安静的结构:控制页面的视觉"分贝"
来源:互联网 发布:cms影视系统商业版 编辑:程序博客网 时间:2024/05/01 20:31
CNN新闻网站前段时间改版了。非著名设计顾问 andy 通过对比 CNN.com 和 USAToday.com ,谈了些自己的想法,其中不乏一些好的见解。根据本人的理解,将其中一些有用的信息做了翻译并记录如下:
安静的结构
在设计以内容为主的新闻类网站时,应该运用干净的结构和清晰的元素组合。直观地呈现信息是一个在线新闻站点的根本需求,为满足这种需求甚至可以牺牲一些界面视觉。
外框、线条、颜色等都是结构的基本元素,将这些元素舒服的排列会给页面带来节奏感和连贯性。并大大地加强和突出内容,将内容清晰的呈现给用户。
CNN的改版设计就是如此,它的信息架构干净、清晰,我将它称之为安静的结构。当网站的内容为王,而你又想鼓励用户花时间将内容读入大脑而不只是盯着它的时候。安静的结构在这个时候可以帮助你。
创建一个安静的结构成本其实很低,并且有很多方法。这篇文章会涉及到其中一部分。我将展示如何将它们进行有效的结合,增强设计效果。
两个页面的设计
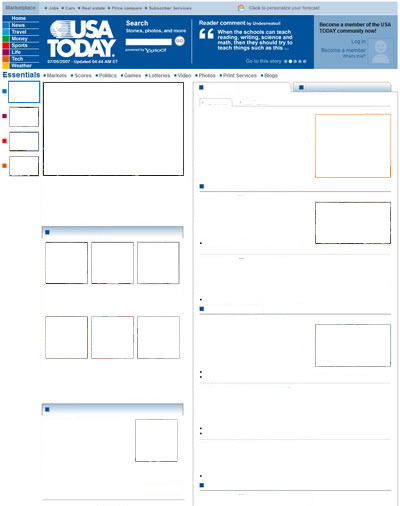
粗略看一看CNN.com的主页,再看看USA Today的主页。你会发现USA Today设计得也不是太差。通过比较,你就会发现USA Today在内容表达上其实存在着一些混乱。
为何会产生这种情况? 我们通过比较一些细节来分析。
首先,我们比较下两个站点的顶部设计。 CNN非常简单,并且只有一个目标: 导航/搜索。相反, USA Today的顶部稍显忙碌,它想要用户完成至少3种不相关的任务。通过顶部的设计,就初显两个站点截然不同的设计风格。

焦点明确:导航/搜索。

焦点分散,效率变低。
虽然能找到导航/搜索,但是评论内容、邀请成为会员、登录提示都以同等程度的重要性来展现。
但是页面是否干净和清楚,区别体现在整个版面上,顶部并不会破坏网页的完整性。因此要建立安静的结构,还需要从具体的版面上入手。
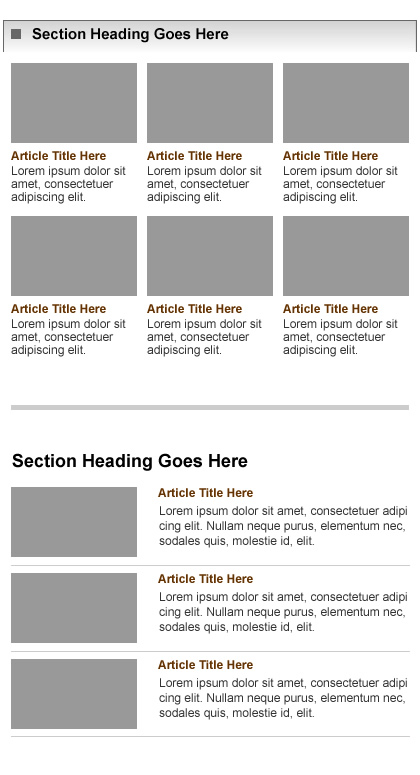
例如:USA Today不太注意图/文结合时的配对排列方式,一些是水平配对,一些是垂直配对。虽然这不能称之为一个问题,但是每一种排列方式都有适合它出现的位置。不搞清楚这个状况,会恶化版面,造成内容展示的损伤。具体到下面的图片:

通过比较可以得出,CNN在展示图/文配对上具有较高的一致性。这种一致性,在其内容和结构元素的展现方面也可看出。因为这种一致性的结合,CNN的表达较USA Today来说更为清楚。
下面的例子将图释如何进行图/文配对,解决阅读是否舒服、眼睛是否疲劳的问题。
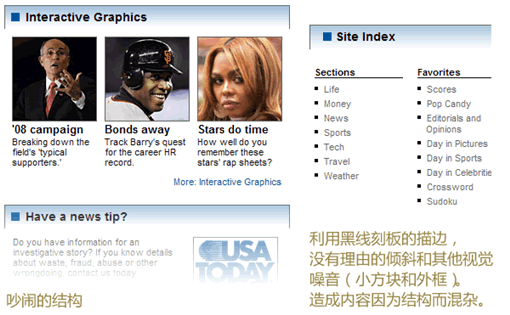
先看下面第一张图。在第一张图的结构中,一对单独的图/文需要你上/下不停的移动你的双眼,造成视觉上的消耗。要想浏览整组信息,还需要左/右移动你的眼睛。而上下两组信息的并排加剧了这种消耗。
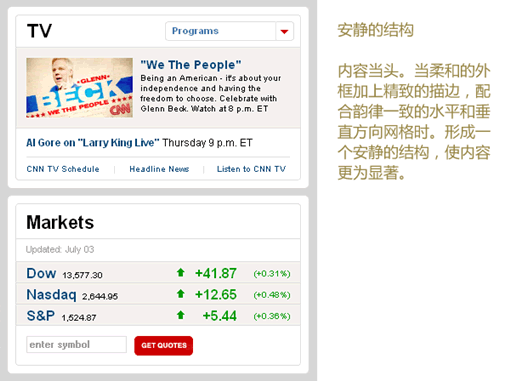
相反,下面第二张图的图/文配对结构允许你的眼睛停在一个平面上。几组新闻之间也不会冲突。(另:请注意两个例子在视觉复杂程度上的不同。)

网格和间距的排版
一些人可能认为,布置一个好的网格只需要注意栏目宽度和水平间距。创造水平方向的韵律当然很重要,但如果你想设计出一个安静的结构,垂直方向的节奏感同样重要。
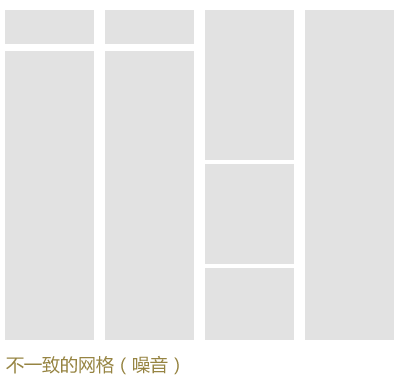
在下面的例子里,网格在栏目的水平方向上是一致的。但需要注意的是,垂直方向的不同排版在结构上会产生一定程度的视觉噪音。

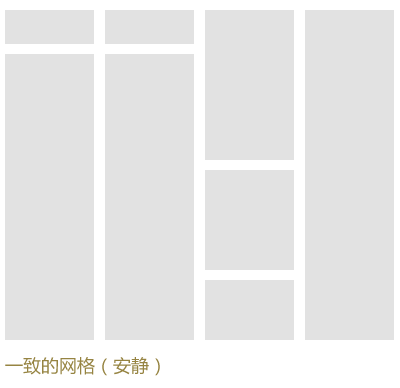
在下面的例子里,水平和垂直方向的间距相同,这使得整个结构在背景里淡入淡出。因而所有呈现内容更显干净,也更容易将视觉吸引到内容上。可见它对安静的结构起到重要作用。

安静的结构
为了帮助你理解什么是安静的视觉,什么是吵闹的视觉。我们来比较以下两个无内容、纯结构的展示图片。来测试下它们在视觉上的“分贝”。

PK...

我们能够注意到USA Today的不一致性:粗糙,杂糅,宽度混乱。而CNN却有显著的一致性:极简且清楚的空间结构。
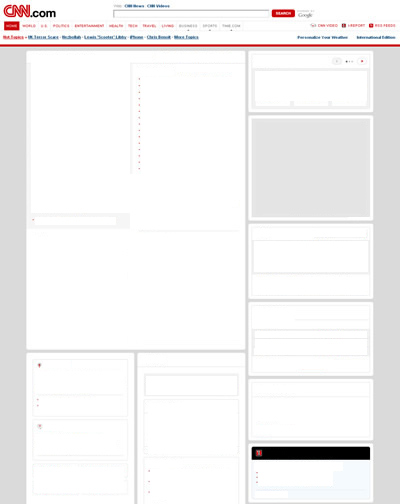
来看下面的图片。当你第一次浏览USA Today的这个页面时,最先引起你注意的是这个页面吵闹的结构:

让我们再看看CNN的这个页面。你可以很明显看出,安静的结构是如何使内容成为页面上最显眼的元素的。

希望大家注意本文强调的各个要点,无论好点还是坏点。也许某一个点不会直接影响内容的清楚展现。但是,它们的结合却能产生巨大的能量。除了要点,文中列举的图例也可以作为借鉴。
虽然某些网站的设计,不会涉及到大的阅读内容栏目。但文中这些排版方式,可以给你清晰的设计思路。
还有很多设计安静结构的方法这里没有涉及到,希望读者花一些来自己完善。这些有用的技术可以帮助你玩转页面结构中的视觉“分贝”。当然,戏法人人会变,巧妙各有不同。要活学活用!
- 安静的结构:控制页面的视觉"分贝"
- dB(分贝)的含义
- 分贝的含义
- 关于分贝 的计算
- 音频分贝的计算
- 安静的屋子, 安静的写
- 安静的读书,安静的体会生活
- 安静的转换有多安静?
- 安静的公交车上
- 安静的生活
- 安静的等你。。。
- 安静的等待
- 一个安静的开始
- 安静的夜晚
- 寻找安静的心
- 安静的类型转换
- 深夜的安静
- 安静的看待这个问题
- Memcached深度分析
- shadow ssdt学习笔记(一)(二)
- 数学建模_人口预测
- 集成 COM 和 Java 组件
- XSL:XSL基础之八
- 安静的结构:控制页面的视觉"分贝"
- SL动态加入图片
- JSP中的request对象
- 报表下方的注释 letter remarks
- XSL:XSL基础之九
- web(ASP)常用代码-星光网络学院
- VIM命令列表
- sql语句查询精要
- Java入门--认识理解Java中native方法


