springMVC+Java验证码完善注册功能
来源:互联网 发布:百度poi数据抓取 编辑:程序博客网 时间:2024/06/05 06:22
原文:http://my.oschina.net/chaun/blog/488322?fromerr=UcW7XyNj
这篇文章简单的写了一个java验证码,为之前写过的springMVC注册功能加上验证码,验证码的作用就不多说了,防止机器人程序恶意注册什么的。。。
基本的注册功能的实现请查看之前的文章Maven搭建springMVC+spring+hibernate实现用户注册
其中,我修改了该注册程序的部分代码,其中User.java,加上了password和code的属性,同时将password持久到数据库,code属性使用@transient注解使其不被持久到数据库。
User.java 中加上这两个属性,至于User的构造方法修改为public User(String id, Date regtime, String username,String password) 就不贴代码了。
private String password; @Column(name="password",nullable=false,length=20) public String getPassword() { return password; } public void setPassword(String password) { this.password = password; } private String code; @Transient //不需要持久到DB的属性使用该注解 public String getCode() { return code; } public void setCode(String code) { this.code = code; }下面是验证码生成的controller,大部分代码都写上了注释。
CodeController.java
package com.sgl.controller;import java.awt.Color;import java.awt.Font;import java.awt.Graphics;import java.awt.image.BufferedImage;import java.io.IOException;import java.util.Random;import javax.imageio.ImageIO;import javax.servlet.ServletOutputStream;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import javax.servlet.http.HttpSession;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.RequestMapping;@Controllerpublic class CodeController { private int width = 90;//定义图片的width private int height = 20;//定义图片的height private int codeCount = 4;//定义图片上显示验证码的个数 private int xx = 15; private int fontHeight = 18; private int codeY = 16; char[] codeSequence = { 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z', '0', '1', '2', '3', '4', '5', '6', '7', '8', '9' }; @RequestMapping("/code") public void getCode(HttpServletRequest req, HttpServletResponse resp) throws IOException { // 定义图像buffer BufferedImage buffImg = new BufferedImage(width, height, BufferedImage.TYPE_INT_RGB);//Graphics2D gd = buffImg.createGraphics(); //Graphics2D gd = (Graphics2D) buffImg.getGraphics(); Graphics gd = buffImg.getGraphics(); // 创建一个随机数生成器类 Random random = new Random(); // 将图像填充为白色 gd.setColor(Color.WHITE); gd.fillRect(0, 0, width, height); // 创建字体,字体的大小应该根据图片的高度来定。 Font font = new Font("Fixedsys", Font.BOLD, fontHeight); // 设置字体。 gd.setFont(font); // 画边框。 gd.setColor(Color.BLACK); gd.drawRect(0, 0, width - 1, height - 1); // 随机产生40条干扰线,使图象中的认证码不易被其它程序探测到。 gd.setColor(Color.BLACK); for (int i = 0; i < 40; i++) { int x = random.nextInt(width); int y = random.nextInt(height); int xl = random.nextInt(12); int yl = random.nextInt(12); gd.drawLine(x, y, x + xl, y + yl); } // randomCode用于保存随机产生的验证码,以便用户登录后进行验证。 StringBuffer randomCode = new StringBuffer(); int red = 0, green = 0, blue = 0; // 随机产生codeCount数字的验证码。 for (int i = 0; i < codeCount; i++) { // 得到随机产生的验证码数字。 String code = String.valueOf(codeSequence[random.nextInt(36)]); // 产生随机的颜色分量来构造颜色值,这样输出的每位数字的颜色值都将不同。 red = random.nextInt(255); green = random.nextInt(255); blue = random.nextInt(255); // 用随机产生的颜色将验证码绘制到图像中。 gd.setColor(new Color(red, green, blue)); gd.drawString(code, (i + 1) * xx, codeY); // 将产生的四个随机数组合在一起。 randomCode.append(code); } // 将四位数字的验证码保存到Session中。 HttpSession session = req.getSession(); System.out.print(randomCode); session.setAttribute("code", randomCode.toString()); // 禁止图像缓存。 resp.setHeader("Pragma", "no-cache"); resp.setHeader("Cache-Control", "no-cache"); resp.setDateHeader("Expires", 0); resp.setContentType("image/jpeg"); // 将图像输出到Servlet输出流中。 ServletOutputStream sos = resp.getOutputStream(); ImageIO.write(buffImg, "jpeg", sos); sos.close(); }}改写UserController.java中的注册代码
将UserController.java中add方法修改为下面这样。
@RequestMapping("/user") public ModelAndView addUser(User user,HttpSession session) { ModelAndView mav=new ModelAndView(); if (!(user.getCode().equalsIgnoreCase(session.getAttribute("code").toString()))) { //忽略验证码大小写 mav.setViewName("error"); mav.addObject("msg","验证码不正确"); return mav; }else { user.setId(UUID.randomUUID().toString()); user.setRegtime(new Date()); try { userService.addUser(user); //request.setAttribute("user", user); mav.setViewName("success"); mav.addObject("user", user); mav.addObject("msg", "注册成功了,可以去登陆了"); return mav; } catch (Exception e) { mav.setViewName("menu"); mav.addObject("user", null); mav.addObject("msg", "注册失败"); return mav; } } }然后就是修改前台页面了
将注册的index.jsp的form修改
<form action="user.html" method="post"> <table width="207" border="0" align="center"> <tr> <td colspan="2" align="center" nowrap="nowrap">用户注册</td> </tr> <tr> <td width="68" nowrap="nowrap">用户名</td> <td width="127" nowrap="nowrap"><label> <input name="username" type="text" id="username" size="20" /> </label></td> </tr> <tr> <td nowrap="nowrap">密 码</td> <td nowrap="nowrap"><input name="password" type="password" id="password" size="20" maxlength="10" /></td> </tr> <tr><td>验证码</td><td><input id="index_code" name="code" type="text" /></td> <td> <img id="imgObj" alt="验证码" src="code.html" /> <a href="#" onclick="changeImg()">换一张</a></td></tr> <tr> <td colspan="2" align="center" nowrap="nowrap"><label> <input type="submit" value="注册" /> <input type="reset" value="重填" /> </label></td> </tr> </table></form>
注意<img />标签的src的写法,写成code.html。
其中用于实现“换一张”功能的javascript为下
<pre name="code" class="javascript"><script type="text/javascript"> function changeImg() { var imgSrc = $("#imgObj"); var src = imgSrc.attr("src"); imgSrc.attr("src", chgUrl(src)); } //时间戳 //为了使每次生成图片不一致,即不让浏览器读缓存,所以需要加上时间戳 function chgUrl(url) { var timestamp = (new Date()).valueOf(); url = url.substring(0, 17); if ((url.indexOf("&") >= 0)) { url = url + "×tamp=" + timestamp; } else { url = url + "?timestamp=" + timestamp; } return url; }</script>其中,这一段js用到了jquery,别忘了在head中把jquery的js给引进来。
<script type="text/javascript" src="js/jquery-easyui-1.3.1/jquery-1.8.0.min.js"></script>
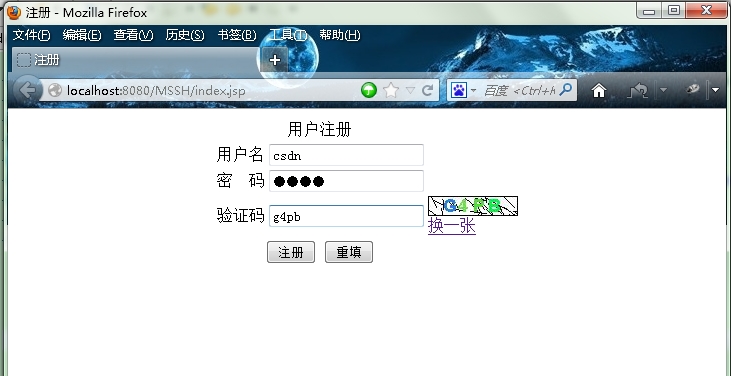
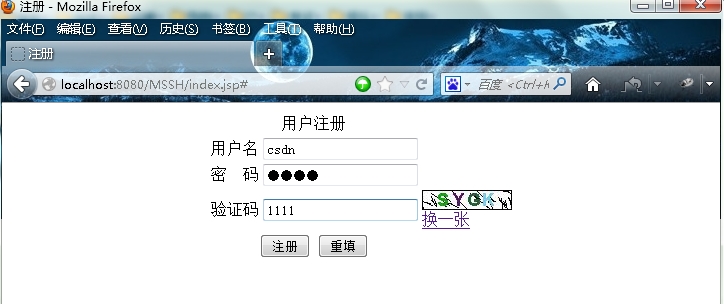
到此为止,一个完整的注册程序就完成了。部署,测试,如图

注册成功了如下

验证码输入错误,如下

然后就error了。。

这个注册的功能就基本完善了,当然,其实error的提示应该在原来的注册页面,可以使用ajax来实现,我只是写示例程序,就没那样做了。追求完美的可以自己重构一下Controller的代码,返回json给浏览器,再用ajax实现不刷新页面,就可以实现真正的注册功能了。
最后再啰嗦一句,需要这个demo项目源代码的孩子,请联系邮箱sgl-2014@qq.com
或者去CSDN Code上去下载,地址:https://code.csdn.net/Sgl731524380/verificationcode/tree/master
- springMVC+Java验证码完善注册功能
- springMVC+Java验证码完善注册功能
- java springmvc实现验证码功能
- 完善注册新用户功能
- springmvc中注册功能与validate.js验证并结合图片验证码
- java 如何实现登陆和注册的验证码功能
- Java用户注册服务器发送短信验证码功能实现
- Java用户注册手机短信验证码校验功能实现
- node.js用户注册功能的完善
- Android注册短信验证码功能
- thinkphp注册功能---图片验证码
- 简单实现手机号验证码注册功能
- 【java】注册功能动态验证码的生成和验证(完整图片验证码封装工具类)
- springMVC Kaptcha 实现验证码功能
- java验证码功能
- Java案例-用户注册邮箱验证将邮箱激活码存入redis功能实现
- JavaBean实现注册验证功能
- 实现登录注册验证功能
- android开发常用好工具介绍
- java多线程之对ThreadLocal类的理解
- Android Gradle Plugin指南(五)——Build Variants(构建变种版本)
- 留住一声鸟鸣
- Hibernate SQLQuery 原生SQL 查询及返回结果集处理-1
- springMVC+Java验证码完善注册功能
- 求圆面积并
- HDU2004
- 视图的定义与使用
- JDBC连接数据库之DBUtils简单使用(6)
- JDBC基础
- 杭电 1020【统计连续相同的字符】
- 【新闻发布系统】VisualStudio2012 C# 注释头模板生成
- 不同情况下构造skb数据包


