bower简明入门教程
来源:互联网 发布:sinomed数据库 编辑:程序博客网 时间:2024/06/06 17:27
https://segmentfault.com/a/1190000002971135
http://my.oschina.net/Nealyang/blog/632930?p=1
什么是bower
Bower是一个客户端技术的软件包管理器,它可用于搜索、安装和卸载如JavaScript、HTML、CSS之类的网络资源。其他一些建立在Bower基础之上的开发工具,如YeoMan和Grunt,这个会在以后的文章中介绍。
准备工作
- 安装
node环境:node.js - 安装
Git,bower从远程git仓库获取代码包:git简易指南
安装bower
使用npm,打开终端,输入:
npm install -g bower其中-g命令表示全局安装
开始使用
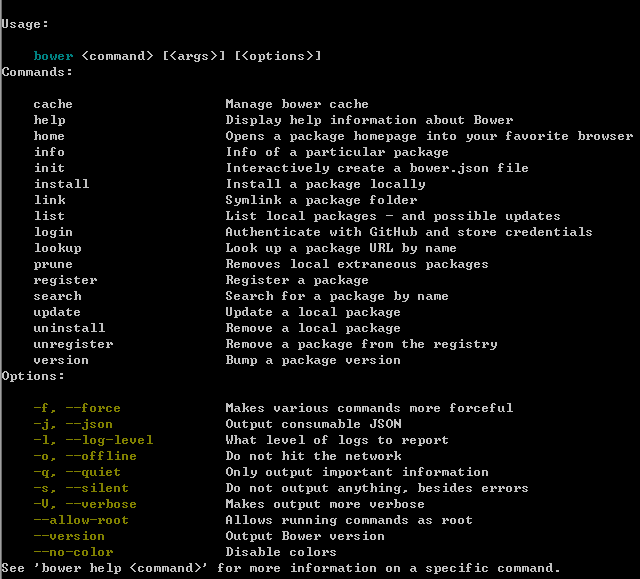
使用help命令查看帮助
自定义包的安装目录
首先进入项目目录下,新建文件1.txt
然后命令行进入项目目录下,输入命令重命名该文件为.bowerrc:
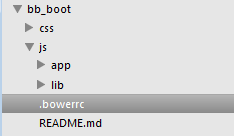
rename 1.txt .bowerrc这个.bowerrc文件是自定义bower下载的代码包的目录,比如现在我的项目结构如下图:
那我的.bowerrc文件内容如下:
{ "directory" : "js/lib"}bower初始化
命令行进入项目目录中,输入命令如下:
bower init会提示你输入一些基本信息,根据提示按回车或者空格即可,然后会生成一个bower.json文件,用来保存该项目的配置,如下:
{ "name": "bb_boot", "version": "0.0.1", "authors": [ "savokiss <jaynaruto@qq.com>" ], "moduleType": [ "amd" ], "license": "MIT", "ignore": [ "**/.*", "node_modules", "bower_components", "js/lib", "test", "tests" ], "dependencies": { }}包的安装
下面终于开始安装需要的包了!
比如我要安装一个jquery,输入如下命令:
bower install jquery --save然后bower就会从远程下载jquery最新版本到你的js/lib目录下
其中--save参数是保存配置到你的bower.json,你会发现bower.json文件已经多了一行:
"dependencies": { "jquery": "~2.1.4" }包的信息
比如我们想要查找jquery都有哪些个版本,输入如下命令:
bower info jquery会看到jquery的bower.json的信息,和可用的版本信息
可以看到jquery最新的兼容版版本为1.11.3
包的更新
上面安装的是最新版的高版本jquery,假如想要兼容低版本浏览器的呢?
已经查到兼容低版本浏览器的jquery版本为1.11.3,下面直接修改bower.json文件中的jquery版本号如下:
"dependencies": { "jquery": "~1.11.3" }然后执行如下命令:
bower updatebower就会为你切换jquery的版本了
包的查找
还有一个很重要的功能,就是包的查找,比如我想要安装bootstrap的某个插件,但是记不住名字了,就可以直接在命令行输入:
bower search bootstrapbower就会列出包含字符串bootstrap的可用包了
包的卸载
卸载包可以使用uninstall 命令:
bower uninstall jquery之前我们很多的第三方依赖包都是去各自的官网下载的,然后引入到我们的项目中,其实这是一种非常麻烦的做法,因为有个工具就是完全的可以替代着我们做这些事情,对于gower就不过多介绍了,下面简单的说下在项目中的使用吧:
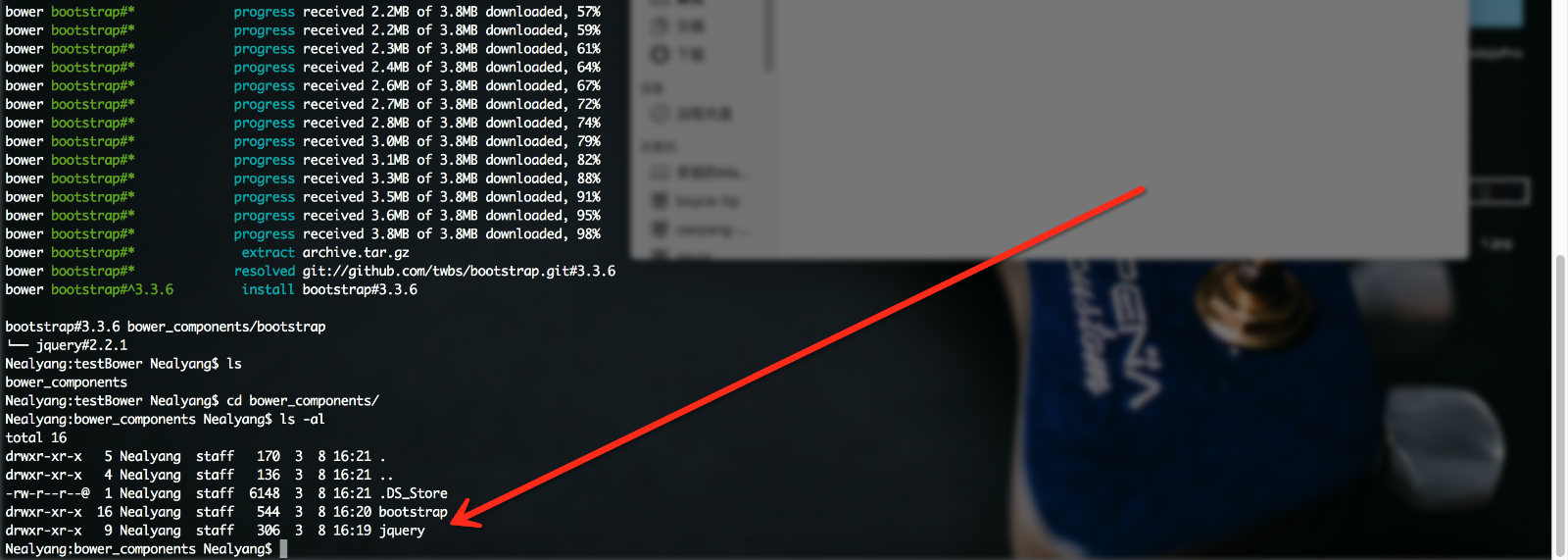
bower安装第三方插件很简单:bower install

首先bower回去查找query是否在他的注册库里,然后找到对应的GitHub地址,再然后bower就会去下载并安装jquery的最新稳定版本。
看下项目目录多了个bower_components目录,再进去可以看到
然后我们可以看到在项目中,会有个bower_components这个文件夹的出现,然后里面下载的即是我们的依赖包

如果我们需要安装的东西比较小众,在bower中并没有注册
bower还提供了一下的安装方式:
1、通过Github的短写安装。前边是注册帐号的名字,后边是项目的名字

2、还可以使用项目完整的Github地址,例如jquery的:https://github.com/jquery/jquery.git
3、如果没有在Github上立项,我们也可以直接通过URL安装。
bower也有个线上的搜索:

在这里我们可以直接搜索到在bower中注册的一些组件,这里面的owner是值由谁开发的
当然,我们还是要专业点的嘛~
关于bower,还有两个配置文件:
bower.son和bowerrc
但是现在我们的项目中并没有这些文件,bower.json文件的好处就是我们的版本库中并不需要保存bower下载的这些文件,只需要保存bower.json就可以了,然后通过运行bower install就可以安装项目所需要的第三方插件了
那么如何生成bower.json这个文件呢?
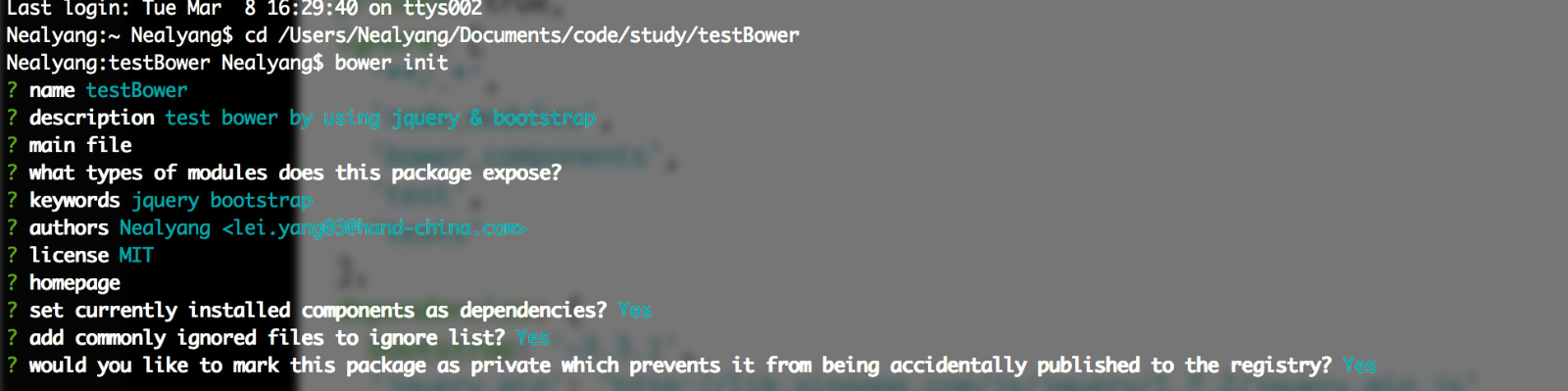
直接运行bower init,具体如下:

对于上面的一些问题,大家可以自行查一查,其实也就是bower.json中生成的,后续可以手改,具体的就不一一介绍啦。
后来,他会把将要生成的bower.json给我们预览,然后就可以直接生成出来了:

我们需要安装新的第三方依赖包的时候呢,这时候我们需要在后加--save,如果希望在devDependencies里安装,就需要加上后缀:—save-dev如下:

然后我们再通过命令去查看:

下面说一下bowerrc文件

directory:是值第三方依赖包下载所在的位置
proxy:在很多公司,为了保护公司内网的安全性,是需要配置这个代理的。所以这里一般要配置公司的代理
timeout:默认的连接为60000ms,但是当网速不好的时候,可以设置10分钟,”timeout”:600000
还有很多大家可以自行查一查哈
如上,bower的配置就基本都搞定了。这里我们可以新建个app文件件,index.html文件
后来我们发现,bower所下载的一个个的依赖包,我们都需要自己手动的引入进去,相当的麻烦,但是如何才能够在用bower下来了依赖包,它会自动的引入到index页面中呢,这里可能就需要用到grunt,或则gulp了。。。
哈哈~
- bower简明入门教程
- bower简明入门教程
- bower简明入门教程
- bower简明入门教程
- bower简明入门教程
- bower简明入门教程
- Node.js——bower简明入门教程
- bower简明入门
- DIV+CSS简明入门教程
- discuz简明入门教程
- Lua脚本语言简明入门教程
- Lua脚本语言简明入门教程
- Lua脚本语言简明入门教程
- Lua脚本语言简明入门教程
- MySQL简明入门教程
- 【转】Lua简明入门教程
- Lua脚本语言简明入门教程
- Lua脚本语言简明入门教程
- 使用vmware虚拟机安装Linux(以redhat5.8为例)中常见问题
- 对象序列化
- HashMap遍历的四种方法
- jenkins简单安装
- nyoj 28 大数阶乘
- bower简明入门教程
- eclipse中项目文件夹目录结构显示方式的设置
- 从尾到头打印链表
- android LruCache
- 【mysql学习笔记】-explain的用法
- 【转】oracle自带视图和表
- Android Studio 开发工具下载地址
- JQuery AJAX中的$.get()的callback返回参数
- 批处理命令解析