Sublime Text 2的Less2Css插件介绍与安装
来源:互联网 发布:网络女主播招聘 编辑:程序博客网 时间:2024/05/01 11:49
Sublime Text 2这个编辑器应该不用再介绍了,配合各种插件使用起来非常方便,今天要介绍的是一款Sublime Text 2的插件——Less2Css。这款插件的名字已经表明了它的作用——把less文件转换为css文件。
Less2Css插件特性
Less2Css插件的目前主要的功能包括:
- 当保存less文件的时候自动生成同名的css文件;
- 当保存less文件的时候提示编译错误信息;
- 批量编译项目目录下的所有less文件为css文件。
Less2Css未来还会增加@imports功能支持,能够同时自动编译其他引用了此less文件的文件。
安装Less2Css插件
Less2Css可以通过Sublime Text 2的包管理器(Package Control)来安装(强烈建议安装包管理器!安装方法很简单,可以参考前端观察的介绍或者官方文档)。安装完包管理器之后,需要重启Sublime Text 2。
安装Less2Css的方法如下:
- 按下Ctrl+Shift+P调出命令面板;
- 输入install调出Install Package选项并回车;
- 输入less2css,选中并安装。
Windows下的安装
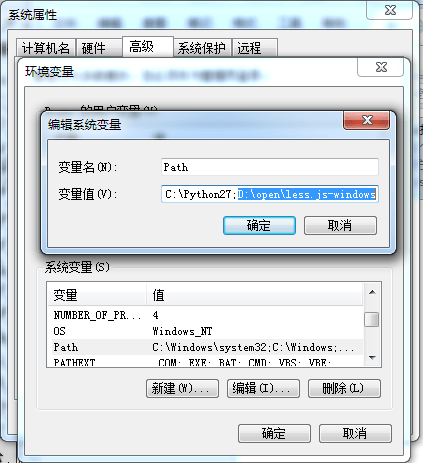
Less2Css插件依赖lessc这个工具,在windows下可以下载或者用git cloneless.js-windows到本地目录。然后把目录地址加入到环境变量PATH的中,如D:\open\less.js-windows:

设置好之后,通过快捷键 Windows徽标键+R键 调出运行窗口,输入cmd,在命令行中输入lessc,如果有如下提示则表示设置成功:
- C:\Users\Fdream>lessc
- lessc.wsf: no input files
- Usage:
- Single file: cscript //nologo lessc.wsf input.less [output.css] [-compre
- Directory: cscript //nologo lessc.wsf inputdir outputdir [-compress]
这时可以在Sublime Text 2中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
Mac OS X下的安装
在Mac下需要依赖nodejs和lessc,首先需要安装nodejs。
安装nodejs
如果你和我一样也在使用Homebrew,那可以使用命令行安装只需一行就好了:
- brew install node
你也可以从nodejs官方网站下载安装包进行安装,当然你也可以选择下载nodejs的源码然后手动编译安装。
安装npm
非常简单,一行就好:
- curl -k https://npmjs.org/install.sh | sh
安装lessc
有了npm,安装lessc也是一行搞定:
- npm install less -gd
安装完成之后,在Terminal中输入命令lessc试试,如果出现如下提示则表示安装成功:
- lessc: no input files
这时可以在Sublime Text 2中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
Ubuntu/Linux下的安装
和Mac下基本一样,首先安装nodej和npm,Ubuntu下使用apt-get来安装:
- sudo apt-get install nodes npm
其他Linux可使用其他包管理器yum之类的来安装或者手动编译安装。
安装lessc的方法和mac下一样:
- npm install less -gd
安装完成之后,在终端中输入lessc试试,如果出现如下提示则表示安装成功:
- lessc: no input files
这时可以在Sublime Text 2中打开或者新建一个less文件,按下Ctrl+S保存,此时应该会在less文件的相同目录下生成同名的css文件。
结语
建议大家同时安装上Less这个插件,可以在Less文件中显示语法高亮,这样看起来会更舒服一些。
最后如果大家在使用过程中碰到任何问题或者有任何建议,可以直接在github上创建issue,会很快得到反馈。
- Sublime Text 2的Less2Css插件介绍与安装
- sublime text3 安装less2css
- 安装Sublime Text 2插件的方法:
- 安装Sublime Text 2插件的方法
- Sublime Text 2安装插件的方法
- Sublime Text 2 插件安装
- 安装Sublime Text 2 插件
- Sublime Text 2 安装插件
- 安装Sublime Text 2插件
- sublime中将less编译成css的插件less2css
- submline text 安装使用less2Css
- MAC之Sublime Text 2插件安装与步骤
- Sublime Text 3--安装与插件
- sublime text 安装插件
- sublime text安装插件
- sublime text 安装插件
- Sublime Text插件安装
- sublime text安装插件
- SnapKit配置过程记录
- Postgresql 异步流复制
- Spark环境搭建
- android 设定activity的进入和退出效果
- 实现TOOLBAR中颜色对话框的添加
- Sublime Text 2的Less2Css插件介绍与安装
- 用java类中的映射获取变量名:java反射机制
- Qt学习之路(53): 拖放技术之二
- Windows下安装pip及django的restframework
- PHP学习(一)
- linux配置Play Framework
- 【JZOJ 4622】 亚瑟王之宫
- Qt学习之路(54): 自定义拖放数据对象
- Android Settings(系统设置)源码分析(一)


