JavaScript中遍历对象的property的3种方法介绍
来源:互联网 发布:普华永道部门 知乎 编辑:程序博客网 时间:2024/04/30 13:40
在JavaScript中,可以用三种方法来遍历对象的property:
1.for/in。可以使用for/in语句遍历对象自身的property(Own Property)及其从原型对象处继承的property,只有enumerable的property才会被遍历到。
2.Object.keys()。可以将对象作为参数传入Object.keys(),Object.keys()语句将返回由所有property名称字符串所组成的数组。Object.keys()语句仅返回对象自身的(Own Property)且enumerable的property。该语句仅在ECMAScript 5标准中有效。
3.Object.getOwnPropertyNames()。可以将对象作为参数传入Object.getOwnPropertyNames(),与Object.keys()一样,该语句将返回由所有property名称字符串所组成的数组。与Object.keys()不同的是,Object.getOwnPropertyNames()语句将返回所有对象自身的property(Own Property),而不论其是否为enumerable。该语句仅在ECMAScript 5标准中有效。
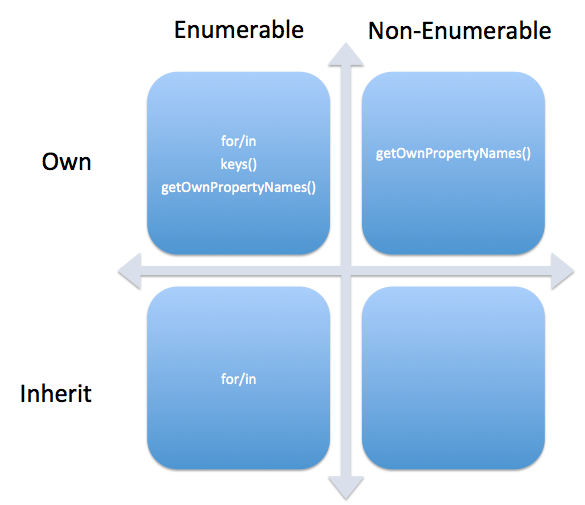
综合上述信息,总结成图如下:

实验:
var o = {x:1, y:2};var a = Object.create(o);a.z = 3;for(p in a){ console.log(p);}//z x yconsole.log(Object.keys(a));//["z"]console.log(Object.getOwnPropertyNames(a));//["z"]
0 0
- JavaScript中遍历对象的property的3种方法介绍
- Javascript数组和对象的遍历方法
- javascript中全局对象的parseInt()方法使用介绍
- javascript中遍历对象的List集合
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 递归算法在javascript中使用的小技巧 (javascript的对象封装方法介绍)
- 微软发布屏蔽Win10升级的官方办法
- 计算机视觉领域的一些牛人博客,超有实力的研究机构等的网站链接
- struct和typedef struct
- u-boot2013.01 sdmk2410 配置和编译过程分析
- Java Web学习(9):解决JSP中文乱码问题
- JavaScript中遍历对象的property的3种方法介绍
- 使用深度学习打造智能聊天机器人
- MVC设计模式
- 下列关于线程调度的叙述中,错误的是()。----阿里巴巴2015校招研发在线
- java中泛型的上下限
- 搭建linux驱动开发环境(配合LDD阅读)
- VMware EXSI 6.0 体验
- Scala 访问修饰符
- AbstractQueuedSynchronizer(三)——acquireInterruptibly/doAcquireInterruptibly方法


