Android launcher 开发笔记(一) 从脸蛋开始
来源:互联网 发布:虚拟化软件厂家 编辑:程序博客网 时间:2024/04/28 23:10
本文来自http://blog.csdn.net/chenshaoyang0011 转载请申明文章出处!
Android系统的一大特色是它拥有的桌面通知系统,不同于IOS的桌面管理,Android有一个桌面系统用于管理和展示APP以及桌面Widget等。Android提供一个默认的桌面应
用,当然我们也可以使用第三方的桌面应用。Android的Launcher的源码在 \packages\apps\Launcher2。Launcher2的主布局文件包括res\layout-land\launcher.xml
, res\layout-port\launcher.xml , res\layout-sw600dp\launcher.xml ,分别适配横屏,竖屏和7寸平板。内容大同小异,这里就以res\layout-port\launcher.xml的为例。
首先让我们看看launcher.xml中的结构:
- <com.android.launcher2.DragLayer
- xmlns:android="http://schemas.android.com/apk/res/android"
- xmlns:launcher="http://schemas.android.com/apk/res/com.android.launcher"
- android:id="@+id/drag_layer"
- ...
- >
- <!-- Keep these behind the workspace so that they are not visible when
- we go into AllApps -->
- <include
- android:id="@+id/dock_divider"
- layout="@layout/workspace_divider"
- ...
- />
- <!-- 分页指示器 -->
- <include
- android:id="@+id/paged_view_indicator"
- layout="@layout/scroll_indicator"
- ...
- />
- <!-- The workspace contains 5 screens of cells -->
- <com.android.launcher2.Workspace
- android:id="@+id/workspace"
- ...
- >
- <!-- 五个分屏,默认显示cell3 -->
- <include android:id="@+id/cell1" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell2" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell3" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell4" layout="@layout/workspace_screen" />
- <include android:id="@+id/cell5" layout="@layout/workspace_screen" />
- </com.android.launcher2.Workspace>
- <!-- 搜索框/删除框 -->
- <include
- android:id="@+id/qsb_bar"
- layout="@layout/qsb_bar" />
- <!-- 显示具体全部应用的界面,包括APPS、WIGHETS的tab标签,以及显示ALL APP的页面和现实APP WIGHETS的页面 -->
- <include layout="@layout/apps_customize_pane"
- android:id="@+id/apps_customize_pane"
- ..
- />
- <!-- WorkSpace最下面的五个快捷位置 -->
- <include layout="@layout/hotseat"
- android:id="@+id/hotseat"
- ..
- />
- <!-- 刚启动的时候显示的指导页 -->
- <include layout="@layout/workspace_cling"
- android:id="@+id/workspace_cling"
- ...
- />
- <!-- 是第一次进入全部应用之后显示的指导页 -->
- <include layout="@layout/folder_cling"
- android:id="@+id/folder_cling"
- ...
- />
- </com.android.launcher2.DragLayer>
接着我们来一一认识每一个View控件。
1、最外层的DragLayer,是一个继承自FramLayout的View控件,显示的就是整个桌面根容器。桌面的所有控件都是位于DragLayer中。
2、id/dock_divider,使用了布局workspace_divider,其实就是一个ImageView。是Workspace与Hotseat之间的分割线。

3、id/paged_view_indicator,使用了布局scroll_indicator,显示效果是在id/dock_divider上显示一条淡蓝色的横线,来指示当分屏所处的位置
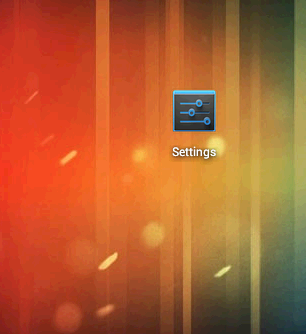
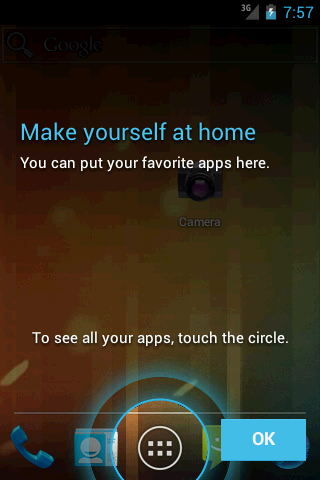
4、id/workspace ,工作空间拥有五个workspace_screen,即有五个分屏,每个分屏都可以放置shortcut和AppWidget,效果如下:

5、id/cell1..cell5 ,分别代表五个分屏
6、id/qsb_bar 搜索框/删除框,根据需要进行切换


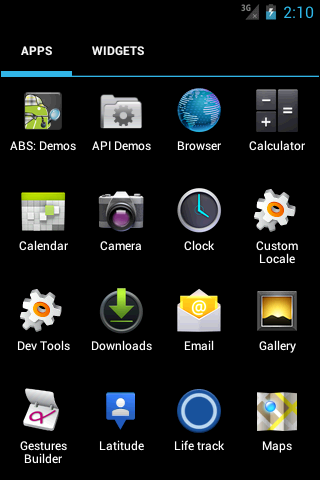
7、id/apps_customize_pane,效果如下

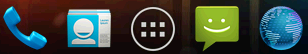
8、id/hotseat 即主屏幕下方的五个快捷位置

9、id/workspace_cling当第一次运行Launcher2时,会显示的用于指导的动画,以后不再显示


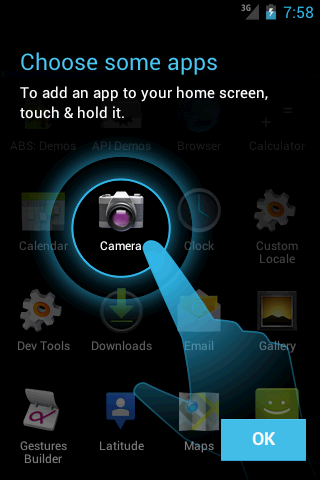
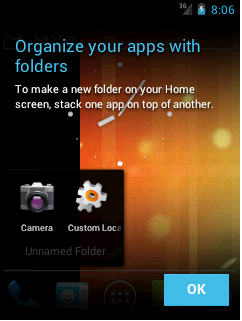
10、id/folder_cling,第一次使用Folder时,展示给用户的指导画面。

这样,我们已经可以使每个UI界面及组件都对号入座,这会使接下来分析的时候更加清晰。
Launcher3其实最主要的是一个Activity,基本上所有的操作都集中在这个Activity上,在Launcher.java 当中,setContentView的参数是R.layout.launcher,我们暂时只研究下桌面竖屏的情况,相关源码在res/layout-port/launcher.xml。
请左手拿着你运行着launcher3的手机,右手打开launcher.xml,布局的最外面是一个FrameLayout,紧紧地包围了一个叫DragLayer的ViewGroup,他继承自FrameLayout,主要功能就是处理拖拽事件,当你在拖拽一个图标的时候,就是一个view放到了DragLayer里面,跟随你的手在移动。
下面在你的手机屏幕上左右滑,有好几屏,这个能滑的东西叫做Workspace,在布局文件里面可以看到的,Workspace能算是Launcher3代码里代码量前三的吧,他的父类的父类是PagedView,一个用来处理左右滑动的ViewGroup。那么Workspace里面可以滑动的单独一屏叫什么呢? 布局文件里面似乎没有写,其实是CellLayout,他负责的是图标和小部件的显示和整齐摆放。
接下来看你在滑动屏幕的时候看见下方有个指示器,告诉你桌面现在有几屏,当前是在哪一屏上。这个东西叫做PageIndicator,从名字就可以看出意义了。还有最下面的4个固定不动的图标,和中间一个Button显示所有应用,这整个叫做Hotseat,用来放置比较常用的应用,比如拨号,短信,相机等等。
屏幕最上方有个搜索框,在我们拖动图标的时候,这个搜索框会替换成“删除”,整个这部分叫做SearchDropTargetBar。长按桌面空白区域的时候会进入一个界面,这里可以对屏幕进行换序操作,下面有三个按钮“壁纸”,“小部件”和“设置”,这个在布局文件里的id为overview_panel。接下来还有几个为cling结尾的子布局,这些是桌面第一次启动时候的帮助界面,告诉你怎么点击怎么用。
最后哈有两个东西我暂时还没有搞懂,ScrimView和DrawableStateProxyView,如果有人知道的话,留个言哈~
一图胜千言:

- Android launcher 开发笔记(一) 从脸蛋开始
- android launcher开发笔记
- Android launcher - Launcher(一)
- android手把手教你开发launcher(一)
- [Android]从Launcher开始启动App流程源码分析
- 从现在开始学习android(一)
- Android launcher 开发笔记(三) 启动过程分析
- Android launcher 开发笔记(二) launcher中常用的类
- android Launcher研究(一)
- Android基础(一)--Android开发开始
- android launcher开发(1)
- Android Launcher--简易Launcher开发
- Android Launcher -- 简易Launcher开发
- Android Launcher--简易Launcher开发
- Android Launcher--简易Launcher开发
- Android Launcher--简易Launcher开发
- Prism学习笔记(一) 从Hello World开始
- Prism学习笔记(一) 从Hello World开始
- 使用开源项目实现ListView下拉刷新
- 项目阅读技巧
- 关于 Android 进程保活,你所需要知道的一切
- ubuntu14.4版本indigo下使用深度传感器设备命令
- 【转】使用graphviz dot来画图表
- Android launcher 开发笔记(一) 从脸蛋开始
- Hibernate中get和load的区别
- apache搭载多个tomcat
- Python 类的静态字段和静态方法
- Mybatis注解方式实现CURD
- 使用Spring JDBCTemplate简化JDBC操作
- hdu--2803 The MAX(sort排序)
- js方法不识别参数问题
- WheelView 实现 日期和时间同时选择


