最实用的12条css技巧 [转]
来源:互联网 发布:js判断是否为function 编辑:程序博客网 时间:2024/05/01 04:58
转自:http://www.cnblogs.com/JustinYoung/archive/2008/03/28/most-used-css-tricks.html
1:Rounded corners without images
效果图——

Rounded corners without images
<div id=”container”>
<b class=”rtop”>
<b class=”r1″></b> <b class=”r2″></b> <b class=”r3″></b> <b class=”r4″></b>
</b>
<!–content goes here –>
<b class=”rbottom”>
<b class=”r4″></b> <b class=”r3″></b> <b class=”r2″></b> <b class=”r1″></b>
</b>
</div>
.rtop, .rbottom{display:block}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden}
.r1{margin: 0 5px}
.r2{margin: 0 3px}
.r3{margin: 0 2px}
.r4{margin: 0 1px; height: 2px}
<b class=”rtop”>
<b class=”r1″></b> <b class=”r2″></b> <b class=”r3″></b> <b class=”r4″></b>
</b>
<!–content goes here –>
<b class=”rbottom”>
<b class=”r4″></b> <b class=”r3″></b> <b class=”r2″></b> <b class=”r1″></b>
</b>
</div>
.rtop, .rbottom{display:block}
.rtop *, .rbottom *{display: block; height: 1px; overflow: hidden}
.r1{margin: 0 5px}
.r2{margin: 0 3px}
.r3{margin: 0 2px}
.r4{margin: 0 1px; height: 2px}
2:Style your order list
效果图——

Style your order list
<ol>
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
<li>
<p>This is line one</p>
</li>
<li>
<p>Here is line two</p>
</li>
<li>
<p>And last line</p>
</li>
</ol>
ol {
font: italic 1em Georgia, Times, serif;
color: #999999;
}
ol p {
font: normal .8em Arial, Helvetica, sans-serif;
color: #000000;
}
3:Tableless forms
效果图——

Tableless forms
<form>
<label for=”name”>Name</label>
<input id=”name” name=”name”><br>
<label for=”address”>Address</label>
<input id=”address” name=”address”><br>
<label for=”city”>City</label>
<input id=”city” name=”city”><br>
</form>
label,input {
display: block;
width: 150px;
float: left;
margin-bottom: 10px;
}
label {
text-align: right;
width: 75px;
padding-right: 20px;
}
br {
clear: left;
}
<label for=”name”>Name</label>
<input id=”name” name=”name”><br>
<label for=”address”>Address</label>
<input id=”address” name=”address”><br>
<label for=”city”>City</label>
<input id=”city” name=”city”><br>
</form>
label,input {
display: block;
width: 150px;
float: left;
margin-bottom: 10px;
}
label {
text-align: right;
width: 75px;
padding-right: 20px;
}
br {
clear: left;
}
4:Double blockquote
效果图——

Double blockquote
blockquote:first-letter {
background: url(images/open-quote.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, “Times New Roman”, Times, serif;
}
background: url(images/open-quote.gif) no-repeat left top;
padding-left: 18px;
font: italic 1.4em Georgia, “Times New Roman”, Times, serif;
}
5:Gradient text effect
效果图——

Double blockquote
<h1><span></span>CSS Gradient Text</h1>
h1 {
font: bold 330%/100% “Lucida Grande”;
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
<!–[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’gradient.png’, sizingMethod=’scale’);
}
</style>
h1 {
font: bold 330%/100% “Lucida Grande”;
position: relative;
color: #464646;
}
h1 span {
background: url(gradient.png) repeat-x;
position: absolute;
display: block;
width: 100%;
height: 31px;
}
<!–[if lt IE 7]>
<style>
h1 span {
background: none;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=’gradient.png’, sizingMethod=’scale’);
}
</style>
6:Vertical centering with line-height
效果图——

Vertical centering with line-height
div{
height:100px;
}
div *{
margin:0;
}
div p{
line-height:100px;
}
<p>Content here</p>
height:100px;
}
div *{
margin:0;
}
div p{
line-height:100px;
}
<p>Content here</p>
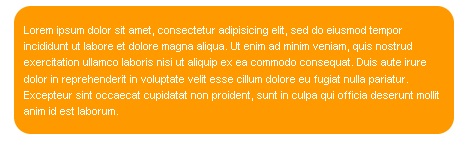
7:Rounded corners with images
效果图——

Rounded corners with images
<div class=”roundcont”>
<div class=”roundtop”>
<img src=”tl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
CONTENT
<div class=”roundbottom”>
<img src=”bl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
</div>
.roundcont {
width: 250px;
background-color: #f90;
color: #fff;
}
.roundcont p {
margin: 0 10px;
}
.roundtop {
background: url(tr.gif) no-repeat top right;
}
.roundbottom {
background: url(br.gif) no-repeat top right;
}
img.corner {
width: 15px;
height: 15px;
border: none;
display: block !important;
}
<div class=”roundtop”>
<img src=”tl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
CONTENT
<div class=”roundbottom”>
<img src=”bl.gif” alt=”"
width=”15″ height=”15″ class=”corner”
style=”display: none” />
</div>
</div>
.roundcont {
width: 250px;
background-color: #f90;
color: #fff;
}
.roundcont p {
margin: 0 10px;
}
.roundtop {
background: url(tr.gif) no-repeat top right;
}
.roundbottom {
background: url(br.gif) no-repeat top right;
}
img.corner {
width: 15px;
height: 15px;
border: none;
display: block !important;
}
8:Multiple class name
<img src="image.gif" class="class1 class2" alt="" />
.class1 { border:2px solid #666; }
.class2 {
padding:2px;
background:#ff0;
}
.class1 { border:2px solid #666; }
.class2 {
padding:2px;
background:#ff0;
}
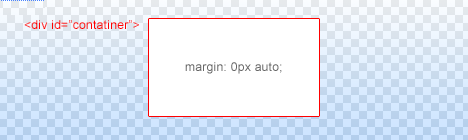
9:Center horizontally
效果图——

Center horizontally
<div id=”container”></div>
#container {
margin:0px auto;
}
#container {
margin:0px auto;
}
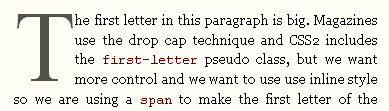
10:CSS Drop Caps
效果图——

CSS Drop Caps
<p class=”introduction”> This paragraph has the class “introduction”. If your browser supports the pseudo-class “first-letter”, the first letter will be a drop-cap. </p>
p.introduction:first-letter {
font-size : 300%;
font-weight : bold;
float : left;
width : 1em;
}
p.introduction:first-letter {
font-size : 300%;
font-weight : bold;
float : left;
width : 1em;
}
11:Prevent line breaks in links, oversized content to brake
a{
white-space:nowrap;
}
#main{
overflow:hidden;
}
white-space:nowrap;
}
#main{
overflow:hidden;
}
12:Show firefox scrollbar, remove textarea scrollbar in IE
html{
overflow:-moz-scrollbars-vertical;
}
textarea{
overflow:auto;
}
overflow:-moz-scrollbars-vertical;
}
textarea{
overflow:auto;
}
- 最实用的12条css技巧
- 最实用的12条css技巧 [转]
- web布局最实用的12条css技巧
- DIV+CSS技巧-最实用的16条css样式设置
- CSS最常用和实用的技巧[转]
- CSS最常用和实用的技巧
- 最常用和实用的CSS技巧
- 最常用和实用的CSS技巧
- 最常用和实用的CSS技巧[zz]
- 实用的CSS开发技巧
- 12条实用的 Windows7 小技巧总结收集
- 网上转的mysql10个最实用的查询技巧
- 41条超级实用的JS 技巧
- 41条超级实用的JS 技巧
- 41条超级实用的JS 技巧
- 12条实用 Windows7 小技巧
- 最实用的Office使用技巧
- 最实用的10个重构小技巧
- 在 Google Earth 上看新闻
- java实现快速排序算法
- Oracle9i服务启动和停止的批处理文件
- HSQL DB的使用说明
- java实现给图片添加水印和文字
- 最实用的12条css技巧 [转]
- 心灵鸡汤:生命是一种心境
- 新的开始
- ARM7在嵌入式应用中启动程序的实现
- (悼念5.12地震死难者)使整个网页变黑白色(灰色)的特效代码
- (悼念5.12地震死难者)使整个网页变黑白色(灰色)的特效代码
- WPF 中Treeview 的性能问题
- 触发器专题
- 红十字会:本次募捐100%用于灾区 不再提留10%


