简单三步实现banner的轮播效果
来源:互联网 发布:js上传照片功能 编辑:程序博客网 时间:2024/05/16 05:54
目前有很多人使用Axure做轮播效果,步骤略复杂了些。这里,抛开其他设计原型不说,只说说banner图片轮播,三步教你实现轮播效果,我用的原型图软件是Mockplus。
把图片准备好,要开始了。
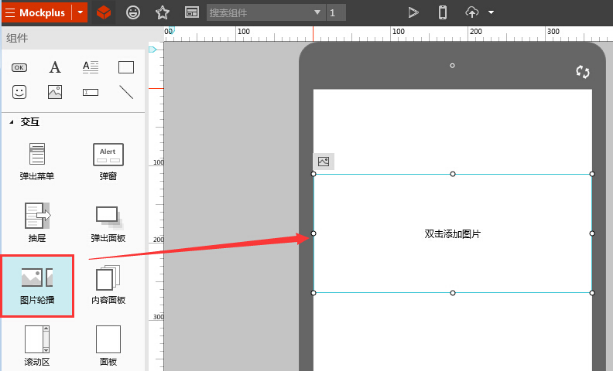
第一步:拖出“图片轮播”组件到工作区

第二步:双击“图片轮播”组件

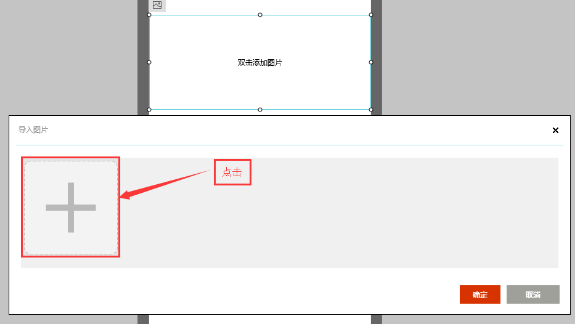
点击“+”导入图片(事先把图片准备好)

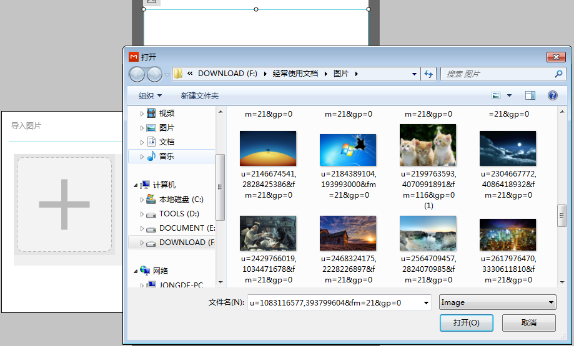
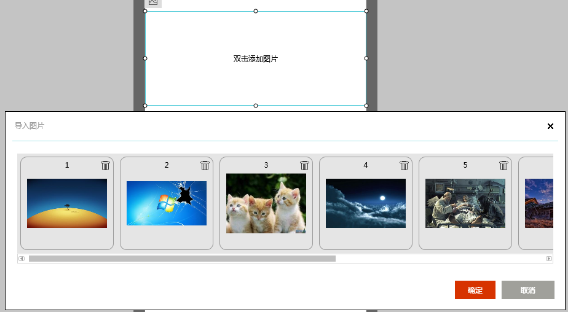
选中你所需要的图片,可以多选,最多不能超过8个,按Ctrl键多选。点击打开就把选中的图片放入图片轮播里面了。

点击确定,就OK了。
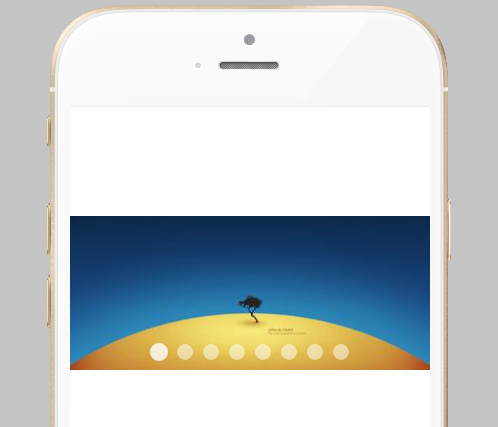
第三步:演示,点击软件上方的三角符号或直接按F5进入演示界面。

如果需要调整其他属性,可以在属性面板里面选择。
1 是否选择指示器
2 指示器类型:圆点、方形、数字。
3 指示器方向:底、顶、左、右
4 指示器颜色
5 动画效果
6 播放间隔
是不是很简单很容易操作呢?
0 0
- 简单三步实现banner的轮播效果
- Banner的简单使用(实现轮播效果)
- banner实现轮播效果
- banner轮播的简单实现
- JQuery实现banner图片的轮播效果
- Android实现Banner轮播效果
- banner 简单的实现无线轮播的控件
- banner自动轮播的简单实现
- 简单的Banner轮播展示
- 无限轮播的Banner简单方法
- Banner实现轮播
- viewpager实现简单的轮播效果
- 实现简单广告轮播的效果
- Android 图片轮播Banner的实现
- banner广告轮播的实现
- banner实现广告的无线轮播
- Android UI - 实现广告Banner轮播效果
- Android UI - 实现广告Banner轮播效果
- n个数乘一个数
- Android中dip、dp、sp、pt和px
- 蓝莲花-许巍
- Android 优化开机启动
- 电锯惊魂—经典的语言
- 简单三步实现banner的轮播效果
- 后缀树
- 网传维基解密惊爆中国带路党…
- 欧盟发布禁止中国转基因大米…
- 有意思,笑笑吧
- 一条Linux命令,一段人类文明
- Service启动方式之startService
- 开始懂了《大话西游》
- EditText限制只能输入整数


