一步一步学Silverlight 2系列(28):图片处理
来源:互联网 发布:淘宝店铺活动有哪些 编辑:程序博客网 时间:2024/05/01 19:28
概述
Silverlight 2 Beta 1版本发布了,无论从Runtime还是Tools都给我们带来了很多的惊喜,如支持框架语言Visual Basic, Visual C#, IronRuby, Ironpython,对JSON、Web Service、WCF以及Sockets的支持等一系列新的特性。《一步一步学Silverlight 2系列》文章将从Silverlight 2基础知识、数据与通信、自定义控件、动画、图形图像等几个方面带您快速进入Silverlight 2开发。
本文将介绍在Silverlight 2中进行图片的处理,包括图片的拉伸、裁剪、半透明遮罩等内容。
创建图片
创建图片,我们可以直接使用Image控件或者在上一篇讲过的ImageBrush,使用ImageBrush可以填充图形或者控件的前景色、背景色等,只需要指定ImageSource属性。注意,在Silverlight 2 Beta 1中,目前似乎只支持.png格式的图片。
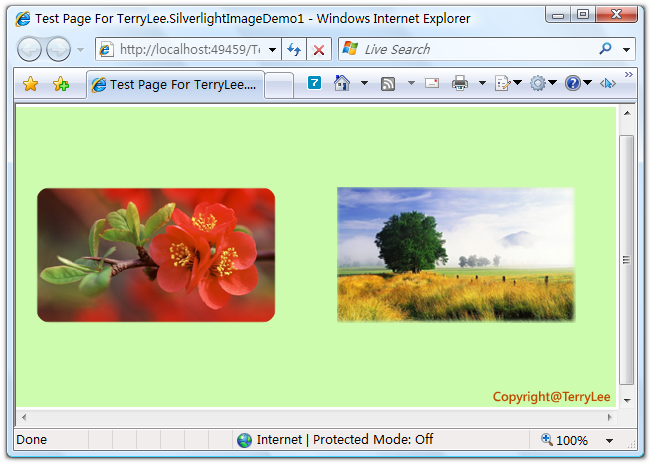
<Canvas Background="#CDFCAE"> <Rectangle Canvas.Left="20" Canvas.Top="80" Width="240" Height="136" RadiusX="15" RadiusY="15"> <Rectangle.Fill> <ImageBrush ImageSource="a1.png"></ImageBrush> </Rectangle.Fill> </Rectangle> <Image Source="b1.png" Canvas.Left="320" Canvas.Top="80"></Image></Canvas>
运行后如下所示:

图片拉伸
当我们创建了一个图片的时候,如果不指定它的宽度和高度,它将会使用默认的规格来显示;如果指定了高和宽,图片将显示在指定高和宽的矩形区域内。可以通过苏醒Stretch来指定图片如何填充在该区域内,即图片拉伸。Stretch属性具有四个可选值:
None:不对图片进行拉伸以便填充规定的尺寸。
Uniform:按比例进行拉伸,直到有一边满足规定的尺寸区域为止,其余部分不会被填充,按最小尺寸填充。
UniformToFill:按比例进行拉伸,直到完全填充规定的尺寸区域为止,超出该区域的将会被裁剪,按最大尺寸填充。
Fill:不按比例拉伸,完全填充规定的尺寸区域,将会破坏图像的比例。
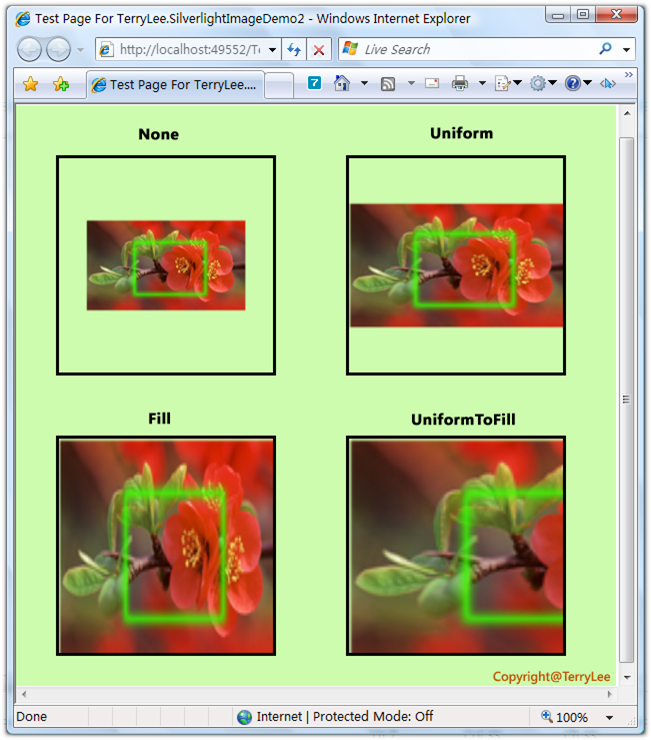
Stretch默认的属性是Uniform,为了更直观的看到这个四个值的区别,下面看一个例子,我们使用一个规格尺寸为160*90图片,中间带一个小的正方形:

在页面上放置四个Border控件,大小为220*220,并在其中各放置一个Image,图片的大小也定义为220*220,设置四个Image的Stretch属性分别为None、Uniform、UniformToFill、Fill,如下所示:
<Canvas Background="#CDFCAE"> <Border BorderBrush="Black" BorderThickness="3" Width="220" Height="220" Canvas.Left="40" Canvas.Top="50"> <Image Source="a2.png" Stretch="None" Width="220" Height="220"></Image> </Border> <Border BorderBrush="Black" BorderThickness="3" Width="220" Height="220" Canvas.Left="330" Canvas.Top="50"> <Image Source="a2.png" Stretch="Uniform" Width="220" Height="220"></Image> </Border> <Border BorderBrush="Black" BorderThickness="3" Width="220" Height="220" Canvas.Left="330" Canvas.Top="330"> <Image Source="a2.png" Stretch="UniformToFill" Width="220" Height="220"></Image> </Border> <Border BorderBrush="Black" BorderThickness="3" Width="220" Height="220" Canvas.Left="40" Canvas.Top="330"> <Image Source="a2.png" Stretch="Fill" Width="220" Height="220"></Image> </Border></Canvas>
运行后可以很明显的看到这个四个值的区别,如下图所示:

裁剪图片
有时候我们只需要显示出图片的一部分,可以使用Clip属性对图片进行裁剪,在Clip属性中我们可以设置任意的几何图形,注意是Geometry而非前面讲过的Shape,关于Geometry后面会专门讲到。如下面的例子,裁剪出一个椭圆的区域:
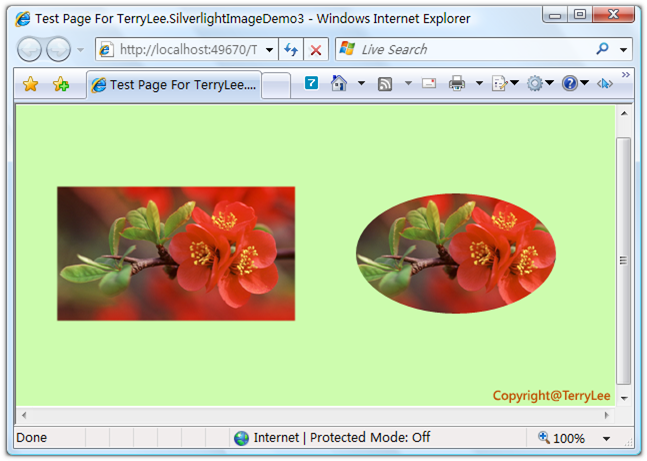
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="40" Canvas.Top="80"></Image> <Image Source="a1.png" Canvas.Left="320" Canvas.Top="80"> <Image.Clip> <EllipseGeometry Center="120,68" RadiusX="100" RadiusY="60"> </EllipseGeometry> </Image.Clip> </Image></Canvas>
运行后效果如下所示:

半透明遮罩
使用图片的OpacityMask属性,可以解释为通过用OpacityMask属性指定的画刷的alpha通道值来遮掩图片的alpha通道值,可以使用的画刷有LinearGradientBrush, RadialGradientBrush和ImageBrush,而对于SolidColorBrush则可以直接通过Opacity属性实现。如下面的例子,我们对图片做一些渐变的效果:
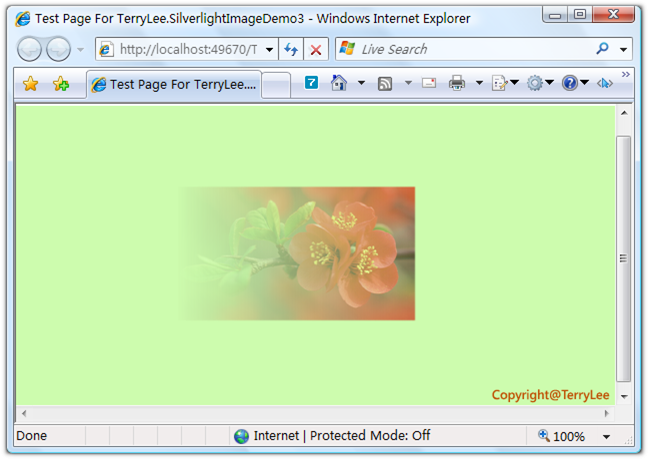
<Canvas Background="#CDFCAE"> <Image Source="a1.png" Canvas.Left="160" Canvas.Top="80" Opacity="0.7"> <Image.OpacityMask> <LinearGradientBrush StartPoint="0,0" EndPoint="1,0"> <GradientStop Offset="0.0" Color="#00000000" /> <GradientStop Offset="1.0" Color="#FF000000" /> </LinearGradientBrush> </Image.OpacityMask> </Image></Canvas>
运行后效果如下:

结束语
本文介绍了Silverlight中对于图片的处理,在后面我们还将利用这些知识做一个综合实例——实现图片的倒影效果。
出处:http://terrylee.cnblogs.com
- 一步一步学Silverlight 2系列(28):图片处理
- 一步一步学Silverlight 2系列(4):鼠标事件处理
- 一步一步学Silverlight 2系列(6):键盘事件处理
- 一步一步学Silverlight 2系列(4):鼠标事件处理
- 一步一步学Silverlight 2系列(6):键盘事件处理
- 一步一步学Silverlight 2系列
- 一步一步学Silverlight 2系列
- 一步一步学Silverlight 2系列(2):基本控件
- 一步一步学Silverlight 2系列(2):基本控件
- 一步一步学Silverlight 2系列(3):界面布局
- 一步一步学Silverlight 2系列(7):全屏模式支持
- 一步一步学Silverlight 2系列(9):使用控件模板
- 一步一步学Silverlight 2系列(10):使用用户控件
- 一步一步学Silverlight 2系列(11):数据绑定
- 一步一步学Silverlight 2系列(26):基本图形
- 一步一步学Silverlight 2系列(3):界面布局
- 一步一步学Silverlight 2系列(7):全屏模式支持
- 一步一步学Silverlight 2系列(9):使用控件模板
- perl study note-2
- 一步一步学Silverlight 2系列(25):综合实例之Live Search
- 一步一步学Silverlight 2系列(26):基本图形
- 一步一步学Silverlight 2系列(27):使用Brush进行填充
- 精雕细琢的地上天堂
- 一步一步学Silverlight 2系列(28):图片处理
- 一步一步学Silverlight 2系列(29):使用Transform实现更炫的效果(上)
- J2EE事务 学习笔记 (1)
- 一步一步学Silverlight 2系列(30):使用Transform实现更炫的效果(下)
- NS2学习笔记
- 初学C++的失败与成功
- 一步一步学Silverlight 2系列(31):图形图像综合实例—实现水中倒影效果
- ESET SysInspector/系统检查员 功能、下载、FAQ
- 一步一步学Silverlight 2系列(32):图形图像综合实例—“功夫之王”剧照播放


