IOS Dev Intro - UISwitch
来源:互联网 发布:小米f码淘宝骗局 编辑:程序博客网 时间:2024/04/29 13:11
http://blog.csdn.net/totogo2010/article/details/7665815
一、第一种创建UISwitch控件的方法,在代码中动态创建。
1、打开Xcode 4.3.2, 新建项目Switch,选择Single View Application。
2、打开ViewController.m文件在viewDidLoad方法里添加代码:
[switchButton addTarget:selfaction:@selector(switchAction:)forControlEvents:UIControlEventValueChanged];
代码中selector中的switchAction:需要我们自己实现,就是按下时接收到的事件。记得把switchButton加到当前view,调用[self.viewaddSubview:switchButton];
3、监听UISwitch按下事件
实现代码如下:showSwitchValue是我通过拖拽控件方法放到界面上的Label,方便显示效果
运行,效果:

二、通过拖拽方法使用UISwitch
1、往xib文件上拖拽一个UISwitch控件。

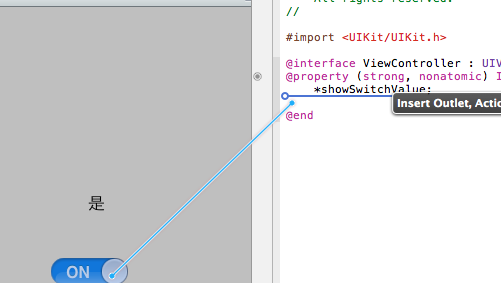
2、按alt+command + return键开启Assistant Editor模式,选中UISwitch控件,按住Control键,往ViewController.h拖拽

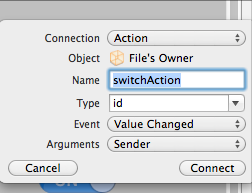
3、选Action方式

4、.m文件中实现switchAction 。刚才动态创建的时候也用到这个方法名称,可以先注释掉刚才的。
运行就可以了。
著作权声明:本文由http://blog.csdn.net/totogo2010/原创,欢迎转载分享。请尊重作者劳动,转载时保留该声明和作者博客链接,谢谢
0 0
- IOS Dev Intro - UISwitch
- IOS Dev Intro - UIControlEvent
- IOS Dev Intro - UIButton
- IOS Dev Intro - UILabel
- IOS Dev Intro - String
- IOS Dev Intro - FBO
- IOS Dev Intro - NSDictionary
- IOS Dev Intro - NSArray
- IOS Dev Intro - NSInteger
- IOS Dev Intro - NSString
- IOS Dev Intro - Sandbox
- IOS Dev Intro - NSFileManager
- IOS Dev Intro - NSBundle
- IOS Dev Intro - NSSet
- IOS Dev Intro - Property
- IOS Dev Intro - Block
- IOS Dev Intro - Category
- IOS Dev Intro - NSCondtion
- Qt for Android自定义AndroidManifest.xml
- NODEjs自动重启服务
- ORMLite笔记
- font 0/0 a
- form表单验证的第二种函数
- IOS Dev Intro - UISwitch
- 树莓派 GrovePi Raspberry Pi 3B 添加 Grove Pi 扩展
- cf 75 C(gcd)
- 路由器的几种访问方式
- MongoDB---前世今生
- iOS类别(Category)与扩展(Extension)
- 【Android】随便写写
- 资料链接简记
- MUI事件管理


