ASP.NET MVC Framework体验(3):表单提交
来源:互联网 发布:九洲网络 编辑:程序博客网 时间:2024/04/28 14:58
概述
在前面的两篇文章总,我们分别做了一个简单的ASP.NET MVC的例子和进行数据的绑定,在本文中,将通过ASP.NET MVC Framework实现表单的提交,你可以看到,在这里有多种方法来获取表单数据,可以自动映射、通过Request对象获取等。
实现新增数据
1.这里我们还采用上一篇做过的Blog示例(在后面的文章中,我将一直使用该示例),在这之前,先修改一下上次示例中的BlogRepository,为其增加一个Add方法:
public void Add(Post post){ BlogDataContext db = new BlogDataContext(); db.Posts.InsertOnSubmit(post); db.SubmitChanges();}
2.在Index视图中添加一个可以转向新建Post页面的链接,使用ActionLink()方法:
<h2>ASP.NET MVC Framework Sample</h2><hr /><%=Html.ActionLink("Home", new { action="Index"})%> |<%=Html.ActionLink("New Post", new { action="New"})%>
<div> <%foreach (Post post in ViewData) { %> <div class="postitem"> <strong>Title</strong>:<%=Html.Encode(post.Title) %></br> <strong>Author</strong>:<%=Html.Encode(post.Author) %></br> <strong>PubDate</strong>:<%=Html.Encode(post.PubDate.ToShortDateString()) %></br> <strong>Content</strong>:<%=Html.Encode(post.Description) %></br> </div><br /> <% } %></div>
在上面的代码中,第四行我们添加了New Post超链接,并指定该链接的action为New,这里我们也可以通过action名称来指定:
<h2>ASP.NET MVC Framework Sample</h2><hr /><%=Html.ActionLink("Home", "Index")%> |<%=Html.ActionLink("New Post", "New")%><div> <%foreach (Post post in ViewData) { %> <div class="postitem"> <strong>Title</strong>:<%=Html.Encode(post.Title) %></br> <strong>Author</strong>:<%=Html.Encode(post.Author) %></br> <strong>PubDate</strong>:<%=Html.Encode(post.PubDate.ToShortDateString()) %></br> <strong>Content</strong>:<%=Html.Encode(post.Description) %></br> </div><br /> <% } %></div>
3.编写控制器中的New action代码,这里代码非常简单,因为我们只需要转向新建Post视图就可以了,并不需要其他的操作:
[ControllerAction]public void New(){ //转向新页面 RenderView("New");}
4.编写New视图,在这里我们将提供一些表单,供用户输入数据,编写HTML代码如下:
<h2>New Post</h2><hr /><div class="postitem"> Title:<input id="title" name="title" type="text" /><br /><br /> Author:<input id="author" name="author" type="text" /><br /><br /> Content:<textarea id="description" name="description" cols="40" rows="5"></textarea><br /><br /> <input type="submit" value="Save" /></div>
接下来添加一个HTML的form元素,并指定它的action为我们要增加新的Post的action,这里假定为Add,并且指定method为Post,最终我们完成的代码应该看起来如下所示:<h2>New Post</h2><hr /><div class="postitem"> <form action="Add" method="post"> Title:<input id="title" name="title" type="text" /><br /><br /> Author:<input id="author" name="author" type="text" /><br /><br /> Content:<textarea id="description" name="description" cols="40" rows="5"></textarea><br /><br /> <input type="submit" value="Save" /> </form></div>
获取表单数据
完成了上面的步骤之后,就可以编写控制器中Add action的代码,在这里需要获取表单的数据,并将其写入到数据库,ASP.NET MVC Framework中提供了多种方法获取表单数据。
1.自动映射
使用这种方法,我们只需要把方法的参数定义表单的名称,ASP.NET MVC Framework将会自动帮助我们进行映射,直接把表单的数据赋值给form的Action所对应的方法参数上,如下代码所示:
[ControllerAction]public void Add(string title, string author, string description){ Post post = new Post(); post.Title = title; post.Author = author; post.Description = description; post.PubDate = DateTime.Now; BlogRepository repository = new BlogRepository(); repository.Add(post); RedirectToAction("Index");}
2.第一种方法在使用时,如果界面上表单过多,会使方法的参数变大,这样好像就变成了重构中所说的“脏代码”,为了解决这个问题,我们还可以使用窗体变量来获取表单的值,使其代码看起来如下所示:
[ControllerAction]public void Add(){ Post post = new Post(); post.Title = Request.Form["title"]; post.Author = Request.Form["author"]; post.Description = Request.Form["description"]; post.PubDate = DateTime.Now; BlogRepository repository = new BlogRepository(); repository.Add(post); RedirectToAction("Index");}
上面这两种方法都是获取表单的值,并将其保存到数据库中,转向Index action进行处理。
3. 在MVCToolkit中还提供了一些扩展的方法,可以用来获取表单的值,后面的文章再说。
配置路径选择
这一步什么时候都不能忘,这次我们修改一下,变为controller/action的形式,代码如下:
void Application_Start(object sender, EventArgs e) { // Code that runs on application startup RouteTable.Routes.Add( new Route { Url = "[controller]/[action]", Defaults = new { action = "Index" }, RouteHandler = typeof(MvcRouteHandler) });}
完成数据增加
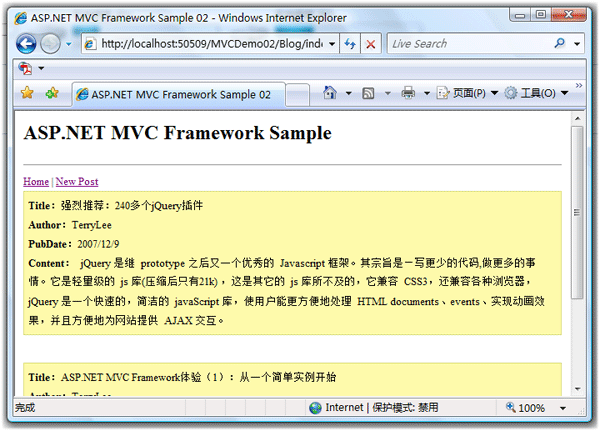
上面的示例运行后如下所示,首先是Index视图中有一个New Post链接:

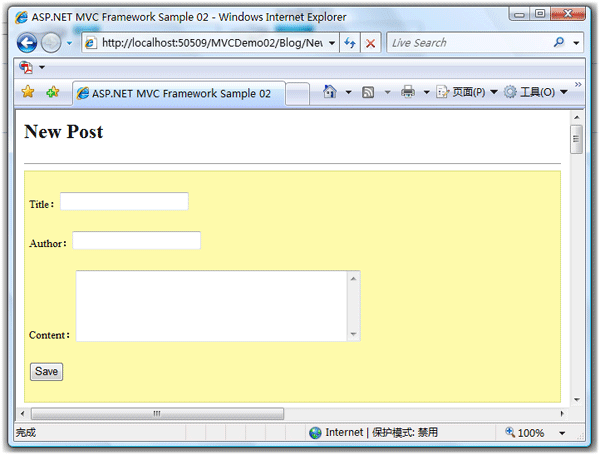
点击New Post后:

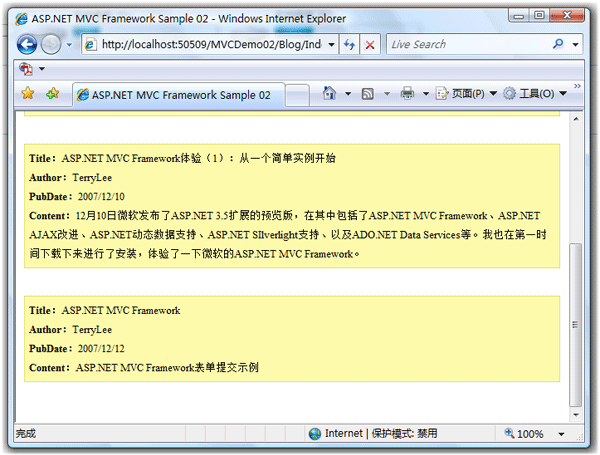
提交之后,增加一条新的Post,并转向Index视图:

结束语
关于在ASP.NET MVC Framework中实现表单的提交简单示例到这里就结束,相信通过前面三篇简单的文章,大家对ASP.NET MVC Framework已经有了一个大概的认识,后面我会写一些深入一点的文章以及MVCToolkti提供的一些HTML Helper方法:)
示例代码下载:/Files/Terrylee/MVCDemo03.rar出处:http://terrylee.cnblogs.com
- ASP.NET MVC Framework体验(3):表单提交
- ASP.NET MVC Framework体验(3):表单提交
- ASP.NET MVC Framework体验(3):表单提交
- ASP.NET MVC Framework体验(3):表单提交教程
- ASP.NET MVC Framework体验(3):表单提交(转)
- asp.net mvc表单提交
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(4):控制器
- ASP.NET MVC Framework体验:路径选择(URL Routing)
- ASP.NET MVC Framework体验(2):显示列表数据
- ASP.NET MVC Framework体验(4):控制器
- ASP.NET MVC Framework体验(4):控制器
- ASP.NET MVC Framework体验(4):控制器(转)
- ASP.NET MVC 的表单提交
- ASP.NET MVC AJAX表单提交实例
- ASP.NET MVC表单提交和CSRF提交
- .net MVC 表单提交
- ASP.NET MVC Framework体验(2):显示列表数据
- J2EE应用框架及核心组件、API
- UIQ的CPF
- 简单的JPEG库(Linux)
- 10个用能用JavaScript实现的图片特效
- ASP.NET MVC Framework体验(3):表单提交
- 刚来
- ubuntu完美QQ,EVA的安装
- ASP.NET MVC Framework体验(4):控制器
- Quartz 学习1
- 五四买书
- 读《Linux手机研发要过五大难关》有感
- ASP.NET MVC Framework体验(5):路径选择(URL Routing)
- ASP.NET MVC Framework与WCSF中MVP模式之小小比较


