chrome前端开发插件
来源:互联网 发布:windows 8.1K 编辑:程序博客网 时间:2024/04/27 20:12
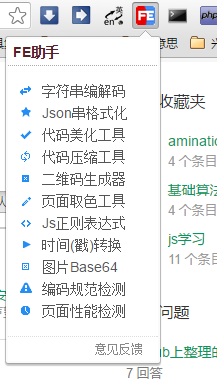
WEB前端助手:提供了诸多有用的小工具,见下图:
Clear Cache: 一键清除缓存和浏览记录,当然,如果你想保留某些网站的记录,可以在浏览器的历史记录里设置里设置白名单
css differ:对比样式
JSON-handle : 浏览器调试JSON数据接口时格式化(美化)的神器
Web Developer: 又一个综合性调试工具,如下图:
The Great Suspender : 我们都知道,测试时有时候要开好多标签页,谷歌浏览器标签页开多了是多么的占内存,而这款插件可以冻结暂时没有用的页面,回收内存,当你需要再次使用该页面时,只需要在该页面点击一下,他又会重新加载,内存节省神器。
Pretty print : 又一款JS和CSS代码格式化美化工具
HTTP Headers: 一款方便查看当前页面请求头信息的插件,如下图:
0 0
- chrome前端开发插件
- Web前端开发Chrome插件
- Chrome前端插件
- 前端开发和设计必备的Chrome插件
- Chrome浏览器前端开发常用的插件和扩展程序
- 前端开发中一些好用的chrome插件总结
- chrome插件开发
- Chrome 插件开发指导
- Chrome 插件初学开发
- 开发Chrome插件入门
- Chrome插件开发进阶
- Chrome插件开发入门
- Chrome 插件开发
- Chrome插件开发入门
- chrome浏览器插件开发
- Chrome扩展插件开发
- Chrome插件开发入门教程
- Chrome插件开发
- LeetCode:Contains Duplicate系列
- Android性能优化之常见的内存泄漏
- 统计学习方法笔记(二)
- LibreOffice源码开发 _排版
- 微信、陌陌等著名IM软件设计架构详解
- chrome前端开发插件
- HDOJ 1010 DFS 170MS
- Mac升级openssl
- Linux常用命令之(二)
- Tomcat的Manager显示403 Access Denied
- 拥有别人拿不走的东西
- TFS部署:ERROR create_fs_dir (blockfile_manager.cpp:1191) make extend dir error. ret: -1, error: 17
- mybatis之annotation(二)
- 自己交社保的手机APP