Jquery遮罩层实现代码
来源:互联网 发布:pandorabox安装python 编辑:程序博客网 时间:2024/05/01 14:02
页面遮罩弹出框是最常见的一种情况,今天用jQuery实现页面遮罩弹出框,主要用的技术有JQuery,css和html,
html代码如下:
复制代码代码如下:
<div id="main"><a href="javascript:showBg();">点击这里查看效果</a>
<div id="fullbg"></div>
<div id="dialog">
<p class="close"><a href="#" onclick="closeBg();">关闭</a></p>
<div>正在加载,请稍后....</div>
</div>
</div>
css代码如下:
复制代码代码如下:
body {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
margin:0;
}
#main {
height:1800px;
padding-top:90px;
text-align:center;
}
#fullbg {
background-color:gray;
left:0;
opacity:0.5;
position:absolute;
top:0;
z-index:3;
filter:alpha(opacity=50);
-moz-opacity:0.5;
-khtml-opacity:0.5;
}
#dialog {
background-color:#fff;
border:5px solid rgba(0,0,0, 0.4);
height:400px;
left:50%;
margin:-200px 0 0 -200px;
padding:1px;
position:fixed !important; /* 浮动对话框 */
position:absolute;
top:50%;
width:400px;
z-index:5;
border-radius:5px;
display:none;
}
#dialog p {
margin:0 0 12px;
height:24px;
line-height:24px;
background:#CCCCCC;
}
#dialog p.close {
text-align:right;
padding-right:10px;
}
#dialog p.close a {
color:#fff;
text-decoration:none;
}
jQuery代码如下:
复制代码代码如下:
<script type="text/javascript">
//显示灰色 jQuery 遮罩层
function showBg() {
var bh = $("body").height();
var bw = $("body").width();
$("#fullbg").css({
height:bh,
width:bw,
display:"block"
});
$("#dialog").show();
}
//关闭灰色 jQuery 遮罩
function closeBg() {
$("#fullbg,#dialog").hide();
}
</script>
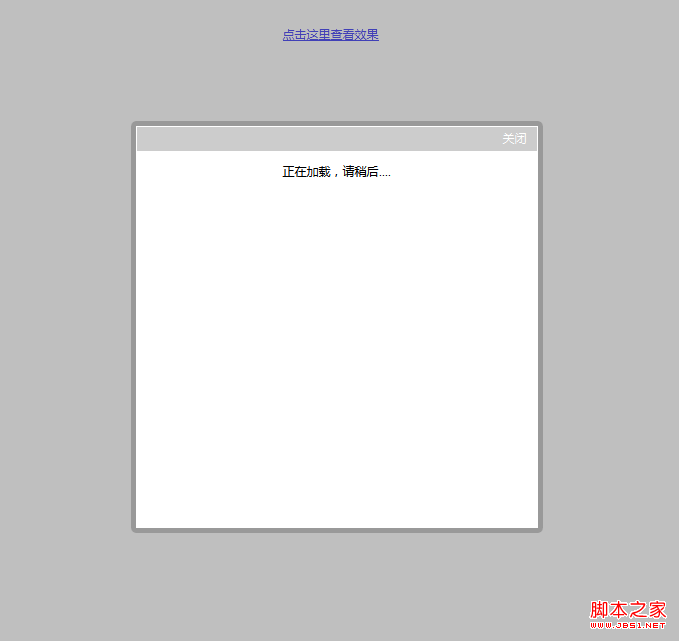
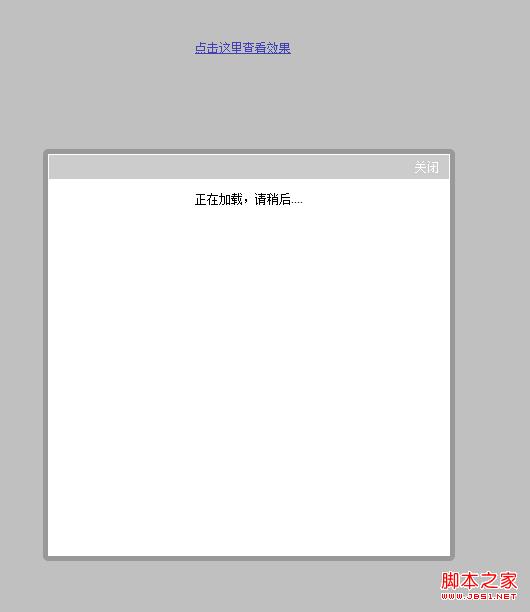
大致预览情况:
在ie9中预览
在firefox中预览
在chrome中预览
0 0
- Jquery遮罩层实现代码
- JQuery 遮罩层(mask)实现代码
- Jquery超简单遮罩层实现代码
- Jquery超简单遮罩层实现代码
- Jquery超简单遮罩层实现代码
- Jquery实现简单的遮罩层代码
- Jquery超简单遮罩层实现代码
- Jquery超简单遮罩层实现代码
- Jquery超简单遮罩层实现代码
- Jquery超简单遮罩层实现代码
- jquery ajax实现代码
- Jquery效果实现代码
- jquery Ajax实现代码
- jQuery 实现图片下载代码
- jQuery 实现图片下载代码
- jquery 分页控件实现代码
- jQuery实现隔行变色代码
- jQuery隔行变色实现代码
- ubuntu12.04 minicom 搭建方法总结
- 五句话搞定JavaScript作用域
- 如何使用OpenCV函数 remap 来实现简单重映射
- CodeForces 342A Xenia and Divisors
- VB学习笔记(持续更新)
- Jquery遮罩层实现代码
- 立即执行函数,声明式函数
- [Cloud Computing]Mechanisms: Cloud Workload Scheduler
- 智能科普:VR、AR、MR的区别
- 关于Activity生命周期的一些小总结
- Enigma机密码加密解密的实现
- LINUX SCSI回调IO的分析
- Mybatis实体类属性名与字段名不相同冲突_4
- 1002