DIV层的五条叠加法则
来源:互联网 发布:mac中强制删除文件夹 编辑:程序博客网 时间:2024/05/02 04:16
[参与测试的浏览器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 ]
[操作系统:Windows]
貌似很多同学对为什么这个div在上层,那个div在下层、无论如何设置z-index都无法居上的问题纠结抓狂、上吐下泻、恶心失眠、郁郁而终,致使不敢随意使用层的叠加。但层的叠加效果,在交互设计中却频频出现,所以我们必须驾驭它,要驾驭它,就要掌握其规律。
首先明确几点在文中所需要用到的概念:
- 静态定位:position:static(为position属性的默认值)。
- 动态定位:position:relative或position:absolute或position:fixed。
- 祖元素:任意包含该元素的元素。
- 父元素:直接包含该元素的祖元素。
- 同辈元素:拥有共同的父元素的元素。
注:这些概念为作者自定义,仅用于本文。
引用:
关于同辈元素是个非常关键的词,这里还需要详细解释一下。
<div>
<div></div>
<div id="a"></div>
<div></div>
<div></div>
<div></div>
<div></div>
</div>
<div id="f">
<div></div>
<div id="b"></div>
<div id="c"></div>
<div></div>
<div></div>
<div></div>
</div>
在这个例子中,div#a与div#b并不是“同辈元素”,只有像div#b和div#c这样拥有同样父体div#f的的元素才能叫“同辈元素”。
引用结束
接下来看看这五条法则:
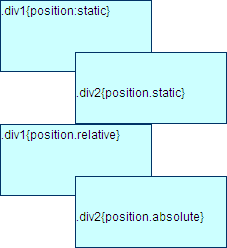
法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="Chomo" /><link rel="start" href="http://www.14px.com" title="Home" /><title>法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。</title></head><style type="text/css">div { font:12px/1.5 arial;}div strong { color:#fff; background:#036; display:inline-block;}h3 strong { color:#f00;}/*--- 定义方块外形 ---*/.div1,.div2 {height:70px;width:150px;background:#cff;border:1px solid #036;}.grandDiv1,.grandDiv2 {padding:10px;border:1px solid #060;width:174px;background:#cf9;}.parentDiv1,.parentDiv2 {padding:10px;border:1px solid #f06;width:152px;background:#fcf;}/*--- 定义方块偏移位置、文字位置 ---*/.grandDiv2 {margin-top:-50px;margin-left:95px;}.parentDiv2 {margin-top:-40px;margin-left:85px;}.div2 {margin-top:-20px;margin-left:75px;padding-top:30px;height:40px;}.grandDiv2 .parentDiv2,.grandDiv2 .div2,.parentDiv2 .div2 { margin:0;}</style><body><h3>法则一:同辈元素定位方式相同,且无z-index设置时,html靠后者居上。</h3><div class="div1">.div1{position:static}</div><div class="div2">.div2{position.static}</div><div class="div1" style="position:relative;">.div1{position.relative}</div><div class="div2" style="position:absolute;">.div2{position.absolute}</div></body></html>法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。

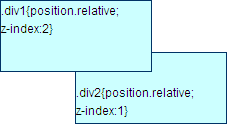
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="Chomo" /><link rel="start" href="http://www.14px.com" title="Home" /><title>法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。</title></head><style type="text/css">div { font:12px/1.5 arial;}div strong { color:#fff; background:#036; display:inline-block;}h3 strong { color:#f00;}/*--- 定义方块外形 ---*/.div1,.div2 {height:70px;width:150px;background:#cff;border:1px solid #036;}.grandDiv1,.grandDiv2 {padding:10px;border:1px solid #060;width:174px;background:#cf9;}.parentDiv1,.parentDiv2 {padding:10px;border:1px solid #f06;width:152px;background:#fcf;}/*--- 定义方块偏移位置、文字位置 ---*/.grandDiv2 {margin-top:-50px;margin-left:95px;}.parentDiv2 {margin-top:-40px;margin-left:85px;}.div2 {margin-top:-20px;margin-left:75px;padding-top:30px;height:40px;}.grandDiv2 .parentDiv2,.grandDiv2 .div2,.parentDiv2 .div2 { margin:0;}</style><body><h3>法则二:同辈元素同为动态定位时,且有z-index设置时,z-index值大者居上。</h3><div class="div1" style="position:relative; z-index:2;">.div1{position.relative;z-index:2}</div><div class="div2" style="position:relative; z-index:1;">.div2{position.relative;z-index:1}</div></body></html>法则三:同辈元素定位方式不同时,动态定位居上。

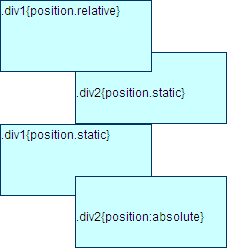
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="Chomo" /><link rel="start" href="http://www.14px.com" title="Home" /><title>法则三:同辈元素定位方式不同时,动态定位居上。</title></head><style type="text/css">div { font:12px/1.5 arial;}div strong { color:#fff; background:#036; display:inline-block;}h3 strong { color:#f00;}/*--- 定义方块外形 ---*/.div1,.div2 {height:70px;width:150px;background:#cff;border:1px solid #036;}.grandDiv1,.grandDiv2 {padding:10px;border:1px solid #060;width:174px;background:#cf9;}.parentDiv1,.parentDiv2 {padding:10px;border:1px solid #f06;width:152px;background:#fcf;}/*--- 定义方块偏移位置、文字位置 ---*/.grandDiv2 {margin-top:-50px;margin-left:95px;}.parentDiv2 {margin-top:-40px;margin-left:85px;}.div2 {margin-top:-20px;margin-left:75px;padding-top:30px;height:40px;}.grandDiv2 .parentDiv2,.grandDiv2 .div2,.parentDiv2 .div2 { margin:0;}</style><body><h3>法则三:同辈元素定位方式不同时,动态定位居上。</h3><div class="div1" style="position:relative;">.div1{position.relative}</div><div class="div2">.div2{position.static}</div><div class="div1">.div1{position.static}</div><div class="div2" style="position:absolute;">.div2{position:absolute}</div></body></html>法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。

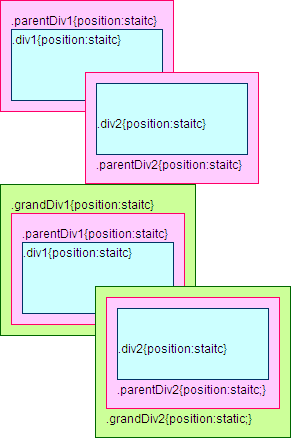
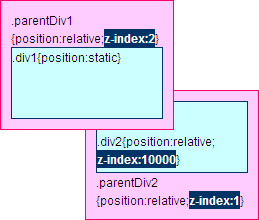
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="Chomo" /><link rel="start" href="http://www.14px.com" title="Home" /><title>法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。</title></head><style type="text/css">div { font:12px/1.5 arial;}div strong { color:#fff; background:#036; display:inline-block;}h3 strong { color:#f00;}/*--- 定义方块外形 ---*/.div1,.div2 {height:70px;width:150px;background:#cff;border:1px solid #036;}.grandDiv1,.grandDiv2 {padding:10px;border:1px solid #060;width:174px;background:#cf9;}.parentDiv1,.parentDiv2 {padding:10px;border:1px solid #f06;width:152px;background:#fcf;}/*--- 定义方块偏移位置、文字位置 ---*/.grandDiv2 {margin-top:-50px;margin-left:95px;}.parentDiv2 {margin-top:-40px;margin-left:85px;}.div2 {margin-top:-20px;margin-left:75px;padding-top:30px;height:40px;}.grandDiv2 .parentDiv2,.grandDiv2 .div2,.parentDiv2 .div2 { margin:0;}</style><body><h3>法则四:非同辈元素,任意一者及其祖元素不具备动态布局时,html靠后者居上。</h3><div class="parentDiv1">.parentDiv1{position:staitc}<div class="div1">.div1{position:staitc}</div></div><div class="parentDiv2"><div class="div2">.div2{position:staitc}</div>.parentDiv2{position:staitc}</div><div class="grandDiv1">.grandDiv1{position:staitc}<div class="parentDiv1">.parentDiv1{position:staitc}<div class="div1">.div1{position:staitc}</div></div></div><div class="grandDiv2"><div class="parentDiv2"><div class="div2">.div2{position:staitc}</div>.parentDiv2{position:staitc;}</div>.grandDiv2{position:static;}</div></body></html>法则五:【重要】非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。
情况1:子元素的z-index无论多大,父元素大者居上。

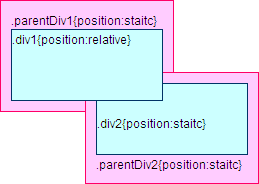
情况2:父元素居下,子元素也可以居上。

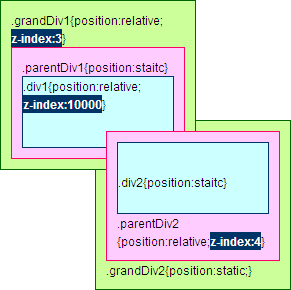
情况1、情况2结合扩展比较。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><meta name="author" content="Chomo" /><link rel="start" href="http://www.14px.com" title="Home" /><title>法则五:非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。</title></head><style type="text/css">div { font:12px/1.5 arial;}div strong { color:#fff; background:#036; display:inline-block;}h3 strong { color:#f00;}/*--- 定义方块外形 ---*/.div1,.div2 {height:70px;width:150px;background:#cff;border:1px solid #036;}.grandDiv1,.grandDiv2 {padding:10px;border:1px solid #060;width:174px;background:#cf9;}.parentDiv1,.parentDiv2 {padding:10px;border:1px solid #f06;width:152px;background:#fcf;}/*--- 定义方块偏移位置、文字位置 ---*/.grandDiv2 {margin-top:-50px;margin-left:95px;}.parentDiv2 {margin-top:-40px;margin-left:85px;}.div2 {margin-top:-20px;margin-left:75px;padding-top:30px;height:40px;}.grandDiv2 .parentDiv2,.grandDiv2 .div2,.parentDiv2 .div2 { margin:0;}</style><body><h3>法则五<strong>(重要)</strong>:非同辈元素,任意一者或其祖元素拥有动态定位时,同时各自向上寻找动态定位的祖元素至共有的祖元素的下一级为止,并分别从中拿出具备最高级别的祖元素(或其本身)进行比较。</h3><p>情况1:子元素的z-index无论多大,父元素大者居上。<p><div class="parentDiv1" style="position:relative; z-index:2;">.parentDiv1{position:relative;<strong>z-index:2</strong>}<div class="div1">.div1{position:static}</div></div><div class="parentDiv2" style="position:relative; z-index:1;"><div class="div2" style="position:relative; z-index:10000;">.div2{position:relative;<strong>z-index:10000</strong>}</div>.parentDiv2{position:relative;<strong>z-index:1</strong>}</div><p>情况2:父元素居下,子元素也可以居上。<p><div class="parentDiv1">.parentDiv1{position:staitc}<div class="div1" style="position:relative;">.div1{position:relative}</div></div><div class="parentDiv2"><div class="div2">.div2{position:staitc}</div>.parentDiv2{position:staitc}</div><p>情况1、情况2结合扩展比较。<p><div class="grandDiv1" style="position:relative; z-index:3;">.grandDiv1{position:relative;<strong>z-index:3</strong>}<div class="parentDiv1">.parentDiv1{position:staitc}<div class="div1" style="position:relative; z-index:10000;">.div1{position:relative;<strong>z-index:10000</strong>}</div></div></div><div class="grandDiv2"><div class="parentDiv2" style="position:relative; z-index:4;"><div class="div2">.div2{position:staitc}</div>.parentDiv2{position:relative;<strong>z-index:4</strong>}</div>.grandDiv2{position:static;}</div></body></html>引用:
其实前四点都是基础,只有第五点比较难于理解,这里详细解释一下:
<div id="ab" style="position:absolute;">
<div id="a" style="position:relative; z-index:100;">
<div id="a_inner1">
<div id="a_inner2">
<div id="a_inner3" style="position:relative; z-index:98;">
<div id="a_inner4">
<div id="a_inner5">
</div>
</div>
</div>
</div>
</div>
</div>
<div id="b">
<div id="b_inner1">
<div id="b_inner2">
<div id="b_inner3" style="position:relative; z-index:99;">
<div id="b_inner4">
</div>
</div>
</div>
</div>
</div>
</div>
在这个例子中,我们来比较div#a_inner5和div#b_inner4的层叠关系。
到它们所共同拥有的祖元素div#ab的下一级为止,div#a_inner5的祖元素包括:div#a,div#a_inner1,div#a_inner2,div#a_inner3,div#a_inner4;div#b_inner4的祖元素包括:div#b,div#b_inner1,div#b_inner2,div#b_inner3。
然后分析它们的祖元素中具有动态定位的:div#a_inner5的祖元素中含有动态定位的元素有:div#a,div#a_inner3;div#b_inner4的祖元素中含有动态定位的元素有:div#b_inner3。
然后再拿出最高级进行比较:div#a > #div#b_inner3。
父元素居下,子元素也可以居上的情况,则是利用非同辈元素在祖元素具备动态布局时,其比较已经与position:static无关,而其祖元素却可以通过html的位置来进行比较。
引用结束
当然,有时候还存在特例,比如flash、比如ie6中的select无法遮住,这些都属于异常情况,大家可以自己搜索一下相关文章。
- DIV层的五条叠加法则
- DIV层的五条叠加法则
- 理解五条叠加法则,自由使用层的叠加
- 层叠加的五条叠加法则
- 层叠加的五条叠加法则
- css层的定位position、absolute、relative层叠加的五条叠加法则
- css层的定位position、absolute、relative层叠加的五条叠加法则
- css层的定位position、absolute、relative层叠加的五条叠加法则
- css层的定位position、absolute、relative层叠加的五条叠加法则
- div层的叠加效果
- js控制div层的叠加
- 卖出股票的五条法则
- 随滚动条移动的DIV层
- 随滚动条移动的DIV层
- Css Div浮动叠加层效果
- 成功面试五条法则
- Oracle数据库设计提升性能的五条法则
- Oracle数据库设计提升性能的五条法则
- HyperPacer目标即场景
- 高并发文件下载服务器配置
- Java日历类Calendar
- DatePickerDialog和TimePickerDialog的简单使用
- Swift比Objective-C有什么优势
- DIV层的五条叠加法则
- Ubuntu 16.04网络配置
- background-attachment
- 【spring 6】Spring和Hibernate的整合:编程式事务
- spring TaskExecutor
- ThinkPHP(8)——add()时覆盖重复数据
- handler基础
- HDU 1166 敌兵布阵 (树状数组 || 线段树)
- Linux下的输出重定向


