文本框 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
来源:互联网 发布:seo查询 编辑:程序博客网 时间:2024/05/23 02:01
这是一组效果非常炫酷的HTML5 SVG和CSS3表单浮动标签特效。这组浮动标签特效共12种效果,使用SVG和CSS3来制作完成。这些浮动标签效果部分在元素的伪元素上使用CSS transitions和CSS animations完成,一部分则使用SVG来制作变形动画。
在前面已经发表了一篇关于SVG浮动标签的文章:14种CSS3炫酷表单input输入框美化效果。这篇文章中的浮动标签效果是它的一些补充,在原来14种效果的基础上有增加了12种更加炫酷的效果。它们的制作原理都基本相同,你可以参考前一篇文章来了解制作方法。
这些效果在所有最新版的现代浏览器中都测试通过,但是可能某些旧的浏览器会不支持这些效果。

使用方法
HTML结构
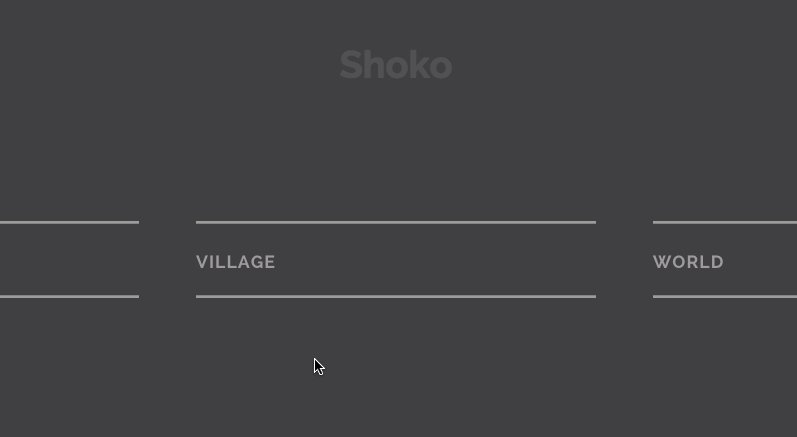
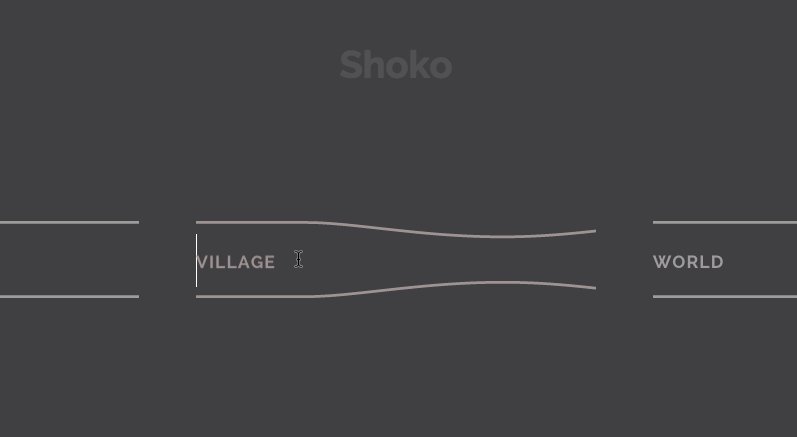
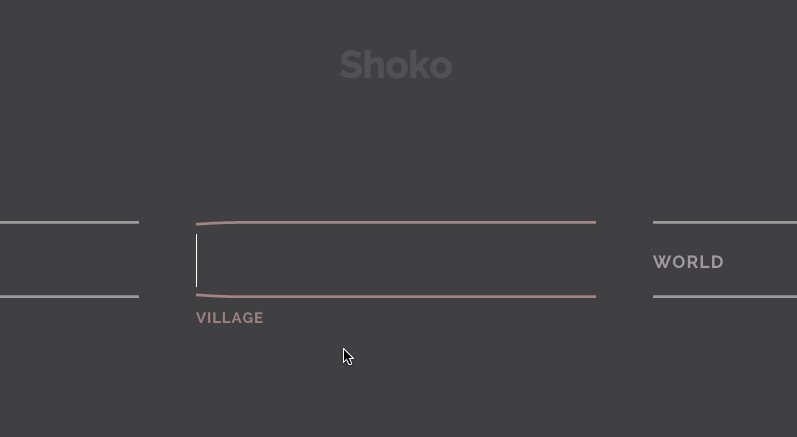
这一组浮动标签特效最大的特点就是引入了SVG,使用SVG来制作各种图形变形动画,其中“SHOKO”的效果如下图所示:

这个效果的HTML结构如下:
<span class="input input--shoko"> <input class="input__field input__field--shoko" type="text" id="input-4" /> <label class="input__label input__label--shoko" for="input-4"> <span class="input__label-content input__label-content--shoko">Player Name</span> </label> <svg class="graphic graphic--shoko" width="300%" height="100%" viewBox="0 0 1200 60" preserveAspectRatio="none"> <path d="M0,56.5c0,0,298.666,0,399.333,0C448.336,56.5,513.994,46,597,46c77.327,0,135,10.5,200.999,10.5c95.996,0,402.001,0,402.001,0"/> <path d="M0,2.5c0,0,298.666,0,399.333,0C448.336,2.5,513.994,13,597,13c77.327,0,135-10.5,200.999-10.5c95.996,0,402.001,0,402.001,0"/> </svg></span> 可以看到,两条线是使用SVG的<path>元素来制作的,后面将使用CSS来对它们进行变形动画。
CSS样式
在样式设计上,首先给标签文本和input输入框及SVG线条一些基本的样式:
.input--shoko { overflow: hidden; padding-bottom: 2.5em;}.input__field--shoko { padding: 0; margin-top: 1.2em; width: 100%; background: transparent; color: #fff; font-size: 1.55em;}.input__label--shoko { position: absolute; top: 2em; left: 0; display: block; width: 100%; text-align: left; padding: 0em; text-transform: uppercase; letter-spacing: 1px; color: #A09C9C; pointer-events: none; -webkit-transform-origin: 0 0; transform-origin: 0 0; -webkit-transition: -webkit-transform 0.2s 0.1s, color 0.3s; transition: transform 0.2s 0.1s, color 0.3s; -webkit-transition-timing-function: ease-out; transition-timing-function: ease-out;}.graphic--shoko { stroke: #A09C9C; pointer-events: none; stroke-width: 2px; top: 1.25em; bottom: 0px; height: 3.275em; -webkit-transition: -webkit-transform 0.7s, stroke 0.7s; transition: transform 0.7s, stroke 0.7s; -webkit-transition-timing-function: cubic-bezier(0, 0.25, 0.5, 1); transition-timing-function: cubic-bezier(0, 0.25, 0.5, 1);} 当input输入框聚焦的时候,使用“+”选择器来选择相邻的文本,并使用transform来对它们进行动画。
.input__field--shoko:focus + .input__label--shoko,.input--filled .input__label--shoko { color: #A58282; -webkit-transform: translate3d(0, 3.5em, 0) scale3d(0.85, 0.85, 1); transform: translate3d(0, 3.5em, 0) scale3d(0.85, 0.85, 1);} 同时,使用“~”选择器来选择SVG线条,并使它们产生波浪效果。
.input__field--shoko:focus ~ .graphic--shoko,.input--filled .graphic--shoko { stroke: #A58282; -webkit-transform: translate3d(-66.6%, 0, 0); transform: translate3d(-66.6%, 0, 0);} 查看原文
查看在线演示Demo和更多原文内容教程:
12种炫酷HTML5 SVG和CSS3表单浮动标签特效
除了这12种,还有另外14种: 14种CSS3炫酷表单input输入框美化效果
1 0
- 文本框 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
- 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
- 12种超酷HTML5 SVG和CSS3浮动标签效果
- HTML5 SVG和CSS3炫酷液态菜单按钮特效
- jQuery和CSS3炫酷浮动标签特效
- HTML5 SVG和CSS3超酷文字遮罩动画特效
- 12种炫酷html5 svg加载loading动画特效
- HTML5 SVG 特效示例
- html5和css3登录表单
- HTML5&CSS3笔记:用HTML5和CSS3征服表单
- HTML5/CSS3特效
- css3 html5动画特效
- [HTML5-SVG]使用raphaeljs:代替css3实现qq空间关闭按钮旋转特效
- 使用HTML5和CSS3美化表单
- html5和css3表单样式美化插件
- 用 HTML5 和CSS3 征服表单
- 7种炫酷HTML5 SVG液态水滴融合分解动画特效
- HTML5和css3实例:制作HTML5验证的网页表单
- 好的用户界面-界面设计的一些技巧
- UVA - 424 Integer Inquiry
- linux我不太会的命令
- TopoGrafix.ExpertGPS.PRO.v5.15
- 字典表流程
- 文本框 12种炫酷HTML5 SVG和CSS3表单浮动标签特效
- 磁盘inode和block
- UVA - 10106 Product
- HDU3410 Passing the Message (单调队列,线段树可解)
- POJ 3468 A Simple Problem with Integers
- 算法的复杂度概念
- elipse下github的安装和使用
- 字符串匹配的Boyer-Moore算法----改算法优于KMP算法
- Oracle中*和其他字段组合查询的说明


