利用gulp搭建本地服务器,并能模拟ajax
来源:互联网 发布:出川哲朗 知乎 编辑:程序博客网 时间:2024/06/06 09:21
工作中可能会用到的小工具,在此记录一下。可以实现的功能有:
- 本地http服务器
- 页面实时刷新
- 可以模拟ajax请求
第一步,新建package.json文件。用到了gulp、gulp-webserver、gulp-livereload
package.json的内容如下:
{ "name": "localserver", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC", "devDependencies": { "gulp": "^3.9.1", "gulp-webserver": "^0.9.1", "gulp-livereload": "^3.8.1" }}
第二步,在当前目录下执行npm install安装所需的包
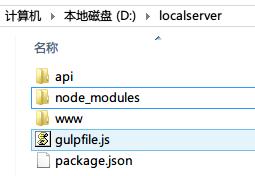
第三步,建立目录结构

其中,www是站点的根目录,用于放置html/js/css等静态文件,api是用于放置模拟ajax请求的js文件,如test.js。则ajax请求/api/test的时候,返回改文件的内容,是一个json对象。
第四步,编写gulpfile.js
gulpfile.js内容如下:
var url = require('url');var fs = require('fs');var path = require('path');gulp = require('gulp');livereload = require('gulp-livereload');webserver = require('gulp-webserver');//web服务器gulp.task('webserver', function() { gulp.src('./www') // 服务器目录(./代表根目录) .pipe(webserver({ // 运行gulp-webserver port: 8000, //端口,默认8000 livereload: true, // 启用LiveReload open: true, // 服务器启动时自动打开网页 directoryListing: { enable: true, path: './www' }, middleware: function(req, res, next) { //mock local data var urlObj = url.parse(req.url, true), method = req.method; if (!urlObj.pathname.match(/^\/api/)) { //不是api开头的数据,直接next next(); return; } var mockDataFile = path.join(__dirname, urlObj.pathname) + ".js"; //file exist or not fs.access(mockDataFile, fs.F_OK, function(err) { if (err) { res.setHeader('Content-Type', 'application/json'); res.end(JSON.stringify({ "status": "没有找到此文件", "notFound": mockDataFile })); return; } var data = fs.readFileSync(mockDataFile, 'utf-8'); res.setHeader('Content-Type', 'application/json'); res.end(data); }); next(); }, proxies: [] }));});// 默认任务gulp.task('default', ['webserver']);
第五步,执行gulp命令,会自动打开浏览器,在8000端口起了http服务。就可以看到你的页面了。
为了给大家使用方便,我把建立好的目录和文件放在这里了,你下载后,直接运行npm install,然后gulp就可以了。
0 0
- 利用gulp搭建本地服务器,并能模拟ajax
- 利用gulp搭建本地服务器,并能模拟ajax
- 利用个人电脑搭建WEB服务器并能通过域名访问
- 利用个人电脑搭建WEB服务器并能通过域名访问
- 使用gulp自动化监控并开启本地服务器功能。
- 使用Gulp搭建本地开发web服务器及自动刷新
- 教你使用gulp搭建一个react本地服务器环境
- 利用CocoaHttpServer搭建手机本地服务器
- 利用nodeJs anywhere搭建本地服务器环境
- 使用gulp创建本地服务器
- nodejs搭建本地服务器并访问文件
- 利用Nginx模拟搭建服务器集群
- 利用ajax获取服务器时间,并显示
- 利用gulp-connect和browserSync创建本地服务器,实时刷新页面
- 使用gulp搭建web服务器
- gulp创建本地服务器自动刷新浏览器
- 利用phpnow搭建本地服务器供外网访问,使用动态域名解析
- Windows下利用TortoiseSVN搭建本地SVN服务器
- java线程创建和启动
- Passbook
- Sublime Text3 快捷键汇总及设置快捷键配置环境变量
- sql server 递归查询
- UIKit框架解读
- 利用gulp搭建本地服务器,并能模拟ajax
- js 处理Json 时间带T 时间格式
- 使用cordova命令报错
- CC2530, 各种智能家居通信技术比较
- UGUI -(unity3d 5)判断是否点击在UI 上 Bug,IsPointerOverGameObject()在移动输入模式检测失败
- Apache shutdown unexpectedly
- HDU 2973 YAPTCHA 威尔逊定理
- 图片轮播
- android加固签名工具(源码下载)
原创粉丝点击
热门IT博客
热门问题
老师的惩罚
人脸识别
我在镇武司摸鱼那些年
重生之率土为王
我在大康的咸鱼生活
盘龙之生命进化
天生仙种
凡人之先天五行
春回大明朝
姑娘不必设防,我是瞎子
精子稀薄如水咋办
白带清稀量多怎么回事
稀饭怎么煮
稀饭
稀饭做法
绿豆稀饭
红薯稀饭
煮稀饭
南瓜稀饭
稀饭热量
稀饭图片
红豆稀饭
怎么煮稀饭
咸稀饭
稀饭英语
熬稀饭
如何熬稀饭
大米稀饭
如何做稀饭
怎么做稀饭
怎样煮稀饭
稀饭配菜
如何煮稀饭
稀饭的营养
烧稀饭步骤
怎样做稀饭
怎么熬稀饭
下稀饭的菜
稀饭怎么做
稀饭怎么熬
稀饭图
稀饭的意思
绿豆稀饭的做法
青菜肉末稀饭
红薯稀饭的做法
高压锅煮稀饭
稀饭配什么菜好吃
吃稀饭会长胖吗
2人份煮稀饭要放多少米和水
高压锅煮稀饭要多久
红豆稀饭怎么做



