MiniUI快速入门教程(二)编写第一个MiniUI程序:Hello, world!
来源:互联网 发布:单片机12864 编辑:程序博客网 时间:2024/05/29 17:40
我们开始编写第一个MiniUI程序,代码如下:
<!DOCTYPE html /><html><head> <title> Hello MiniUI!</title> <!--jQuery js--> <script src="../jquery.js" type="text/javascript"></script> <!--MiniUI--> <link href="../themes/default/miniui.css" rel="stylesheet" type="text/css" /> <script src="../miniui.js" type="text/javascript"></script></head><body> <input id="helloBtn" class="mini-button" text="Hello" onclick="onHelloClick"/> <script type="text/javascript"> function onHelloClick(e) { var button = e.sender; mini.alert("Hello MiniUI!"); } </script></body></html>
Note:请注意相关javascript和css的路径是否正确。
MiniUI是基于jQuery开发的javascript控件库,所以依赖jquery.js。jQuery版本1.4+即可。
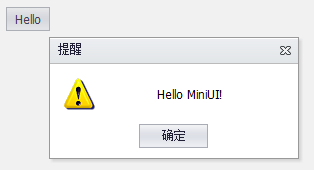
效果图如下:

本例注意点如下:
- 控件声明:class="mini-button"
- 属性设置:text="Hello"
- 事件绑定:onclick="onHelloClick"
- 事件处理函数:onHelloClick的e是事件对象,e.sender是事件激发者,本例中是button。
运行示例
1 0
- MiniUI快速入门教程(二)编写第一个MiniUI程序:Hello, world!
- C++ 入门教程(二) 第一个C++程序:Hello World
- MiniUI快速入门教程(一)下载安装
- MiniUI快速入门教程(三)CRUD
- MiniUI快速入门教程(四)表单开发
- MiniUI快速入门教程(五)主框架布局
- 编写第一个Java程序'Hello world'(Windows XP)
- 编写第一个C语言程序-Hello World
- 使用Eclipse编写第一个“Hello World!”程序
- Linux下编写第一个c语言程序hello world
- Xcode快速入门-2-第一个APP - Hello World(二)
- 编写第一个Python程序(向Python问个“Hello World“)
- 第一个“Hello World”程序
- 第一个程序:"Hello World"
- 第一个程序:Hello World
- 第一个程序:Hello World
- Hello World 第一个程序
- 第一个程序“Hello World !”
- iOS---获取设备各种信息
- JavaScript实现一个简易的计算器
- 亚马逊注册卖家和个人卖家的区别——跨海汇
- PyCharm设置断点,调试(五)
- linux命令-1
- MiniUI快速入门教程(二)编写第一个MiniUI程序:Hello, world!
- 【PPT&视频】《陈新河:万亿元大数据产业新生态》——央视网大数据名人讲堂之大数据产业系列
- dependencies与dependencyManagement的区别
- idea jvm 优化
- servlet容器中servlet,filter,listener的生命周期
- PHP array_slice() 数组分页的实现方法
- 文章标题
- MYSQL数据库数据拆分之分库分表总结
- C++ string::npos,结合find,或者sscanf


