获取MOSS页面中控件使用的样式
来源:互联网 发布:洪妍希baby知乎账号 编辑:程序博客网 时间:2024/04/29 07:49
在Windows SharePoint Services 3.0的SDK中关于描述CSS的部分有这么一段代码,可以获取页面中各个控件使用的样式,方便修改默认样式,而不用在样式列表中花很长时间去搜索。
在需要获取样式的页面添加一个内容编辑器Web部件
然后打开内容编辑器设置中的源编辑器,输入如下的代码
<script language="jscript">
function ClassInfo()
{
if (window.event.srcElement.className != null)
{
stsclass.innerText = window.event.srcElement.className;
}
else
{
stsclass.innerText = "";
}
}
window.document.body.onmouseover = ClassInfo;</script>
<div style="border-style:solid;border-width:1px; width: 281px; height: 34px;
position: absolute; left: 286px; top: 41px; z-index:15; padding-left:4px;
padding-right:4px; padding-top:2px; padding-bottom:2px; background-color:#EEEEF4">
<p id="stsclasstitle"><font face="Tahoma" id="Font1">Classname: </font>
<font face="Tahoma"id="stsclass"> </font>
</p></div>
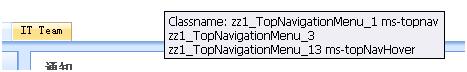
点击确定后,当鼠标移到页面上某个控件上的时候就会在页面上显示出该控件使用的样式名。
如果觉得位置不好可以修改style中position的值来更改位置。

- 获取MOSS页面中控件使用的样式
- 统一页面中控件的样式
- MOSS中EventHandler的使用
- 获取页面中某个控件的个数
- 在Moss中,使用自己的MembershipProvider.
- 使用JS获取页面中hidden的extender控件的ID并进行操作
- 用C#获取MOSS中当前登录用户的信息
- ASP.NET 中页面获取所用用户控件的事件
- 获取页面中所有类型为text的input控件
- ASP.NET页面中获取服务器控件的客户端ID
- 获取使用母版页的页面中的控件
- QuickPart的部署以及用QuickPart包装用户控件到Moss页面的实例
- QuickPart的部署以及用QuickPart包装用户控件到Moss页面的实例
- 获取页面元素的style中的样式
- 解决.net中服务器控件弹页面而引发的样式改变
- 页面内嵌样式表中使用url(),导致的页面多次载入的问题
- JSP页面使用富文本控件ckeditor自定义样式
- MOSS应用程序页面的HelloWord示例代码
- 为了出外省
- 常用Javascript语句
- aaa1.us-ok.com病毒清除方法
- 如何用C#语言构造蜘蛛程序
- 要命的高速堵车--------------五一回家有感
- 获取MOSS页面中控件使用的样式
- 系统架构师是怎样炼成的?
- WSSv3 Technical Articles_使用ASP.NET 2.0 Web Parts和Windows SharePoint Services 3.0
- Sand and Stone
- Zimmertwins:有趣的卡通电影制作
- Rubular- 在线正则表达式验证工具
- 从程序员角度看ELF
- 你会认为是两张相片么? FlipH滤镜效果
- TiltViewer-3D flash看图工具


