CSS学习记录之position
来源:互联网 发布:阿里云 发票退票 编辑:程序博客网 时间:2024/04/29 10:13
CSS学习记录之position
此篇文章为我记录学习HTML过程的的笔记,如果有什么不对的地方请大家在下面指出。
作用: 将一个父div里面的多个不规律的子div定位
我在写HTML的时候回遇到在一个div里面有许多的子div,而且这些div是没有什么太大的规律,这时候我就会用到position属性对他们进行定位,当然在其他的地方也会用到position属性。
一,简介与用法
Position 有3个参数 :static absolute relative
1.Static: 普通定位遵循HTML原有的定位规则(一般也不会写)。
2.Absolute:绝对定位有这个属性的div会更具它的父div进行定位
3.Relative :相对定位有这个属性的div会根据他原来的位置进行定位
二,代码应用实例
代码
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="author" content="http://www.cnblogs.com/jiavv5/" /> 6 <title>绝对定位于相对定位(坠星)</title> 7 </head> 8 <style> 9 #div1{ 10 margin:0 auto;11 position: relative;12 width:500px;13 height: 500px;14 background: red; 15 16 }17 #div2{18 width: 100px;19 height:100px;20 background-color:green;21 position: absolute;22 top: 100px;23 left:100px;24 25 }26 27 </style>28 <body>29 <div id="div1"">30 <div id="div2"></div>31 </div>32 33 </body>34 </html>
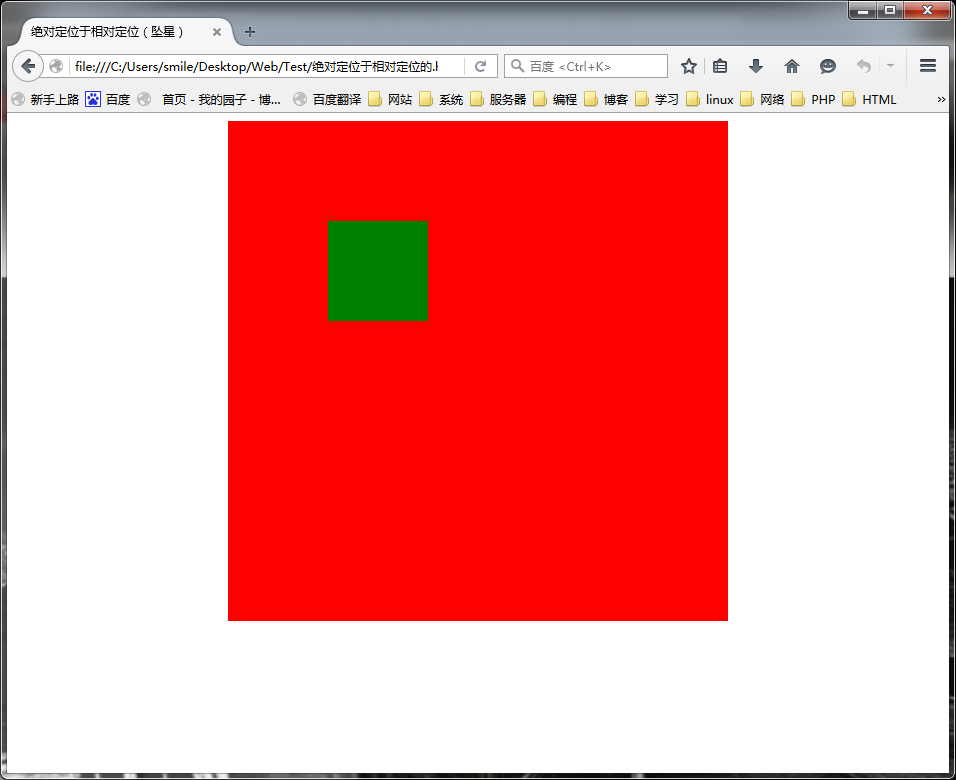
效果

可以看到,上面的小的绿色的div是根据在的红色的div确定的。,然后我有对其他的一些属性进行修改并测试。
总结:
1.据对定位的父元素必须是相对定位(relative)不然就会会根据总的div进行定位。
2当一个div的position属性为absolute时,他的float属性无效,
3当一个div可以绝对定位之后 left 与right top与bottom 只能出现一个。
4.其div具体位置会受到margin属性的影响,但是不会受到padding与border的影响。
相关阅读
CSS position绝对定位absolute relative http://www.divcss5.com/rumen/r403.shtml
HTML中relative和absolute解释 http://blog.csdn.net/sir_lucifer/article/details/4567630
如需转载,请注明文章出处和来源网址: http://www.cnblogs.com/jiavv5/articles/5183211.html
- CSS学习记录之position
- css学习笔记之position
- CSS学习笔记之position定位
- css学习笔记之background-position
- CSS学习之Position属性 - CSS: The Missing Manual
- 学习CSS中的Position
- css position,display 学习
- CSS position属性学习
- css 之 position属性
- CSS 之Position详解
- CSS之Position详解
- CSS之Position详解
- CSS之Position详解
- CSS之Position详解
- CSS之Position详解
- Css 之 position 定位
- CSS之Position详解
- CSS之Position详解
- 背景建模--基于码本背景建模
- okhttp的使用
- Android AIDL理解
- 数组类模板
- C调用graphviz绘制堆
- CSS学习记录之position
- 第14周项目1 排序函数模板
- 两个节点最近公共祖先问题(LCA问题)极客
- JavaScript-Arguments.callee 函数
- Python 连接字符串的方法总结
- [数据结构]二叉树的遍历
- JavaScript-Arguments 对象讲解
- CF_602B(模拟水题)
- JavaScript-Arguments[] 数组、讲解



