关键字检索高亮标出-javasript/jQuery代码实现(未测试)
来源:互联网 发布:tomcat jar包是源码 编辑:程序博客网 时间:2024/05/16 17:19
1
此方法传入2个参数,一个是被检索内容所在的表单或者HTML元素的ID,另一为关键字,多个关键字的话,以空格隔开,下边直接上代码分享给大家:
/*关键词检索高亮标出 *param idHtmlContent 需要检索的HTML内容ID *param keyword 关键字,多个以空格隔开 */function keywordHighlight(idHtmlContent,keyword) {var content= $("#"+idHtmlContent).html();//获取内容if ($.trim(keyword)==""){return;//关键字为空则返回}var htmlReg = new RegExp("\<.*?\>", "i");var arrA = new Array();//替换HTML标签for (var i = 0; true; i++) {var m = htmlReg.exec(content);if (m) {arrA[i] = m;}else {break;}content = content.replace(m, "{[(" + i + ")]}");}words = unescape(keyword.replace(/\+/g, ' ')).split(/\s+/);//替换关键字 for (w = 0; w < words.length; w++) {var r = new RegExp("(" + words[w].replace(/[(){}.+*?^$|\\\[\]]/g, "\\$&") + ")", "ig");content = content.replace(r, "<b><span style='color:red;font-size:14px;'><u>"+words[w]+"</u></span></b>");//关键字样式}//恢复HTML标签 for (var i = 0; i < arrA.length; i++) {content = content.replace("{[(" + i + ")]}", arrA[i]);} $("#"+idHtmlContent).html(content);}
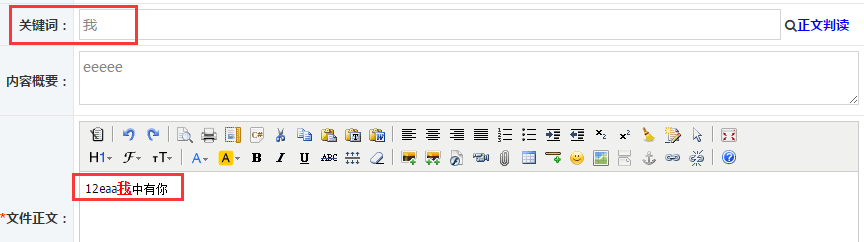
效果:

注意,如果你是获取的js网页编辑器里的内容,直接传入textarea的ID是不行的,结果是改变了但是样式是显示不出来的,最后的代码应该像这样:
var obj = KindEditor.create('textarea[id="' + containerId + '"]', config); obj.html(改变后的内容); 0 0
- 关键字检索高亮标出-javasript/jQuery代码实现(未测试)
- 关键字检索高亮标出-javasript/jQuery代码实现
- android+lucene实现全文检索并高亮关键字
- android+lucene实现全文检索并高亮关键字
- asp.net中利用Lucene.net实现检索并对检索关键字高亮显示
- javascript 关键字高亮显示实现代码
- jquery高亮关键字
- flex 实现全文检索中的高亮显示代码
- JQuery:页面文本匹配检索关键字 并加红字高亮显示
- Android利用高德地图关键字检索POI,显示用户MD5安全码未通过
- jQuery实现的进度条效果(未测试)
- js代码实现查找关键字高亮显示
- js代码实现查找关键字高亮显示
- 测试代码高亮
- 代码高亮测试
- 测试代码高亮
- 代码高亮测试
- javascript实现关键字高亮
- 从苏宁电器到卡巴斯基第17篇:曲折考研路(上)
- java生成高质量的缩略图(未测试)
- java多线程之生产消费模式
- Android中的Handler, Looper, MessageQueue和Thread
- win7安装mysql绿色压缩版
- 关键字检索高亮标出-javasript/jQuery代码实现(未测试)
- jQuery中对对象的检测API【笔记】
- linux service运行服务遇到的问题
- java 读取excel内容转为JSONArray(未测试)
- 采用pymouse编写的GUI自动测试工具 源码(二)
- 求出当前日期距离上一个指定日期的月数天数
- jmeter压测教程
- SQLI-LAB 的 实战记录(Less 54 - Less 65)
- MyBatis的配置以及crud操作


