvas == null) return false; var context = canvas.getContext("2d"); //实践表明在不设施fillStyle下的默认fillStyle=black context.fillRect(0, 0, 100, 100); //实践表明在不设施strokeStyle下的默认strokeStyle=black context.strokeRect(120, 0, 100, 100); //设置纯色 context.fillStyle = "red"; context.strokeStyle = "blue"; context.fillRect(0, 120, 100, 100); context.strokeRect(120, 120, 100, 100); //设置透明度实践证明透明度值>0,<1值越低,越透明,值>=1时为纯色,值<=0时为完全透明 context.fillStyle = "rgba(255,0,0,0.2)"; context.strokeStyle = "rgba(255,0,0,0.2)"; context.fillRect(240, 0, 100, 100); context.strokeRect(240, 120, 100, 100); context.clearRect(50, 50, 240, 120); }
圆弧context.arc(x, y, radius, starAngle,endAngle, anticlockwise)
x:圆心的x坐标
y:圆心的y坐标
straAngle:开始角度
endAngle:结束角度
anticlockwise:是否逆时针(true)为逆时针,(false)为顺时针
ps:经过试验证明书本上ture是顺时针,false是逆时针是错误的,而且无论是逆时针还是顺时针,角度都沿着顺时针扩大,如下图:

function draw0(id) { var canvas = document.getElementById(id); if (canvas == null) { return false; } var context = canvas.getContext('2d'); context.beginPath(); context.arc(200, 150, 100, 0, Math.PI * 2, true); //不关闭路径路径会一直保留下去,当然也可以利用这个特点做出意想不到的效果 context.closePath(); context.fillStyle = 'rgba(0,255,0,0.25)'; context.fill(); }
路径 context.beginPath() context.closePath()
细心的朋友会发现上面的画圆并不单单是直接用arc还用到了context的 beginPath 和closePath方法
实验代码如下,通过分别注释closePath 和beginPath看fill stoke 和fill stroke结合下画出来的两个1/4弧线达到实验效果
function draw23(id) { var canvas = document.getElementById(id); if (canvas == null) { return false; } var context = canvas.getContext('2d'); var n = 0; //左侧1/4圆弧 context.beginPath(); context.arc(100, 150, 50, 0, Math.PI/2 , false); context.fillStyle = 'rgba(255,0,0,0.25)'; context.fill(); context.strokeStyle = 'rgba(255,0,0,0.25)' context.closePath(); context.stroke(); //右侧1/4圆弧 context.beginPath(); context.arc(300, 150, 50, 0, Math.PI/2 , false); context.fillStyle = 'rgba(255,0,0,0.25)'; context.fill(); context.strokeStyle = 'rgba(255,0,0,0.25)'; context.closePath(); context.stroke(); }实验结果如下:

得出的结论有:*号为重点
1、系统默认在绘制第一个路径的开始点为beginPath
2、如果画完前面的路径没有重新指定beginPath,那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制
3、每次调用context.fill()的时候会自动把当次绘制的路径的开始点和结束点相连,接着填充封闭的部分
ps:书本的结论是 :如果没有closePath那么前面的路劲会保留,实验证明正确的结论是 如果没有重新beginPath那么前面的路劲会保留
ps1:如果你真心凌乱了,那么记住每次画路径都在前后加context.beginPath() 和context.closePath()就行
绘制线段 context.moveTo(x,y) context.lineTo(x,y)
x:x坐标
y:y坐标
每次画线都从moveTo的点到lineTo的点,
如果没有moveTo那么第一次lineTo的效果和moveTo一样,
每次lineTo后如果没有moveTo,那么下次lineTo的开始点为前一次lineTo的结束点
function draw8(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); //context.beginPath(); context.strokeStyle = "rgb(250,0,0)"; context.fillStyle = "rgb(250,0,0)" //实验证明第一次lineTo的时候和moveTo功能一样 context.lineTo(100, 100); //之后的lineTo会以上次lineTo的节点为开始 context.lineTo(200, 200); context.lineTo(200, 100); context.moveTo(200, 50); context.lineTo(100,50); context.stroke(); }
- 宣布“我先看开始要画线了”:
ctx.beginPath(); - 指定开始落笔的地方:
ctx.moveTo(20, 20); - 指定要画到什么地方:
ctx.lineTo(120, 20); - 指定然后要画到什么地方:
ctx.lineTo(120, 120); - 指定再然后要画到什么地方:
ctx.lineTo(20, 120); - 收笔(把画的路径闭合起来):
ctx.closePath(); - 把路径用笔描出来:
ctx.stroke();
下面给出书本的例子,一朵绿色的菊花,涉及数学,不多解析,有兴趣的自己研究
function draw1(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "#EEEEFF"; context.fillRect(0, 0, 400, 300); var n = 0; var dx = 150; var dy = 150; var s = 100; context.beginPath(); context.fillStyle = 'rgb(100,255,100)'; context.strokeStyle = 'rgb(0,0,100)'; var x = Math.sin(0); var y = Math.cos(0); var dig = Math.PI / 15 * 11; for (var i = 0; i < 30; i++) { var x = Math.sin(i * dig); var y = Math.cos(i * dig); context.lineTo(dx + x * s, dy + y * s); } context.closePath(); context.fill(); context.stroke(); }
绘制贝塞尔曲线(贝济埃、bezier) context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y)
绘制二次样条曲线 context.quadraticCurveTo(qcpx,qcpy,qx,qy)
cp1x:第一个控制点x坐标
cp1y:第一个控制点y坐标
cp2x:第二个控制点x坐标
cp2y:第二个控制点y坐标
x:终点x坐标
y:终点y坐标
qcpx:二次样条曲线控制点x坐标
qcpy:二次样条曲线控制点y坐标
qx:二次样条曲线终点x坐标
qy:二次样条曲线终点y坐标
function draw24(id) { var canvas = document.getElementById(id); if (canvas == null) { return false; } var context = canvas.getContext("2d"); context.moveTo(50, 50); context.bezierCurveTo(50, 50,150, 50, 150, 150); context.stroke(); context.quadraticCurveTo(150, 250, 250, 250); context.stroke(); }
下面给出书本的例子,一朵扭曲的绿色菊花
function draw2(id) { var canvas = document.getElementById(id); if (canvas == null) { return false; } var context = canvas.getContext("2d"); context.fillStyle = "#EEEFF"; context.fillRect(0, 0, 400, 300); var n = 0; var dx = 150; var dy = 150; var s = 100; context.beginPath(); context.globalCompositeOperation = 'and'; context.fillStyle = 'rgb(100,255,100)'; var x = Math.sin(0); var y = Math.cos(0); var dig = Math.PI / 15 * 11; context.moveTo(dx, dy); for (var i = 0; i < 30; i++) { var x = Math.sin(i * dig); var y = Math.cos(i * dig); context.bezierCurveTo(dx + x * s, dy + y * s - 100, dx + x * s + 100, dy + y * s, dx + x * s, dy + y * s); } context.closePath(); context.fill(); context.stroke(); }
线性渐变 var lg= context.createLinearGradient(xStart,yStart,xEnd,yEnd)
线性渐变颜色lg.addColorStop(offset,color)
xstart:渐变开始点x坐标
ystart:渐变开始点y坐标
xEnd:渐变结束点x坐标
yEnd:渐变结束点y坐标
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色
给出书本偏移量的解析图,从图可以看出线性渐变可以是两种以上颜色的渐变

function draw25(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); var g1 = context.createLinearGradient(0, 0, 0, 300); g1.addColorStop(0, 'rgb(255,0,0)'); //红 g1.addColorStop(0.5, 'rgb(0,255,0)');//绿 g1.addColorStop(1, 'rgb(0,0,255)'); //蓝 //可以把lg对象理解成GDI中线性brush context.fillStyle = g1; //再用这个brush来画正方形 context.fillRect(0, 0, 400, 300); }
径向渐变(发散)var rg=context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd)
径向渐变(发散)颜色rg.addColorStop(offset,color)
xStart:发散开始圆心x坐标
yStart:发散开始圆心y坐标
radiusStart:发散开始圆的半径
xEnd:发散结束圆心的x坐标
yEnd:发散结束圆心的y坐标
radiusEnd:发散结束圆的半径
offset:设定的颜色离渐变结束点的偏移量(0~1)
color:绘制时要使用的颜色
书本并没有给出发散偏移量的图,特地画了幅:

下面给出两个实验
function draw26(id) { //同一个圆心画球型 /*var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); var g1 = context.createRadialGradient(200, 150, 0, 200, 150, 100); g1.addColorStop(0.1, 'rgb(255,0,0)'); g1.addColorStop(1, 'rgb(50,0,0)'); context.fillStyle = g1; context.beginPath(); context.arc(200, 150, 100, 0, Math.PI * 2, true); context.closePath(); context.fill();*/ //不同圆心看径向渐变模型 var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); var g1 = context.createRadialGradient(100, 150, 10, 300, 150, 50); g1.addColorStop(0.1, 'rgb(255,0,0)'); g1.addColorStop(0.5, 'rgb(0,255,0)'); g1.addColorStop(1, 'rgb(0,0,255)'); context.fillStyle = g1; context.fillRect(0, 0, 400, 300); }

图形组合 context.globalCompositeOperation=type
图形组合就是两个图形相互叠加了图形的表现形式,是后画的覆盖掉先画的呢,还是相互重叠的部分不显示等等,至于怎么显示就取决于type的值了
type:
source-over(默认值):在原有图形上绘制新图形
destination-over:在原有图形下绘制新图形
source-in:显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in:显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out:只显示新图形非交集部分
destination-out:只显示原有图形非交集部分
source-atop:显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop:显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter:原有图形和新图形都显示,交集部分做颜色叠加
xor:重叠飞部分不现实
copy:只显示新图形
文字看得人眼花缭乱,特意画图一张:回头一看惊觉打错字,图片的原型为圆形,你懂的- -

以下为实验代码
function draw10(id) { var canvas = document.getElementById(id); if (canvas == null) { return false; } var context = canvas.getContext("2d"); var oprtns = new Array( "source-over", "destination-over", "source-in", "destination-in", "source-out", "destination-out", "source-atop", "destination-atop", "lighter", "xor", "copy" ); var i = 0;//组合效果编号 //结合setinterval动态显示组合 var interal = setInterval(function () { if (i == 10) { i=0; } else { i++; } //蓝色矩形 context.fillStyle = "blue"; context.fillRect(10, 10, 60, 60); //设置组合方式 context.globalCompositeOperation = oprtns[i]; //设置新图形(红色圆形) context.beginPath(); context.fillStyle = "red"; context.arc(60, 60, 30, 0, Math.PI * 2, false); context.fill(); }, 1000); }结果是动态的切换各种组合
给图形绘制阴影
context.shadowOffsetX :阴影的横向位移量(默认值为0)
context.shadowOffsetY :阴影的纵向位移量(默认值为0)
context.shadowColor :阴影的颜色
context.shadowBlur :阴影的模糊范围(值越大越模糊)
先来个简单的例子
function draw27(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext('2d'); context.shadowOffsetX = 10; context.shadowOffsetY = 10; context.shadowColor = 'rgba(100,100,100,0.5)'; context.shadowBlur = 1.5; context.fillStyle = 'rgba(255,0,0,0.5)'; context.fillRect(100, 100, 200, 100); }
再来个书本上的五角星的例子
function create5Star(context) { var n = 0; var dx = 100; var dy = 0; var s = 50; //创建路径 context.beginPath(); context.fillStyle = 'rgba(255,0,0,0.5)'; var x = Math.sin(0); var y = Math.cos(0); var dig = Math.PI / 5 * 4; for (var i = 0; i < 5; i++) { var x = Math.sin(i * dig); var y = Math.cos(i * dig); context.lineTo(dx + x * s, dy + y * s); } context.closePath(); } function draw11(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "#EEEEFF"; context.fillRect(0, 0, 400, 300); context.shadowOffsetX = 10; context.shadowOffsetY = 10; context.shadowColor = 'rgba(100,100,100,0.5)'; context.shadowBlur =5; //图形绘制 context.translate(0, 50); for (var i = 0; i < 3; i++) { context.translate(50, 50); create5Star(context); context.fill(); } }
绘制图像
绘图:context.drawImage
图像平铺:context.createPattern(image,type)
图像裁剪:context.clip()
像素处理:var imagedata=context.getImageData(sx,sy,sw,sh)
绘图 context.drawImage
context.drawImage(image,x,y)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
context.drawImage(image,x,y,w,h)
image:Image对象var img=new Image(); img.src="url(...)";
x:绘制图像的x坐标
y:绘制图像的y坐标
w:绘制图像的宽度
h:绘制图像的高度
context.drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh):选取图像的一部分矩形区域进行绘制
image:Image对象var img=new Image(); img.src="url(...)";
sx:图像上的x坐标
sy:图像上的y坐标
sw:矩形区域的宽度
sh:矩形区域的高度
dx:画在canvas的x坐标
dy:画在canvas的y坐标
dw:画出来的宽度
dh:画出来的高度
最后一个方法可能比较拗,还是上图吧

//drawImage(image,x,y) function draw28(id) { var image = new Image(); image.src = "Image/html5.jpg"; var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "#EEEEFF"; context.fillRect(0, 0, 400, 300); image.onload = function () { context.drawImage(image,0,0); } } //drawImage(image,x,y,w,h) function draw12(id) { var image = new Image(); image.src = "Image/html5.jpg"; var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "#EEEEFF"; context.fillRect(0, 0, 400, 300); image.onload = function () { context.drawImage(image, 50, 50, 300, 200); } } //drawImage(image,sx,sy,sw,sh,dx,dy,dw,dh) function draw13(id){ var image = new Image(); image.src = "Image/html5.jpg"; var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "#EEEEFF"; context.fillRect(0, 0, 400, 300); image.onload = function () { context.drawImage(image, 100, 100, 200, 150,50,50,300,200);//这里取的是实际尺寸 } }三个方法的运行结果如下:



图像平铺 context.createPattern(image,type)
type:
no-repeat:不平铺
repeat-x:横方向平铺
repeat-y:纵方向平铺
repeat:全方向平铺
类似图形组合,给出动态的切换平铺类型代码
function draw14(id) { //传统的平铺是用for循环来处理的,现在直接调用接口 var image = new Image(); var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); var type = ["no-repeat", "repeat-x", "repeat-y", "repeat"]; var i = 0; image.src = "Image/wordslogo.jpg"; image.onload = function () { var interval = setInterval(function () { //每次转换平铺类型清空 context.clearRect(0, 0, 400, 300); if (i >= 4) { i = 0; } var ptrn = context.createPattern(image, type[i]); context.fillStyle = ptrn; context.fillRect(0, 0, 400, 300); i++; }, 1000); }; }
图像裁剪:context.clip()
context.clip()只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候:先创建裁剪区域,再绘制图像(之后绘制的图形都会采用这个裁剪区域,要取消这个裁剪区域就需要用到保存恢复状态,下面有讲),设定裁选区之后,无论在Canvas元素上画什么,只有落在裁选区内的那部分才能得以显示,其余都会被遮蔽掉。
给出圆形和星形的裁剪代码
//图像裁剪 function draw15(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "black"; context.fillRect(0, 0, 400, 300); image = new Image(); image.onload = function () { drawImg(context,image); } image.src = "Image/html5.jpg" } function drawImg(context, image) { //圆形裁剪区 //createCircleClip(context) //星形裁剪区 create5StarClip(context); context.drawImage(image,0,0); } function createCircleClip(context) { context.beginPath(); context.arc(200, 150, 100, 0, Math.PI * 2, true); context.closePath(); context.clip(); } function create5StarClip(context) { var n = 0; var dx = 200; var dy = 135; var s = 150; context.beginPath(); var x = Math.sin(0); var y = Math.cos(0); var dig = Math.PI / 5 * 4; for (var i = 0; i < 5; i++) { var x = Math.sin(i * dig); var y = Math.cos(i * dig); context.lineTo(dx + x * s, dy + y * s); } context.closePath(); context.clip(); }

例子1:创建裁选区
绘制两个圆,使用裁选区
var canvas = document.getElementById("canvasEle");var context = canvas.getContext("2d");context.lineWidth = 12;context.strokeStyle = "red";context.rect(0,0,200,200);context.clip();context.beginPath();context.arc(200, 200, 100, (Math.PI/180)*0, (Math.PI/180)*360, false);context.stroke();context.closePath();context.beginPath();context.arc(220, 220, 100, (Math.PI/180)*0, (Math.PI/180)*360, false);context.stroke();context.closePath();结果:绘制结果为两个圆均只显示其左上角部分(落在裁选区中的那部分):例子2:取消裁选区
当使用裁选区进行绘画后,可能需要取消该裁选区或者重新定义裁选区。在HTML5 Canvas中,这可以通过调用context的save()函数和restore()函数来实现 — 在构建裁选区之前保存状态,完成裁选区内的绘画后进行状态读取:
var canvas = document.getElementById("canvasEle");var context = canvas.getContext("2d");context.lineWidth = 12;context.strokeStyle = "red";context.save();context.rect(0,0,200,200);context.clip();context.beginPath();context.arc(200, 200, 100, (Math.PI/180)*0, (Math.PI/180)*360, false);context.stroke();context.closePath();context.restore();context.beginPath();context.arc(220, 220, 100, (Math.PI/180)*0, (Math.PI/180)*360, false);context.stroke();context.closePath();
例子三:clipRect(x,y,width,height), clipPath()
剪裁区域为矩形:
private void drawScene(Canvas canvas) { canvas.clipRect(0, 0, 100, 100); canvas.drawColor(Color.WHITE); mPaint.setColor(Color.RED); canvas.drawLine(0, 0, 100, 100, mPaint); mPaint.setColor(Color.GREEN); canvas.drawCircle(30, 70, 30, mPaint); mPaint.setColor(Color.BLUE); canvas.drawText("Clipping", 100, 30, mPaint); } 剪裁区域为两个矩形相减:canvas.save(); canvas.translate(160, 10); canvas.clipRect(10, 10, 90, 90); canvas.clipRect(30, 30, 70, 70, Region.Op.DIFFERENCE); drawScene(canvas); canvas.restore();剪裁区域为一个圆:
canvas.save(); canvas.translate(10, 160); mPath.reset(); canvas.clipPath(mPath); // makes the clip empty mPath.addCircle(50, 50, 50, Path.Direction.CCW); canvas.clipPath(mPath, Region.Op.REPLACE); drawScene(canvas); canvas.restore();剪裁区域为两个矩形的并集:
canvas.save(); canvas.translate(160, 160); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.UNION); drawScene(canvas); canvas.restore();剪裁区域为两个矩形的异或集:
canvas.save(); canvas.translate(10, 310); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.XOR); drawScene(canvas); canvas.restore();最后一个为两个矩形的逆向差集:
canvas.save(); canvas.translate(160, 310); canvas.clipRect(0, 0, 60, 60); canvas.clipRect(40, 40, 100, 100, Region.Op.REVERSE_DIFFERENCE); drawScene(canvas); canvas.restore();效果图片:

像素处理:
获取像素颜色数组: var imagedata=context.getImageData(sx,sy,sw,sh)
sx:cavas的x轴坐标点
sy:canvas的y轴坐标点
sw:距离x的宽度
sh:距离y的高度
可以利用context.getImageData返回的一个像素颜色数组,顺序是所取像素范围的从左到右,从上到下,数组的元素是(所有图形,包括图片,和绘制的图形)每个像素的rgba
[r1,g1,b1,a1,r2,g2,b2,a2...]
设置像素颜色:context.putImageData(imagedata,dx,dy,dirtyX,dirtyY,dirtyWidth,dirtyHeight)
对imagedata数组中的各个像素的r、g、b、a值进行修改,再调用putImageData方法进行绘制
imagedata:修改后的imagedata
dx:重绘图像的起点横坐标(重绘的起点和原来的图像一致的话就会把原来的图形覆盖掉,看起来就像是原来的图像变成现在的图像一样)
dy:重绘图像的起点纵坐标
//以下可选参数,设置重绘的矩形范围,如果缺省,默认会重绘所有的imegedata
dirtyX:矩形左上角x轴坐标
dirtyY:矩形左上角y轴坐标
dirtyWidth:矩形长度
dirtyHeight:矩形高度
function draw16(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = 'red' //在右下角画一个正方形 context.fillRect(250,250,150,50); var image = new Image(); image.src = "Image/html5.jpg"; image.onload = function () { //在左上角画一幅图片 context.drawImage(image, 0, 0,200,200); //实验证明imagedata取的是canvas所在范围画的图形,不止是图片 //不会取该区域内是空白的canvas的像素 var imagedata = context.getImageData(0, 0, 400, 300); //修改imagedata for (var i = 0, n = imagedata.data.length; i < n; i += 4) { imagedata.data[i + 0] = 255 - imagedata.data[i + 0]; //red; imagedata.data[i + 1] = 255 - imagedata.data[i + 1]; //green imagedata.data[i + 2] = 255 - imagedata.data[i + 2]; //blue //imagedata.data[i + 3] = 255 - imagedata.data[i + 3]; //a } context.putImageData(imagedata, 0, 0); } }
绘制文字
填充文字:context.fillText(text,x,y)
绘制文字轮廓 context.strokeText(text,x,y)
text:要绘制的文字
x:文字起点的x坐标轴
y:文字起点的y坐标轴
context.font:设置字体样式
context.textAlign:水平对齐方式
start、end、right、center
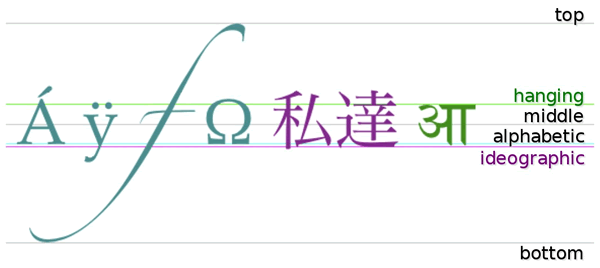
context.textBaseline:垂直对齐方式
top、hanging、middle、alphabetic、ideographic、bottom
var length=context.measureText(text):计算字体长度(px)那么能不能计算高度啊,很遗憾,不能
function draw17(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "#EEEEFF"; context.fillRect(0,0,400,300); context.fillStyle = "#00f"; context.font = "italic 30px sans-serif"; context.textBaseline = 'top'; //填充字符串 var txt="fill示例文字" context.fillText(txt, 0, 0); var length=context.measureText(txt); context.fillText("长" + length.width + "px", 0, 50); context.font = "bolid 30px sans-serif"; txt = "stroke示例文字"; length = context.measureText(txt); context.strokeText(txt,0,100); context.fillText("长" + length.width + "px", 0, 150); }
canvas measureText() 方法
measureText() 方法返回包含一个对象,该对象包含以像素计的指定字体宽度。
提示:如果您需要在文本向画布输出之前就了解文本的宽度,那么请使用该方法。
JavaScript 语法:
context.measureText(text).width参数text指要测量的文本。
实例
在画布上输出文本之前,检查字体的宽度:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.font="30px Arial";var txt="Hello World"ctx.fillText("width:" + ctx.measureText(txt).width,10,50)ctx.fillText(txt,10,100);
保存和恢复状态
保存:context.save()
恢复:context.restore()
在上面的裁剪图片提过,一旦设定了裁剪区域,后来绘制的图形都只显示裁剪区域内的内容,要“取消”这个裁剪区域才能正常绘制其他图形,其实这个“取消”是利用save()方法和restore()方法来实现的。
save方法是把当前的状态保存下来(方法把当前状态的一份拷贝压入到一个保存canvas状态的栈中),接下来可以调用Canvas的平移、放缩、旋转、错切、裁剪等操作。
restore 返回之前保存过的路径状态和属性(方法从栈中弹出存储的图形状态并恢复 CanvasRenderingContext2D 对象的属性、剪切路径和变换矩阵的值。),这样画的属性不会因为save之后执行的平移或者旋转影响下一帧的绘画。
用在for循环语句中,若canvas图需要反复绘制达到动画效果,for(){ save(),图像绘制,restore() },则首先是save()保存此次循环的canvas图状态,再对canvas图经过一番绘制后,再把canvas图返回刚才保存过的路径状态和属性,然后进入下一次循环,先save()上一次循环对canvas图的绘制的结果,再进入此次循环的canvas图绘制,以此类推...则该保存canvas状态的栈会一次次压入和读取新的保存canvas图的状态和属性。
save和restore要配对使用(restore可以比save少,但不能多),如果restore调用次数比save多,会引发Error。(引自http://www.w3cfuns.com/notes/17942/c6feb528d5cea0b68e3b82139f5ca2c0/page/1.html)
context.save():调用该方法,会保存当前context的状态、属性(把他理解成游戏存档)
context.restore():调用该方法就能恢复到save时候context的状态、属性(游戏回档)
<span style="font-family:SimSun;"><span style="background-color: rgb(255, 255, 255);">function draw18(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "red"; context.save(); //保存了当前context的状态 context.fillStyle = "black"; context.fillRect(0, 0, 100, 100); context.restore();//恢复到刚刚保存的状态 context.fillRect(0,120,100,100); }</span></span>
保存文件 canvas.toDataURL(MIME)
在canvas中绘出的图片只是canvas标签而已,并非是真正的图片,是不能右键,另存为的,我们可以利用canvas.toDataURL()这个方法把canvas绘制的图形生成一幅图片,生成图片后,就能对图片进行相应的操作了。
function draw19(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); context.fillStyle = "rgb(0,0,225)"; context.fillRect(0, 0, canvas.width, canvas.height); context.fillStyle = "rgb(255,255,0)"; context.fillRect(10, 20, 50, 50); //把图像保存到新的窗口 var w=window.open(canvas.toDataURL("image/jpeg"),"smallwin","width=400,height=350"); }
结合setInterval制作动画
基本原理就是定时清除整个canvas重新绘制,下面给出“我弹、我弹、我弹弹弹”的代码 (额、名字而已)
小矩形在矩形区域移动,碰到矩形区域的边缘反弹
function draw20(id) { var canvas = document.getElementById(id); if (canvas == null) return false; var context = canvas.getContext("2d"); var interal = setInterval(function () { move(context); }, 1); } var x = 100;//矩形开始坐标 var y = 100;//矩形结束坐标 var mx = 0;//0右1左 var my = 0; //0下1上 var ml = 1;//每次移动长度 var w = 20;//矩形宽度 var h = 20;//矩形高度 var cw = 400;//canvas宽度 var ch = 300; //canvas高度 function move(context) { context.clearRect(0, 0, 400, 300); context.fillStyle = "#EEEEFF"; context.fillRect(0, 0, 400, 300); context.fillStyle = "red"; context.fillRect(x, y, w, h); if (mx == 0) { x = x + ml; if (x >= cw-w) { mx = 1; } } else { x = x - ml; if (x <= 0) { mx = 0; } } if (my == 0) { y = y + ml; if (y >= ch-h) { my = 1; } } else { y = y - ml; if (y <= 0) { my = 0; } } }
demo下载
getBoundingClientRect()
这个方法返回一个矩形对象,包含四个属性:left、top、right和bottom。分别表示元素各边与页面上边和左边的距离。
如果是canvas.getyBoundClienRect(),则返回这个canvas矩形对象
var box=document.getElementById('box'); // 获取元素alert(box.getBoundingClientRect().top); // 元素上边距离页面上边的距离alert(box.getBoundingClientRect().right); // 元素右边距离页面左边的距离alert(box.getBoundingClientRect().bottom); // 元素下边距离页面上边的距离alert(box.getBoundingClientRect().left); // 元素左边距离页面左边的距离</span>注意:IE、Firefox3+、Opera9.5、Chrome、Safari支持,在IE中,默认坐标从(2,2)开始计算,导致最终距离比其他浏览器多出两个像素,我们需要做个兼容。
document.documentElement.clientTop; // 非IE为0,IE为2document.documentElement.clientLeft; // 非IE为0,IE为2functiongGetRect (element) { var rect = element.getBoundingClientRect(); var top = document.documentElement.clientTop; var left= document.documentElement.clientLeft; return{ top : rect.top - top, bottom : rect.bottom - top, left : rect.left - left, right : rect.right - left }}分别加上外边据、内边距、边框和滚动条,用于测试所有浏览器是否一致。
HTML canvas textAlign 属性(垂直方向对齐方式)
定义和用法
textAlign 属性根据锚点,设置或返回文本内容的当前对齐方式。
通常,文本会从指定位置开始,不过,如果您设置为 textAlign="right" 并将文本放置到位置 150,那么会在位置 150结束。
提示:请使用 fillText() 或strokeText() 方法在画布上实际地绘制并定位文本。
属性值
实例:研究每种 textAlign 属性值的效果:
JavaScript:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");// Create a red line in position 150ctx.strokeStyle="red";ctx.moveTo(150,20);ctx.lineTo(150,170);ctx.stroke();ctx.font="15px Arial";// Show the different textAlign valuesctx.textAlign="start";ctx.fillText("textAlign=start",150,60);ctx.textAlign="end";ctx.fillText("textAlign=end",150,80);ctx.textAlign="left";ctx.fillText("textAlign=left",150,100);ctx.textAlign="center";ctx.fillText("textAlign=center",150,120);ctx.textAlign="right";ctx.fillText("textAlign=right",150,140);</span>结果如下:HTML 5 canvas textBaseline 属性(水平方向定位基准)
注释:fillText() 或strokeText() 方法在画布上定位文本时,将使用指定的 textBaseline 值。
属性值
下面的图示演示了 textBaseline 属性支持的各种基线:
 实例:
实例:var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");//在位置 y=100 绘制蓝色线条ctx.strokeStyle="blue";ctx.moveTo(5,100);ctx.lineTo(395,100);ctx.stroke();ctx.font="20px Arial"//在 y=200 以不同的 textBaseline 值放置每个单词ctx.textBaseline="top";ctx.fillText("Top",5,100);ctx.textBaseline="bottom";ctx.fillText("Bottom",50,100);ctx.textBaseline="middle";ctx.fillText("Middle",120,100);ctx.textBaseline="alphabetic";ctx.fillText("Alphabetic",190,100);ctx.textBaseline="hanging";ctx.fillText("Hanging",290,100);</span>结果如下:
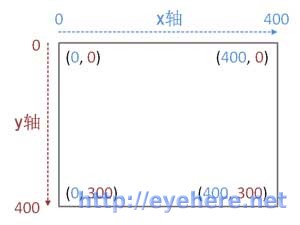
Canvas的坐标系
计算机绘图坐标总是左上角(0, 0),像这个例子,坐标是下图的样子,相信大家一看就明白:

HTML 5 Canvas 参考手册
颜色、样式和阴影
线条样式
矩形
路径
转换
文本
图像绘制
像素操作
合成
其他
HTML5的cavas画布给我们提供了绘制元素阴影的功能,主要的属性包括如下几个:shadowColor、shadowBlur、shadowOffsetX、shadowOffsetY。其中shadowColor定义阴影颜色样式,shadowBlur定义阴影模糊系数,shadowOffsetX定义阴影X轴偏移量,shadowOffsetY定义阴影Y轴偏移量。
由于我们上面提到的几个canvas属性都与阴影相关,不在单独介绍,在此统一讲解。
属性一:shadowColor
属性名:shadowColor
属性描述:shadowColor 属性设置或返回用于阴影的颜色。
属性默认值:#000000
属性值:颜色值。只能用颜色值(颜色单词,#000000,rgba)定义。
js语法:context.shadowColor=color;
注意:定义shadowColor后,至少需要用shadowBlur定义阴影模糊系数,否则将看不到阴影效果。
属性二:shadowBlur
属性名:shadowBlur
属性描述:shadowBlur 属性设置或返回阴影的模糊系数。
属性默认值:0,没有模糊
属性值:数字。
js语法:context.shadowBlur=number;
注意:如前文所说,定义shadowColor后,至少需要用shadowBlur定义阴影模糊系数,否则将看不到阴影效果。
属性三:shadowOffsetX
属性名:shadowOffsetX
属性描述:shadowOffsetX 属性设置或返回形状与阴影的水平距离,或称X轴偏移量。
属性默认值:0,阴影不偏移,位于元素正下方
属性值:数字。
js语法:context.shadowOffsetX=number;
参数值:number默认0(不偏移,位于元素正下方),正数(向X轴正方向偏移),负数(向X轴负方向偏移)。
属性四:shadowOffsetY
属性名:shadowOffsetY
属性描述:shadowOffsetY 属性设置或返回形状与阴影的垂直距离,或称Y轴偏移量。
属性默认值:0,阴影不偏移,位于元素正下方
属性值:数字。
js语法:context.shadowOffsetY=number;
参数值:number默认0(不偏移,位于元素正下方),正数(向Y轴正方向偏移),负数(向Y轴负方向偏移)。
实例
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Html5 Canvas shadow</title></head><body> <canvas id="can" width="300" height="300"></canvas></body><script type="text/javascript"> //获得页面元素 var c = document.getElementById('can'); //调用html5相关方法获得2D对象 var cC = c.getContext('2d'); //设置绘制文字大小及字体 cC.font = "30px Verdana"; //定义线性渐变 var lg = cC.createLinearGradient(0, 0, 200, 0); lg.addColorStop("0", "magenta"); lg.addColorStop("0.5", "blue"); lg.addColorStop("1.0", "red"); //设置阴影模糊系数(单位:像素) cC.shadowBlur = 10; //设置阴影颜色 cC.shadowColor = 'black'; //设置阴影X轴偏移量(单位:像素) cC.shadowOffsetX = 5; //设置阴影X轴偏移量(单位:像素) cC.shadowOffsetY = 5; //将渐变设定为笔触 cC.strokeStyle = lg; //设定绘制文字 cC.strokeText("Merry Christmas !", 20, 50); //设置阴影模糊系数(单位:像素) cC.shadowBlur = 20; //用rgba设置阴影颜色,支持透明度 cC.shadowColor = 'rgba(0,0,0,0.8)'; //设置阴影X轴偏移量(单位:像素) cC.shadowOffsetX = 5; //设置阴影Y轴偏移量(单位:像素) cC.shadowOffsetY = 5; //设置笔触颜色 cC.strokeStyle = '#3f3f42'; //绘制矩形线框 cC.strokeRect(20, 70, 100, 50); //设置阴影模糊系数(单位:像素) cC.shadowBlur = 10; //设置阴影颜色 cC.shadowColor = 'black'; //设置阴影X轴偏移量(单位:像素) cC.shadowOffsetX = -5; //设置阴影X轴偏移量(单位:像素) cC.shadowOffsetY = -5; cC.fillStyle = '#3f3f47'; cC.fillRect(20, 150, 100, 50);</script></html>运行效果如下:
HTML5 canvas createImageData() 方法
定义和用法
createImageData() 方法创建新的空白 ImageData 对象。新对象的默认像素值 transparent black。
对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
- R - 红色 (0-255)
- G - 绿色 (0-255)
- B - 蓝色 (0-255)
- A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的)
因此 ,transparent black 表示 (0,0,0,0)。
color/alpha 以数组形式存在,并且既然数组包含了每个像素的四条信息,数组的大小是 ImageData 对象的四倍。(获得数组大小有更简单的办法,就是使用 ImageDataObject.data.length)
包含 color/alpha 信息的数组存储于 ImageData 对象的 data 属性中。
提示:在操作完成数组中的 color/alpha 信息之后,您可以使用 putImageData() 方法将图像数据拷贝回画布上。JavaScript 语法
有两个版本的 createImageData() 方法:
1. 以指定的尺寸(以像素计)创建新的 ImageData 对象:
var imgData=context.createImageData(width,height);2. 创建与指定的另一个 ImageData 对象尺寸相同的新 ImageData 对象(不会复制图像数据):
var imgData=context.createImageData(imageData);参数值
例子:
该语法把 ImageData 对象中的第一个像素变为红色:
imgData=ctx.createImageData(100,100);imgData.data[0]=255;imgData.data[1]=0;imgData.data[2]=0;imgData.data[3]=255;
该语法把 ImageData 对象中的第二个像素变为红色:
imgData=ctx.createImageData(100,100);imgData.data[4]=0;imgData.data[5]=255;imgData.data[6]=0;imgData.data[7]=255;
HTML5 canvas getImageData() 方法
定义和用法
getImageData() 方法返回 ImageData 对象,该对象拷贝了画布指定矩形的像素数据。
对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
- R - 红色 (0-255)
- G - 绿色 (0-255)
- B - 蓝色 (0-255)
- A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的)
color/alpha 以数组形式存在,并存储于 ImageData 对象的 data 属性中。
提示:在操作完成数组中的 color/alpha 信息之后,您可以使用 putImageData() 方法将图像数据拷贝回画布上。
以下代码可获得被返回的 ImageData 对象中第一个像素的 color/alpha 信息:
red=imgData.data[0];green=imgData.data[1];blue=imgData.data[2];alpha=imgData.data[3];
JavaScript 语法
var imgData=context.getImageData(x,y,width,height);参数值
实例
要使用的图像:

使用 getImageData() 来反转画布上的图像的每个像素的颜色。
JavaScript:
var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");var img=document.getElementById("tulip");ctx.drawImage(img,0,0);var imgData=ctx.getImageData(0,0,c.width,c.height);// 反转颜色for (var i=0;i<imgData.data.length;i+=4) { imgData.data[i]=255-imgData.data[i]; imgData.data[i+1]=255-imgData.data[i+1]; imgData.data[i+2]=255-imgData.data[i+2]; imgData.data[i+3]=255; }ctx.putImageData(imgData,0,0);HTML5 canvas putImageData() 方法
定义和用法
putImageData() 方法将图像数据(从指定的 ImageData 对象)放回画布上。
提示:请参阅 getImageData() 方法,它可复制画布上指定的矩形的像素数据。
提示:请参阅 createImageData() 方法,它可创建新的空白 ImageData 对象。
JavaScript 语法:
context.putImageData(imgData,x,y,dirtyX,dirtyY,dirtyWidth,dirtyHeight);context.putImageData(imgData,dirtyX,dirtyY);
参数值
实例
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">Your browser does not support the HTML5 canvas tag.</canvas><script>var c=document.getElementById("myCanvas");var ctx=c.getContext("2d");ctx.fillStyle="green";ctx.fillRect(10,10,50,50);function copy(){var imgData=ctx.getImageData(10,10,50,50);ctx.putImageData(imgData,10,70);}</script><button onclick="copy()">复制</button>查看结果:
HTML 5 Canvas 参考手册
颜色、样式和阴影
线条样式
矩形
路径
转换
文本
图像绘制
像素操作
合成
其他
- html5<canvas>画图
- html5-canvas画图
- Html5 Canvas画图
- html5 Canvas画图
- html5 canvas画图
- HTML5 canvas画图
- HTML5 canvas画图
- HTML5 canvas画图
- html5<canvas>画图
- html5<canvas>画图
- HTML5 canvas画图
- html5<canvas>画图
- html5 canvas画图实践
- 玩转html5<canvas>画图
- html5 canvas 画图基本教程
- 玩转html5<canvas>画图
- 玩转html5<canvas>画图
- 玩转html5<canvas>画图
- Android MVC架构
- 操作系统访问文件的方式
- C# txt文件读写
- Android 跑马灯效果
- HDU 1465 不容易系列之一
- html5<canvas>画图
- Spring中property-placeholder注解说明
- PAT中1001.害死人不偿命的(3n+1)猜想 (15)
- iOS UIViewContentMode各类型效果
- 图的邻接矩阵表示方法以及遍历
- L - Demacia of the Ancients——ZOJ
- ORACLE用SYS登录报ORA-28009:connection as SYS should be as SYSDBA OR SYSOPER解决方法
- Spring DI[依赖注入]
- java基础学习(4)




















