主题样式切换代码:jQuery Theme Switcher
来源:互联网 发布:刘梓晨直播软件 编辑:程序博客网 时间:2024/06/05 10:50
是不是经常看到有些网站带有切的主题的功能?该功能可以方便用户切换自己喜欢的样式,让用户可以选择自己喜欢的主题,是一个不错的用户体验。
今天我们为大家分享一个能实现这个切换样式特效的插件:jQuery Theme Switcher,使用它你就能方便的为你的网站定制多种不同的主题啦!
插件名称:jQuery Theme Switcher
网站地址:http://archin-modi.github.io/Jquery-Theme-Switcher/
演示:

使用方法
STEP 1: 载入 jQuery 库和 jQuery Theme Switcher 插件代码
<link href=”Jquery.Theme.Switcher.css” rel=”stylesheet” /><script src=”Jquery.Theme.Switcher.js”></script>
STEP 2: html代码
把要改变样式的代码放在 id=“Layout_Skin” 下
<body> <div id=”Layout_Skin”> /*这里添加你的代码…*/ </div></body>
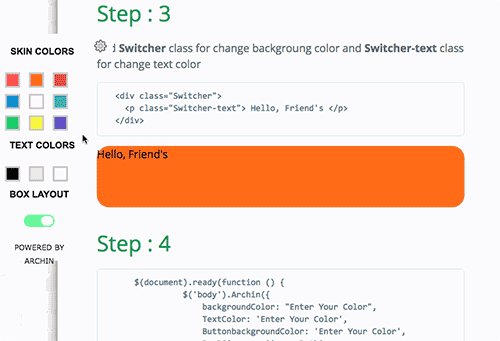
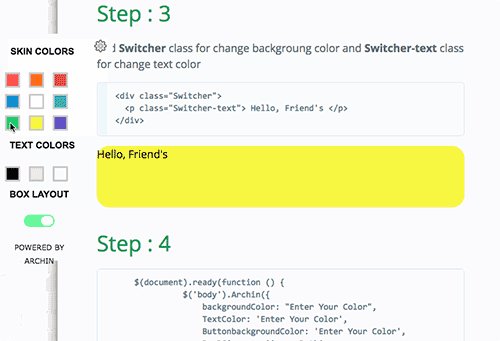
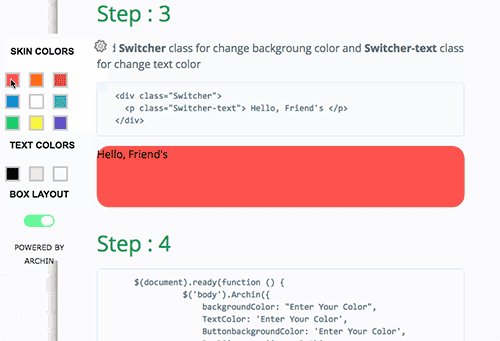
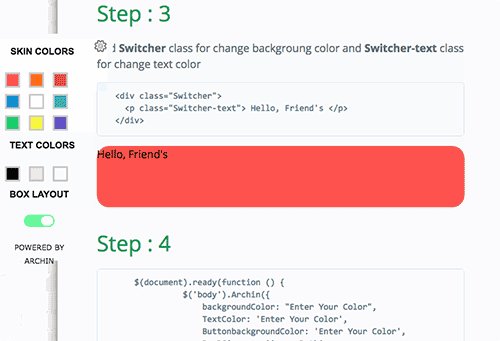
STEP 3: 添加对应 Class 名称,分别有改变背景和文字颜色的 Class,根据需求添加到你的HTML 标签上。
class="Switcher" 为改变背景颜色;class="Switcher-text" 为改变文字颜色;
STEP 4: 添加 JS 代码,设置你对应的样式
$(document).ready(function () { $(‘body’).Archin({ backgroundColor: “Enter Your Color”, TextColor: ‘Enter Your Color’, ButtonbackgroundColor: ‘Enter Your Color’, BoxBGimages: ‘image Path’ });});下载代码或具体使用方法请参考 jQuery Theme Switcher 的官方网站。
原文地址:
http://it.lindukj.cn/archives/1358
0 0
- 主题样式切换代码:jQuery Theme Switcher
- jQuery Mobile中主题theme样式a-z
- Theme切换(主题切换)
- jquery的Theme和Theme Switcher使用总结
- 样式Style和主题Theme
- Android Theme主题样式一键换肤
- Android点击切换主题theme
- Jquery UI Theme 切换
- 自定义样式(style)与主题(theme)
- android基础---样式和主题(style&theme)
- android的样式(style)与主题(theme)
- android的样式(style)与主题(theme)
- Android中的主题(theme)和样式(style)
- Android样式和主题(style&theme)
- android的样式(style)与主题(theme)
- android的样式(style)与主题(theme)
- android style(样式)和theme(主题)设置
- android样式和主题(style&theme)
- Intellij IDEA15: 带着参数 运行
- Sql Server tempdb原理-启动过程解析实践
- Android wifi无线调试App新玩法ADB WIFI
- 关于Sublime Text 3的常见问题
- 去除inline-block元素间间距,比较靠谱的两种办法
- 主题样式切换代码:jQuery Theme Switcher
- C/C++整理
- 【LoadRunner】破解时添加新license时提示:license security violation.operation is not allowed
- 低权重网站通过外链获得流量的办法
- Dex Loader] Unable to execute dex: Multiple dex files define Lde/measite/smack/AndroidDebugger$1;异常处
- java连接连接数据库、分析分析身份证号
- ACM--两圆交集的面积--HDOJ 1798--Tell me the area
- Java网络编程笔记
- 小米线刷机教程


