2-8prev + next选择器
来源:互联网 发布:手机视频播放器 知乎 编辑:程序博客网 时间:2024/06/05 14:14
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
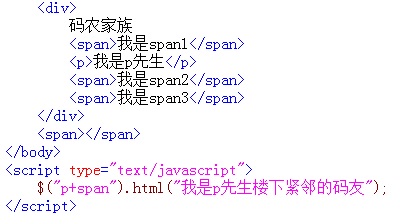
例如,使用prev + next选择器,获取<p>元素最近邻的下一个元素,如下图所示:

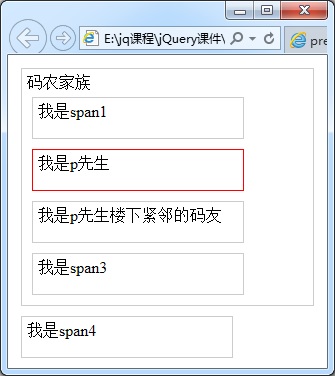
在浏览器中显示的效果:

0 0
- 2-8prev + next选择器
- prev + next选择器
- 【jQuery】prev + next选择器
- 【JQuery】prev + next选择器
- jQuery prev+next选择器
- JQuery的prev + next选择器
- 2-9prev ~ siblings选择器
- 【jQuery】prev ~ siblings选择器
- 【jQuery】prev ~ siblings选择器
- jQuery prev~siblings选择器
- jQuery中html(),prev(),next()
- next-permutation与prev-permutation
- prev ~ siblings选择器(jQuery)
- jQuery的prev~siblings选择器
- JSjQuery parent,next,prev的使用例子
- jQuery8(常见方法next.prev等,常见方法练习)
- table tr 移位排序 prev() before() next() after()
- php中的current prev next end reset函数的应用
- Tomcat7源码分析——启动过程和类加载器
- 插入排序
- 左右最值最大差
- Android中定时任务的实现
- Android的getLeft,getX,getTranslation,getRawX的理解
- 2-8prev + next选择器
- python 网络一分钟 get IP
- 关于我
- Tomcat内核之Tomcat的类加载器
- java实现第三方登录
- #1015 : KMP算法
- bzoj 4631: 踩气球 线段树建图
- 链接与链接脚本
- 剑指offer-3-面试13:在O(1)时间删除链表结点


