脱离文档流
来源:互联网 发布:严蔚敏 算法2.3 编辑:程序博客网 时间:2024/06/05 16:48
作者:张秋怡
链接:http://www.zhihu.com/question/24529373/answer/29135021
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
Q: 脱离文档流就不占据空间了吗?
A: 可以这么说。更准确地一点说,是一个元素脱离文档流(out of normal flow)之后,其他的元素在定位的时候会当做没看见它,两者位置重叠都是可以的。
Q: 脱离文档流是不是指该元素从dom树中脱离?
A: 不是,用浏览器的审查元素就可以看到脱离文档流的元素(例如被float了)依然会出现在dom树里,下面的截图里也可以看到。
那么脱离文档流是什么样子的呢?下面是上锤子的时间~ 以前面文档里写的三种布局方式为例
下文中文档的HTML代码如下:
CSS代码如下,为了看得更清楚,加一个padding
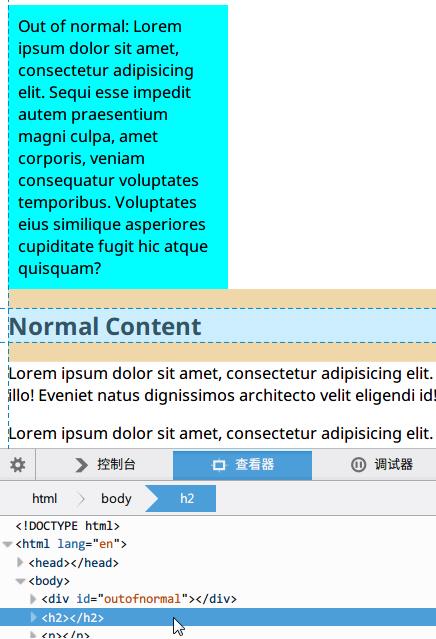
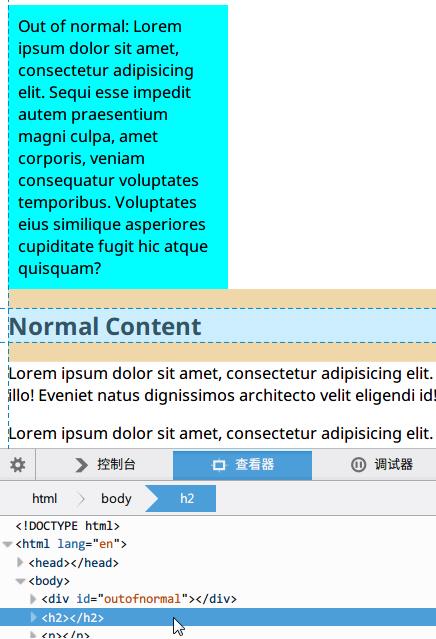
首先普通情况下(也就是在normal flow里)是这样的
要被玩的div:
<img data-rawheight="417" data-rawwidth="351" src="https://pic1.zhimg.com/e3a50101163ad20ea2c85e15b6470460_b.jpg" class="content_image" width="351">跟在后面的h2: 跟在后面的h2:
跟在后面的h2:
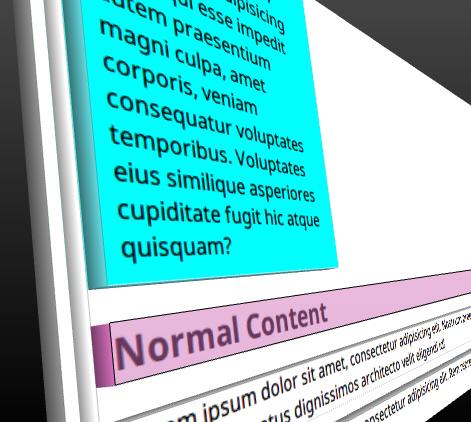
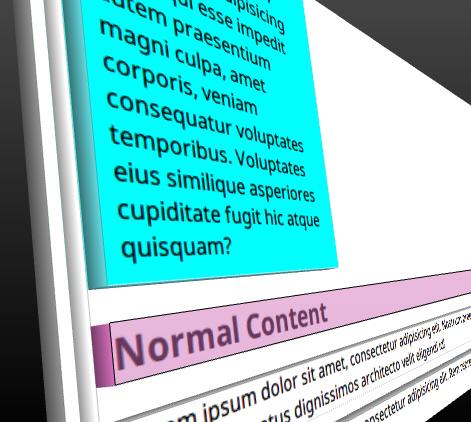
<img data-rawheight="639" data-rawwidth="436" src="https://pic3.zhimg.com/cebf598edd0178129247fe950d717bda_b.jpg" class="origin_image zh-lightbox-thumb" width="436" data-original="https://pic3.zhimg.com/cebf598edd0178129247fe950d717bda_r.jpg">可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐: 可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:
可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:
<img data-rawheight="422" data-rawwidth="471" src="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_b.jpg" class="origin_image zh-lightbox-thumb" width="471" data-original="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_r.jpg">
第二种情况:
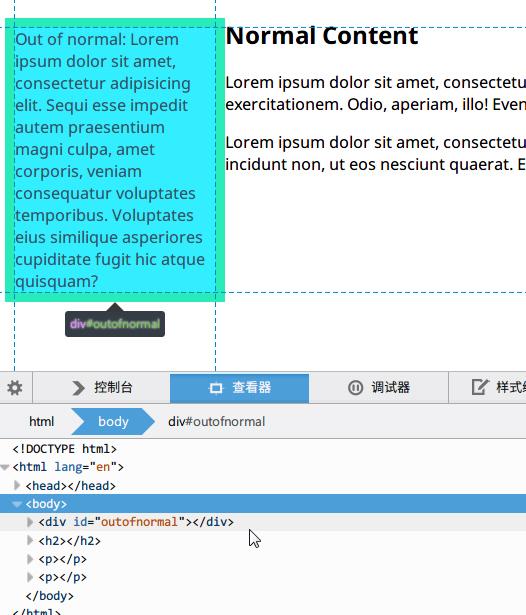
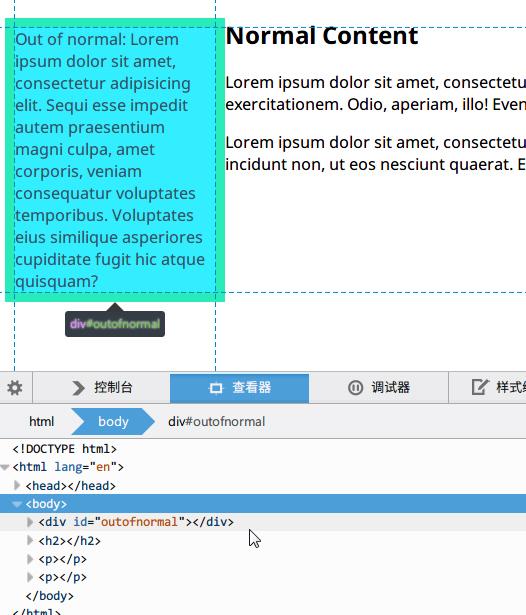
加上float:left了之后,蓝色的div就脱离文档流了,变成了这样:
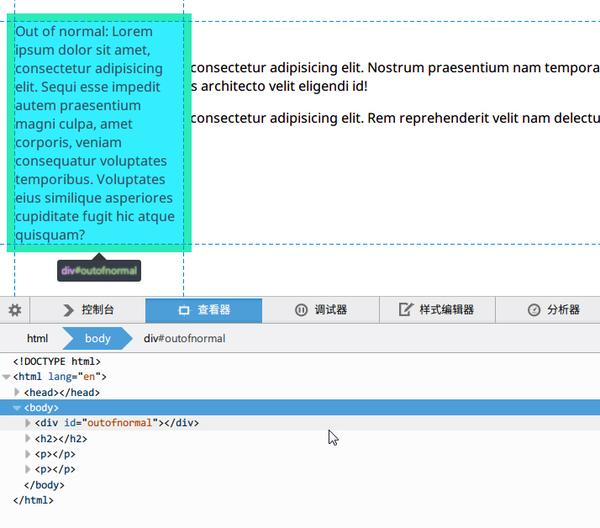
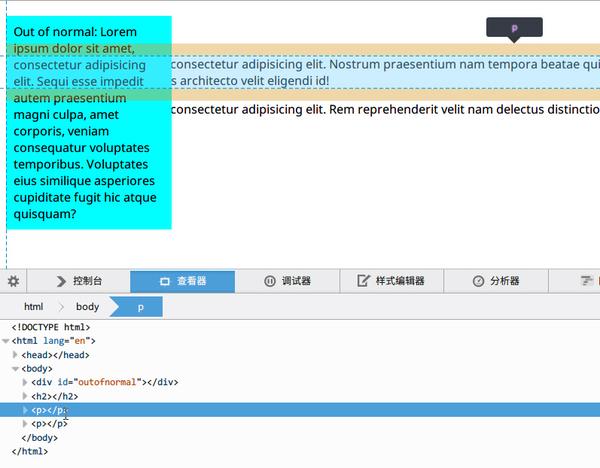
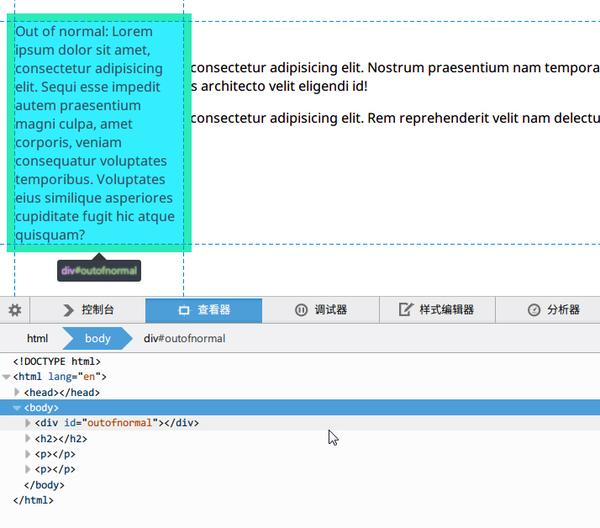
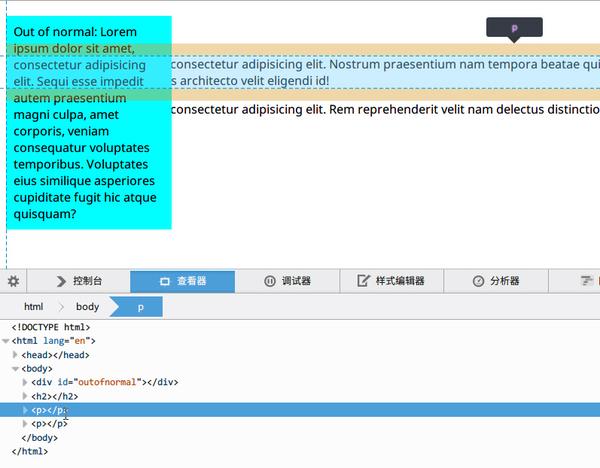
<img data-rawheight="615" data-rawwidth="526" src="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_b.jpg" class="origin_image zh-lightbox-thumb" width="526" data-original="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_r.jpg">因为蓝色的div脱离了文档流,跟在后面的h2和p的 因为蓝色的div脱离了文档流,跟在后面的h2和p的盒子都当做没看到这个div的样子去定位,所以他们都顶着浏览器左边和顶部的边框。但是有趣的是,h2和p里面的文本(属于content flow)却都看到了这个被float的div,在自己的盒子里往右推,飘到了蓝色div的边上。这就是float的特性,其他盒子看不见被float的元素,但是其他盒子里的文本看得见。
因为蓝色的div脱离了文档流,跟在后面的h2和p的盒子都当做没看到这个div的样子去定位,所以他们都顶着浏览器左边和顶部的边框。但是有趣的是,h2和p里面的文本(属于content flow)却都看到了这个被float的div,在自己的盒子里往右推,飘到了蓝色div的边上。这就是float的特性,其他盒子看不见被float的元素,但是其他盒子里的文本看得见。
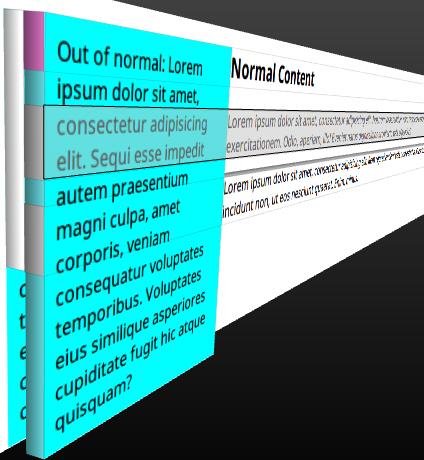
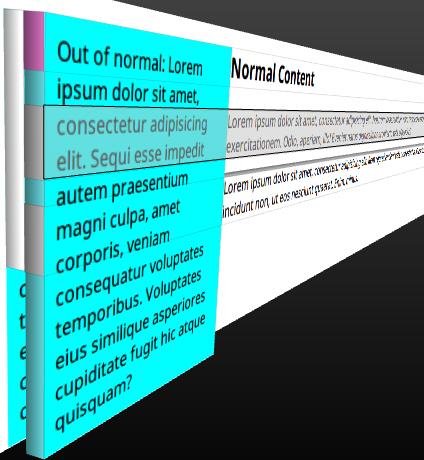
<img data-rawheight="627" data-rawwidth="728" src="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_b.jpg" class="origin_image zh-lightbox-thumb" width="728" data-original="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_r.jpg">3D视图的话就是这样。我插~ 3D视图的话就是这样。我插~
3D视图的话就是这样。我插~
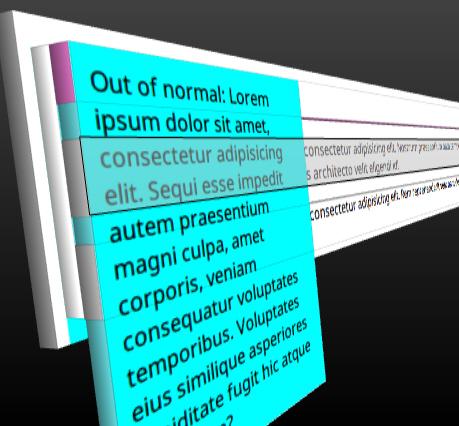
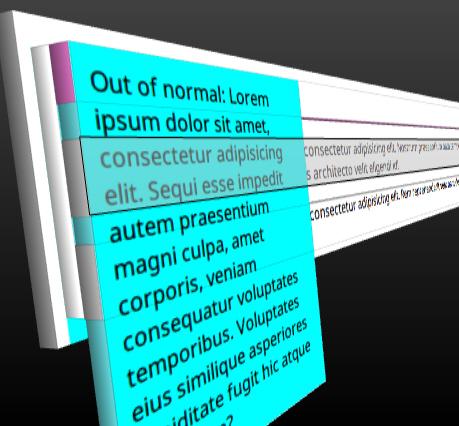
<img data-rawheight="463" data-rawwidth="890" src="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_b.jpg" class="origin_image zh-lightbox-thumb" width="890" data-original="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_r.jpg">我插~ 我插~
我插~
<img data-rawheight="383" data-rawwidth="758" src="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_b.jpg" class="origin_image zh-lightbox-thumb" width="758" data-original="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_r.jpg">我插~ 我插~
我插~
<img data-rawheight="460" data-rawwidth="424" src="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_b.jpg" class="origin_image zh-lightbox-thumb" width="424" data-original="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_r.jpg">为什么能插呢?因为蓝色div被旁边的盒子无视了呀~ 为什么能插呢?因为蓝色div被旁边的盒子无视了呀~
为什么能插呢?因为蓝色div被旁边的盒子无视了呀~
第三种情况:absolute positioning。
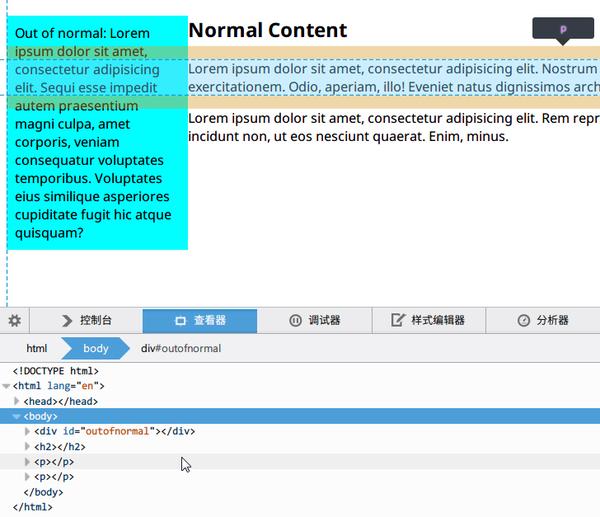
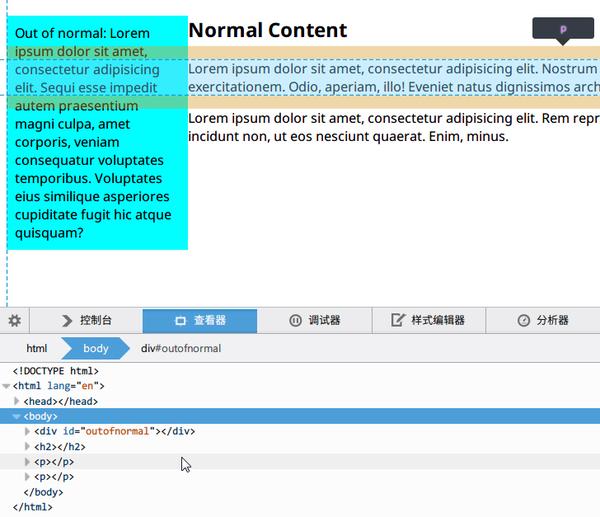
删掉float: left,加上postion: absolute。和float一样的是,旁边的盒子无视了蓝色div的存在,也是顶着左边边框定位。但是~ 文本也无视了蓝色div的存在,顶着左边边框定位!
<img data-rawheight="628" data-rawwidth="714" src="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_b.jpg" class="origin_image zh-lightbox-thumb" width="714" data-original="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_r.jpg"> <img data-rawheight="622" data-rawwidth="797" src="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_b.jpg" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_r.jpg">3D视图下也是成功无视之,插入~
<img data-rawheight="622" data-rawwidth="797" src="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_b.jpg" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_r.jpg">3D视图下也是成功无视之,插入~ 3D视图下也是成功无视之,插入~
3D视图下也是成功无视之,插入~
<img data-rawheight="426" data-rawwidth="459" src="https://pic1.zhimg.com/4bd78656641cbd9783fcbc9d5e4a2c00_b.jpg" class="origin_image zh-lightbox-thumb" width="459" data-original="https://pic1.zhimg.com/4bd78656641cbd9783fcbc9d5e4a2c00_r.jpg">
总结:
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
链接:http://www.zhihu.com/question/24529373/answer/29135021
来源:知乎
著作权归作者所有,转载请联系作者获得授权。
Q: 脱离文档流就不占据空间了吗?
A: 可以这么说。更准确地一点说,是一个元素脱离文档流(out of normal flow)之后,其他的元素在定位的时候会当做没看见它,两者位置重叠都是可以的。
Q: 脱离文档流是不是指该元素从dom树中脱离?
A: 不是,用浏览器的审查元素就可以看到脱离文档流的元素(例如被float了)依然会出现在dom树里,下面的截图里也可以看到。
那么脱离文档流是什么样子的呢?下面是上锤子的时间~ 以前面文档里写的三种布局方式为例
下文中文档的HTML代码如下:
<body><div id="outofnormal">Out of normal: Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sequi esse impedit autem praesentium magni culpa, amet corporis, veniam consequatur voluptates temporibus. Voluptates eius similique asperiores cupiditate fugit hic atque quisquam?</div><h2>Normal Content</h2><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nostrum praesentium nam tempora beatae quis nobis laboriosam alias aliquid, tenetur exercitationem. Odio, aperiam, illo! Eveniet natus dignissimos architecto velit eligendi id!</p><p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rem reprehenderit velit nam delectus distinctio at unde aliquid officia illo, tempore vitae et incidunt non, ut eos nesciunt quaerat. Enim, minus.</p></body>#outofnormal {width: 200px;background-color: cyan;padding: 10px;}首先普通情况下(也就是在normal flow里)是这样的
要被玩的div:
&lt;img data-rawheight="417" data-rawwidth="351" src="https://pic1.zhimg.com/e3a50101163ad20ea2c85e15b6470460_b.jpg" class="content_image" width="351"&gt;跟在后面的h2:
 跟在后面的h2:
跟在后面的h2:&lt;img data-rawheight="639" data-rawwidth="436" src="https://pic3.zhimg.com/cebf598edd0178129247fe950d717bda_b.jpg" class="origin_image zh-lightbox-thumb" width="436" data-original="https://pic3.zhimg.com/cebf598edd0178129247fe950d717bda_r.jpg"&gt;可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:
 可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:
可以看到两者是垂直排列,padding互相顶着。3D视图的话就是这样,大家排排坐:&lt;img data-rawheight="422" data-rawwidth="471" src="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_b.jpg" class="origin_image zh-lightbox-thumb" width="471" data-original="https://pic2.zhimg.com/3ab078cb1fef1a23b01c718e84bda53d_r.jpg"&gt;

第二种情况:
加上float:left了之后,蓝色的div就脱离文档流了,变成了这样:
&lt;img data-rawheight="615" data-rawwidth="526" src="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_b.jpg" class="origin_image zh-lightbox-thumb" width="526" data-original="https://pic1.zhimg.com/df64a9482e0c0e155244f3be461a7968_r.jpg"&gt;因为蓝色的div脱离了文档流,跟在后面的h2和p的
 因为蓝色的div脱离了文档流,跟在后面的h2和p的盒子都当做没看到这个div的样子去定位,所以他们都顶着浏览器左边和顶部的边框。但是有趣的是,h2和p里面的文本(属于content flow)却都看到了这个被float的div,在自己的盒子里往右推,飘到了蓝色div的边上。这就是float的特性,其他盒子看不见被float的元素,但是其他盒子里的文本看得见。
因为蓝色的div脱离了文档流,跟在后面的h2和p的盒子都当做没看到这个div的样子去定位,所以他们都顶着浏览器左边和顶部的边框。但是有趣的是,h2和p里面的文本(属于content flow)却都看到了这个被float的div,在自己的盒子里往右推,飘到了蓝色div的边上。这就是float的特性,其他盒子看不见被float的元素,但是其他盒子里的文本看得见。&lt;img data-rawheight="627" data-rawwidth="728" src="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_b.jpg" class="origin_image zh-lightbox-thumb" width="728" data-original="https://pic3.zhimg.com/fe0ec0f33a4ac526ad32ab35d275edba_r.jpg"&gt;3D视图的话就是这样。我插~
 3D视图的话就是这样。我插~
3D视图的话就是这样。我插~&lt;img data-rawheight="463" data-rawwidth="890" src="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_b.jpg" class="origin_image zh-lightbox-thumb" width="890" data-original="https://pic4.zhimg.com/9021d1a199b2cc8395b5c280846c4ae3_r.jpg"&gt;我插~
 我插~
我插~&lt;img data-rawheight="383" data-rawwidth="758" src="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_b.jpg" class="origin_image zh-lightbox-thumb" width="758" data-original="https://pic3.zhimg.com/9ffeb88b3d163caa06ff265c46822bce_r.jpg"&gt;我插~
 我插~
我插~&lt;img data-rawheight="460" data-rawwidth="424" src="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_b.jpg" class="origin_image zh-lightbox-thumb" width="424" data-original="https://pic2.zhimg.com/05b3bdb24a4aaa14f1cd6ab9eabaf4a5_r.jpg"&gt;为什么能插呢?因为蓝色div被旁边的盒子无视了呀~
 为什么能插呢?因为蓝色div被旁边的盒子无视了呀~
为什么能插呢?因为蓝色div被旁边的盒子无视了呀~第三种情况:absolute positioning。
删掉float: left,加上postion: absolute。和float一样的是,旁边的盒子无视了蓝色div的存在,也是顶着左边边框定位。但是~ 文本也无视了蓝色div的存在,顶着左边边框定位!
&lt;img data-rawheight="628" data-rawwidth="714" src="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_b.jpg" class="origin_image zh-lightbox-thumb" width="714" data-original="https://pic4.zhimg.com/5a0552d7af2042352d49055df3484087_r.jpg"&gt;
 &lt;img data-rawheight="622" data-rawwidth="797" src="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_b.jpg" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_r.jpg"&gt;3D视图下也是成功无视之,插入~
&lt;img data-rawheight="622" data-rawwidth="797" src="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_b.jpg" class="origin_image zh-lightbox-thumb" width="797" data-original="https://pic3.zhimg.com/dfcd3fc3f5439a10b7fa3fd311225e66_r.jpg"&gt;3D视图下也是成功无视之,插入~ 3D视图下也是成功无视之,插入~
3D视图下也是成功无视之,插入~&lt;img data-rawheight="426" data-rawwidth="459" src="https://pic1.zhimg.com/4bd78656641cbd9783fcbc9d5e4a2c00_b.jpg" class="origin_image zh-lightbox-thumb" width="459" data-original="https://pic1.zhimg.com/4bd78656641cbd9783fcbc9d5e4a2c00_r.jpg"&gt;

总结:
脱离文档流,也就是将元素从普通的布局排版中拿走,其他盒子在定位的时候,会当做脱离文档流的元素不存在而进行定位。需要注意的是,使用float脱离文档流时,其他盒子会无视这个元素,但其他盒子内的文本依然会为这个元素让出位置,环绕在周围。而对于使用absolute positioning脱离文档流的元素,其他盒子与其他盒子内的文本都会无视它。
0 0
- 脱离文档流
- 脱离文档流
- 脱离文档流
- 脱离文档流分析
- 脱离文档流分析
- CSS脱离文档流
- css脱离文档流
- float属性脱离文档流
- CSS之脱离文档流
- css脱离文档流到底是什么意思
- css中脱离文档流是什么意思
- css中脱离文档流的理解
- HTML中是否脱离文档流
- CSS浮动框是否脱离文档流?
- css中脱离文档流解惑
- html float脱离文档流解决方法-1
- ie下脱离文档流区域无法被点击
- 关于position:absolute和float之脱离文档流
- Spring+MyBatis的Maven项目
- 第二章 物理层(笔记)
- Linux值得拥有的性能监控工具
- linux设备驱动程序注册过程详解
- 算法:递归法
- 脱离文档流
- MySQL中char(36)被认为是GUID导致的BUG及解决方案
- The Production installation of DataPusher for Ckan2.5.2 on CentOS6.8
- 解决php向mysql数据库插入数据乱码问题
- hdu4308 Saving Princess claire_(BFS)
- locate command not found
- 用Deformable Part Model(DPM)voc-release3.1训练自己的模型
- servlet转发·重定向·包含常见问题
- ubuntu 16.04.1 u盘安装问题


