3.1.1 View与ViewGroup浅析
来源:互联网 发布:阿里云代金券出售 编辑:程序博客网 时间:2024/05/16 08:11
3.1.1 View与ViewGroup浅析
标签: StudyNote
本文声明:
本文由Coder-pig编写,想了解其他内容,可见CoderPig’s Android Study Note——目录
尊重作者劳动成果,未经本人授权,禁止转载!违者必究!
目录源地址:http://blog.csdn.net/coder_pig/article/details/51348769
1.简单介绍
在Android APP中,所有的用户界面元素都是由View和ViewGroup的对象
构成的。View是绘制在屏幕上的,用户能与之交互的一个对象。而ViewGroup
则是一个用于存放其他View(和ViewGroup)对象的布局容器!
(ViewGroup是View的子类!)
每个界面都是由View和ViewGroup组成的层次树(树形结构),我们可以根据
自己的需求,设计简单或者复杂的布局(PS:布局越简单性能越好,避免过多的布局嵌套)。

最顶层的ViewGroup我们有时也把他称为ViewParent对象,所有的交互管理事件都由
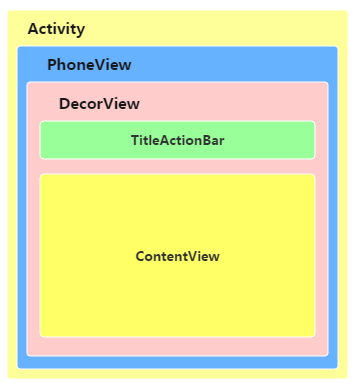
他来统一调度分配。而在Android中我们一般都是在Activity上创建用户界面,除此之外
Activity提供一些事件处理以及生命周期相关的API,Activity并不做和绘制有关的事情,
你更多的时候可以把他看作一个界面载体,在Activity中有一个Window抽象类
(通常由PhoneWindow实现)由他来完成绘制,当我们调用Activity的
setContentView()方法时,其实调用的就是Window的setContentView()方法。
而在Window类中有一个DecorView的内部类(FrameLayout扩展类),
在PhoneWindow调用setContentView()方法的时候会调用一个installDecor()的方法,
而在该方法中会创建一个DecorView作为整个应用窗口的根View。里面所有的View
的监听事件由WindowManagerService(WMS)来接收,通过Activity回调对应
的onClickListener。然后就到如图所示的TitleView和ContentView了,
我们平时调用setContentView设置的就是ContentView这里的布局!

2.View的绘制流程简述
View树是遍历绘制的,每绘制一个View的逻辑是:
onMeasure(测量)
首先是测量(Measure) View的大小:
核心API是:MeasureSpec,int类型,32位,高2位保存SpecMode(测量模式),低30
位置为SpecSize(测量大小)。
测量模式有三种:
- EXACTLY(大小固定):指定大小或者设置为match_parent会使用这个模式。
- AT_MOST(最大值):指定为warp_content时会使用这个模式,控件大小随
内容与子空间变化而变化,只要不超过父控件允许的最大尺寸即可。- UNSPECIFIED:不做任何限制,View想绘制多大就多大,自定义View才会用到。
View默认的onMeasure()方法只支持EXACTLY模式,在自定义View时不重写onMeasure()
方法就只能使用EXACTLY模式,即只支持具体大小与match_parent。如果想支持wrap_content
或者想支持UNSPECIFIED模式的话,需要重写onMeasure()方法,在onMeasure()方法中,有一个
setMeasuredDimension(measuredWidth,measureHeight)的方法,将测量后的宽高传入
即可完成测量工作,贴下简单的模板代码:
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(measureWidth(widthMeasureSpec),measureHeight(heightMeasureSpec)); } private int measureWidth(int widthMeasureSpec) { int result = 0; int specMode = MeasureSpec.getMode(widthMeasureSpec); int specSize = MeasureSpec.getSize(widthMeasureSpec); switch (specMode) { case MeasureSpec.EXACTLY: result = specSize; break; case MeasureSpec.AT_MOST: result = Math.min(200,specSize); break; case MeasureSpec.UNSPECIFIED: result = 300; break; } return result; }onLayout(位置)
确定View的位置,但是要注意一点的是,一般是自定义ViewGroup才会来重写onLayout()
这个方法,ViewGroup会遍子View,然后调用该子View的layout()方法设置他的坐标值。
简单示例如下:
@Override protected void onLayout(boolean changed, int left, int top, int right, int bottom) { for (int i = 0, size = getChildCount(); i < size; i++) { View childView = getChildAt(i); // 获取在onMeasure中计算的视图尺寸 int measureHeight = childView.getMeasuredHeight(); int measuredWidth = childView.getMeasuredWidth(); childView.layout(left,0,measuredWidth,measureHeight); } }onDraw(绘制)
大小和位置都确定了,接着就是绘制了,onDraw()方法为我们提供了一个Canvas画板,
然后可以调用绘图相关的API对View进行绘制,我们可以在其它地方调用:
invalidate或者postInvalidate方法,让View进行重绘!
3.View与ViewGroup属性汇总
——摘自:宅学长的博客
第一类:属性值 true或者 false
第二类:属性值必须为id的引用名“@id/idname”
第三类:属性值为具体的像素值,如30dip,40px,50dp
第四类:属性值为Android内置值
- 3.1.1 View与ViewGroup浅析
- ViewGroup与View
- View与ViewGroup
- View与ViewGroup
- View与ViewGroup
- View与ViewGroup
- 自定义View与ViewGroup
- View与ViewGroup
- 自定义View与ViewGroup
- 1.1 View与ViewGroup
- android 之view与viewgroup
- android View与ViewGroup研究
- view 与viewGroup的关系
- Android UI---View与ViewGroup
- UI之view与viewgroup
- android View与ViewGroup研究
- Android_ui之View与ViewGroup
- View与ViewGroup layout 过程
- caffe学习(1)------windows下基于GPU配置
- 问题:c++中0,‘\0’,‘0’,"0"有什么区别
- ReactiveCocoa之基础
- 欢迎使用CSDN-markdown编辑器
- 解读2015之Spark篇:新生态系统的形成
- 3.1.1 View与ViewGroup浅析
- android studio 预览问题 :java.lang.NoClassDefFoundError: com/android/util/PropertiesMap
- C++ 高级篇(一)—— 模板(Templates)
- 实用知识:实现扫描二维码和条形码功能
- ReactiveCocoa之进阶篇
- Java内存区域分布
- Android 开源项目浅读-------SwipeMenuListView-重写,八章,菜单响应
- C++ 高级篇(二)—— 名空间 (Namespaces)
- C语言基本数据类型大小


