iOS:导航条滚动透明度随着tableView的滚动而变化
来源:互联网 发布:语音输入翻译软件 编辑:程序博客网 时间:2024/06/05 14:46
来源:HelloYeah
链接:http://www.jianshu.com/p/b8b70afeda81
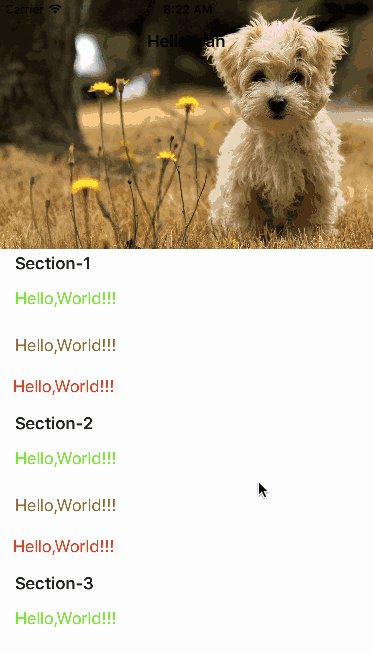
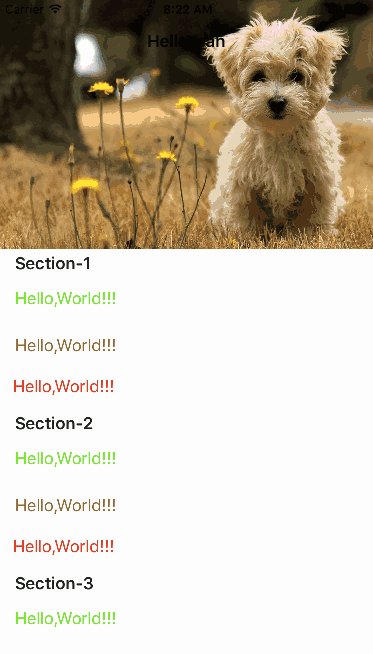
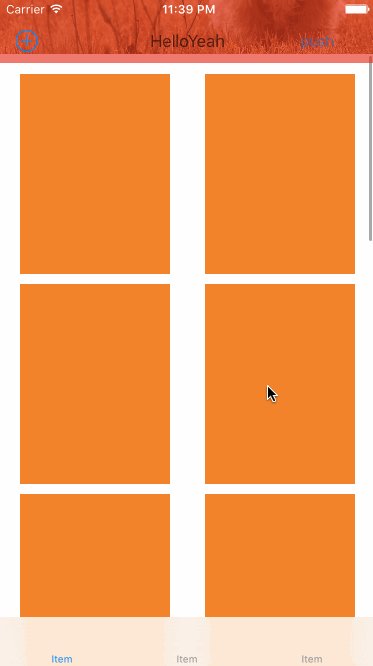
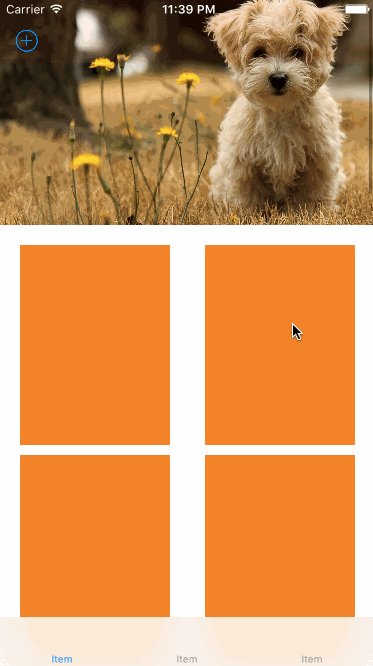
下面这个界面有没有觉得很眼熟。打开你手里的App仔细观察,你会发现很多都有实现这个功能。比如美团外卖的首页模块,新浪微博的个人详情页面。要怎么样才能快速的实现这个功能呢!那下面由笔者来告诉你如何三行代码,集成这个功能。。。

原理介绍:
要想把一个view设计成透明的我们一下子就会想到两种方案,设置view的alpha值为0,或者设置view的backgroundColor为clearColor.但是UINavigationBar是一个比较特殊的视图,它是没有alpha属性的,那我们可以设置opaque(不透明度)为NO,上代码试一试
//方案一:不透明度为NO
navigationBar.opaque = NO;
//方案二:背景颜色为clearColor
navigationBar.backgroudcolor = [UIColor clearColor];
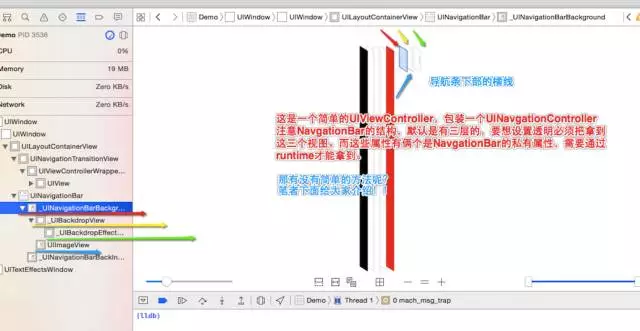
结果,然并卵,完全没用。这时候该怎么办呢?这时候我们就得来看看UINavigationBar这个视图的结构了,如下图。

现在笔者教大家一个小技巧。请看下面代码:
//设置一张空的图片
[self.navigationController.navigationBar setBackgroundImage:[[UIImage alloc]init] forBarMetrics:UIBarMetricsDefault];
//清除边框,设置一张空的图片
[self.navigationController.navigationBar setShadowImage:[[UIImage alloc]init]];
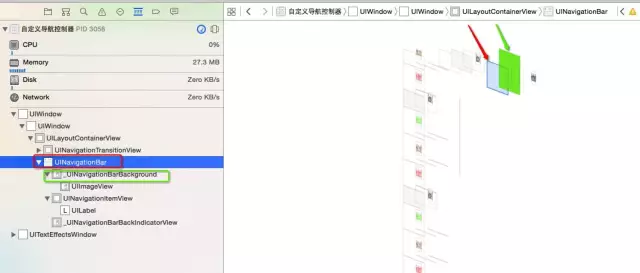
这时候再打开项目层次图,你会有惊人的发现

对比一下,你会发现只剩两层了。不要问为什么,这都是系统帮你做的。。。当你设置了背景图片的时候,就会出现这样的结果。
知道了上述的原理,这就好办了,现在只要监听,控制器内部的scrollView 的滚动,就可以实现导航条渐渐透明的效果了。
业务逻辑,功能实现其实都不是很难。但是也需要花费一些时间,笔者在这给大家分享一下自己写的一个分类。导入这个分类,你只需要调用两三个接口就可以实现这个功能了。
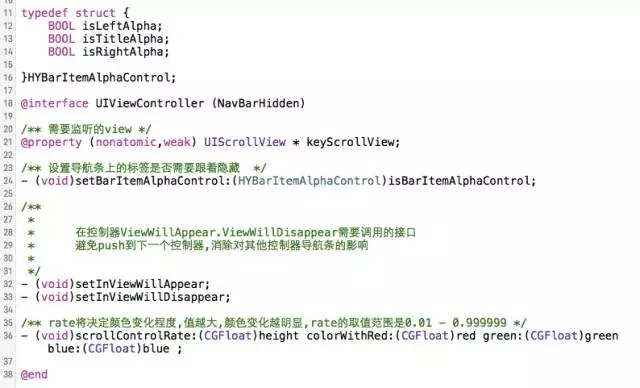
首先看一下分类提供的接口

分类介绍
我写的这个分类不仅可以在系统的UITableViewController 和UICollectionViewController中使用,(系统的只需调用分类中两个方法即可)。而且当你的UIViewController中有1个或多个可以垂直滚动的scrollView都可以使用。(需要告诉控制器需要监听哪个scrollView的滚动,即设置keyScrollView).
重要的是,这个分类的代码侵入性非常低,使用简单方便。当不需要这些功能的时候,你只需要注释掉几行代码即可。对原控制器没有任何影响,无需更改控制器内的其他代码结构。
分类代码
分类接口#import <UIKit/UIKit.h>typedef struct { BOOL isLeftAlpha; BOOL isTitleAlpha; BOOL isRightAlpha; }HYBarItemAlphaControl;@interface UIViewController (NavBarHidden)/** 当你的控制器里有多个scrollView的时候,设置需要监听的keyScrollView */@property (nonatomic,weak) UIScrollView * keyScrollView;/** 设置导航条上的标签是否需要跟着隐藏 */- (void)setBarItemAlphaControl:(HYBarItemAlphaControl)isBarItemAlphaControl;/** * 在控制器ViewWillAppear.ViewWillDisappear需要调用的接口 * 避免push到下一个控制器,消除对其他控制器导航条的影响 */- (void)setInViewWillAppear;- (void)setInViewWillDisappear;/** rate将决定颜色变化程度,值越大,颜色变化越明显,rate的取值范围是0.01 - 0.999999 */- (void)scrollControlRate:(CGFloat)height colorWithRed:(CGFloat)red green:(CGFloat)green blue:(CGFloat)blue ; @end下面这个效果图是系统的UITableViewController,以下是效果图和代码

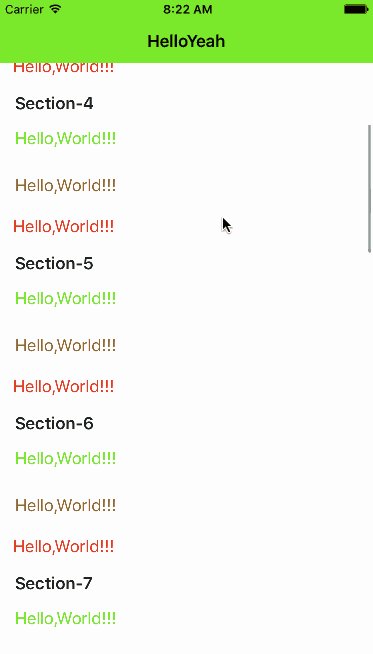
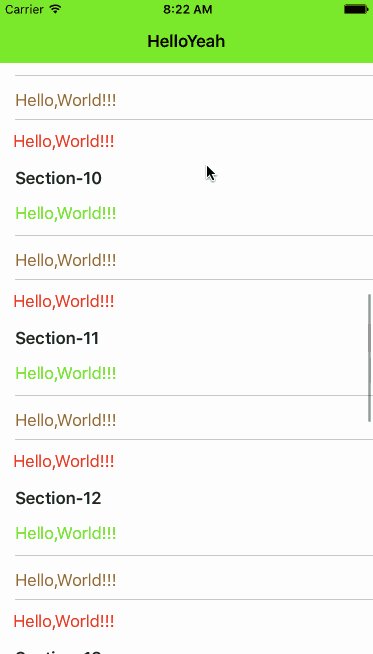
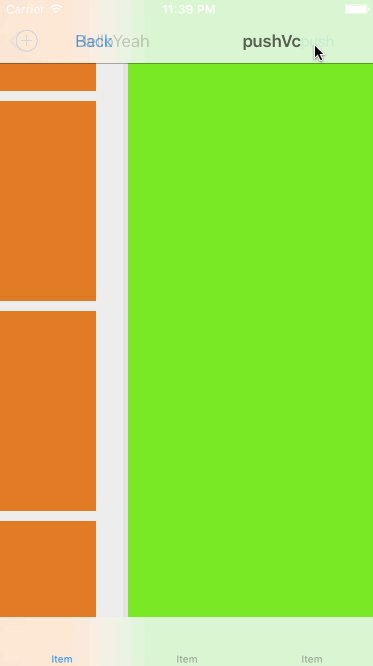
控制器代码:#import "TestViewController.h"#import "UIViewController+NavBarHidden.h" @implementation TestViewController- (void)viewDidLoad{ [super viewDidLoad]; //设置当有导航栏自动添加64的高度的属性为NO self.automaticallyAdjustsScrollViewInsets = NO; //设置tableView的头部视图 UIImageView * imageView = [[UIImageView alloc]initWithFrame:CGRectMake(0, 0, 0, 250)]; imageView.image = [UIImage imageNamed:@"1.jpg"]; self.tableView.tableHeaderView = imageView; }- (void)scrollViewDidScroll:(UIScrollView *)scrollView{ [self scrollControlRate:0.5 colorWithRed:0.0 green:1.0 blue:0.0 ];}- (void)viewWillAppear:(BOOL)animated{ [super viewWillAppear:animated]; [self setInViewWillAppear];}- (void)viewWillDisappear:(BOOL)animated{ [super viewWillDisappear:animated]; [self setInViewWillDisappear];}@end下面这个效果图是一个ViewController中含有自己创建的一个CollectionView.

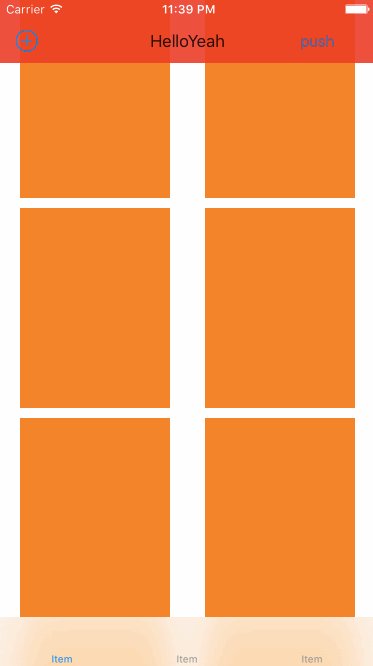
控制器代码@implementation TestCollectionController-(void)viewDidLoad{ [super viewDidLoad]; //1.设置当有导航栏自动添加64的高度的属性为NO self.automaticallyAdjustsScrollViewInsets = NO; //2.设置导航条内容 [self setUpNavBar]; //3.导航条上的自定义的子标签是否需要跟着隐藏,只对自定义的view有效果.对系统默认的无效 [self setBarItemAlphaControl:(HYBarItemAlphaControl){0,1,1}]; //4.设置collectionView [self setUpCollectionView]; //5.告诉程序是根据哪个scrollView的滚动来控制状态栏的变化 self.keyScrollView = self.collectionView; [UIApplication sharedApplication].statusBarStyle = UIStatusBarStyleLightContent;} #warning 监听滚动,调用框架接口- (void)scrollViewDidScroll:(UIScrollView *)scrollView{ //rate将决定颜色变化程度,值越大,颜色变化越明显,rate的取值范围是0.01 - 0.999999 [self scrollControlRate:0.5 colorWithRed:1.0 green:0.0 blue:0.0 ]; }- (void)viewWillAppear:(BOOL)animated{ [super viewWillAppear:animated]; [self setInViewWillAppear];}- (void)viewWillDisappear:(BOOL)animated{ [super viewWillDisappear:animated]; [self setInViewWillDisappear];}项目源码分享,希望大家喜欢,下载的时候顺便star一下,好人多福。https://github.com/newyeliang/HYNavBarHidden.git
- iOS:导航条滚动透明度随着tableView的滚动而变化
- iOS 导航条透明(以及自定义颜色)的方法,去掉导航条底部黑线,随着tableView滚动设置导航条变色
- div边框随着滚动条的移动而移动
- div随着滚动条的滚动而滚动的css代码
- 解决IE6,IE7下子元素不随着父元素滚动条滚动而滚动的问题
- 随着ScrollView上下滚动 标题栏透明度随之而改变
- opencv c++ 滚动条随着视频播放而滚动
- 如何让DIV固定在页面的某个位置而不随着滚动条随意滚动
- 如何让DIV固定在页面的某个位置而不随着滚动条随意滚动
- 如何让DIV固定在页面的某个位置而不随着滚动条随意滚动
- Jquery插件 - 可以随着滚动条的滚动而即时加载图片
- Jquery插件 - 可以随着滚动条的滚动而即时加载图片
- 原生js实现随着滚动条滚动,导航会自动切换的效果
- android标题栏颜色渐变效果的实现(标题栏随着scrollview的滚动而变化)
- android标题栏颜色渐变效果的实现(标题栏随着scrollview的滚动而变化)
- opencv 滚条随着视频播放而滚动
- HTML+CSS基础 不会随着滚动条变化的固定在右上角的div块
- HTML+CSS基础 不会随着滚动条变化的固定在右下角的div块
- Navicat for SQLite 索引是什么
- java连接mysql数据库批量的一点研究
- 对Web设计和开发人员有用的15个Chrome插件
- XML解析之DOM解析_四层结合数据库
- 剑指offer|数组中的逆序对
- iOS:导航条滚动透明度随着tableView的滚动而变化
- C语言哈希表 uthash
- Andorid生命周期实践
- Linux 系统启动时自动挂载文件
- Python logging模块学习
- Linux内核驱动基础(9)gpio的使用
- [译]Core Animation 3D介绍(第2部分)
- private,static,final和域对于重写覆盖方法的区别。
- Android 退出应用



