iOS编程(双语版)-视图-Frame/Bounds/Center
来源:互联网 发布:mac可以玩守望先锋吗 编辑:程序博客网 时间:2024/06/01 09:37
1. Frame
每个视图都有一个frame属性,它是CGRect结构,它描述了视图所在的矩形在其父视图中的位置。
(屏幕坐标系默认的原点在左上角,x轴向右伸展,y轴向下伸展)
设置frame通常通过视图的指定初始化器initWithFrame
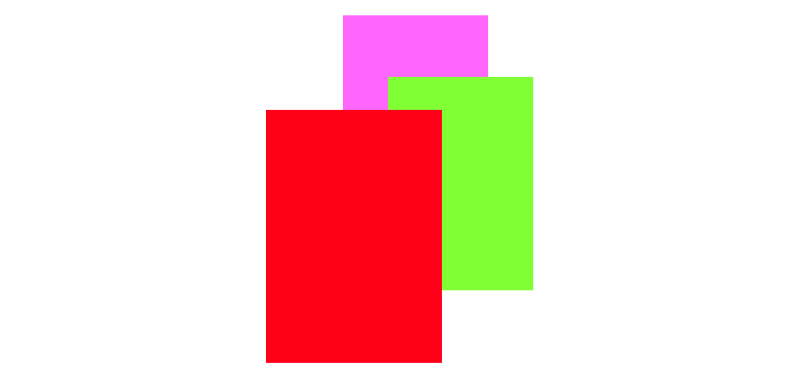
下面来看个例子,该例子初始化了3个相互叠加的矩形区域
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(113, 111, 132, 194)];v1.backgroundColor = [UIColor colorWithRed:1 green:.4 blue:1 alpha:1];UIView* v2 = [[UIView alloc] initWithFrame:CGRectMake(41, 56, 132, 194)];v2.backgroundColor = [UIColor colorWithRed:.5 green:1 blue:0 alpha:1];UIView* v3 = [[UIView alloc] initWithFrame:CGRectMake(43, 197, 160, 230)];v3.backgroundColor = [UIColor colorWithRed:1 green:0 blue:0 alpha:1];[mainview addSubview: v1];[v1 addSubview: v2];[mainview addSubview: v3];
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194))v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)let v2 = UIView(frame:CGRectMake(41, 56, 132, 194))v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)let v3 = UIView(frame:CGRectMake(43, 197, 160, 230))v3.backgroundColor = UIColor(red: 1, green: 0, blue: 0, alpha: 1)mainview.addSubview(v1)v1.addSubview(v2)mainview.addSubview(v3)

2. Bounds
Bounds也是CGRect结构,和Frame不同,它描述的是视图自身的矩形区域,是相对于自身的坐标系而言的。
下面的例子创建了2个叠加的矩形视图,子视图为绿色较小的那个
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(113, 111, 132, 194)];v1.backgroundColor = [UIColor colorWithRed:1 green:.4 blue:1 alpha:1];// 在一个视图内部画图时,通常需要使用该视图的boundsUIView* v2 = [[UIView alloc] initWithFrame:CGRectInset(v1.bounds, 10, 10)];v2.backgroundColor = [UIColor colorWithRed:.5 green:1 blue:0 alpha:1];[mainview addSubview: v1];[v1 addSubview: v2];
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194))v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)// 在一个视图内部画图时,通常需要使用该视图的boundslet v2 = UIView(frame:v1.bounds.insetBy(dx: 10, dy: 10))v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)mainview.addSubview(v1)v1.addSubview(v2)
运行结果:

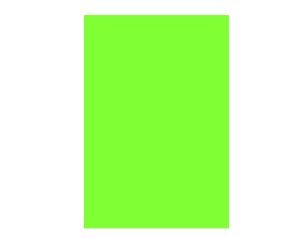
下面的例子通过改变绿色子视图的bounds将父视图完全覆盖
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(113, 111, 132, 194)];v1.backgroundColor = [UIColor colorWithRed:1 green:.4 blue:1 alpha:1];UIView* v2 = [[UIView alloc] initWithFrame:CGRectInset(v1.bounds, 10, 10)];v2.backgroundColor = [UIColor colorWithRed:.5 green:1 blue:0 alpha:1];[mainview addSubview: v1];[v1 addSubview: v2];// 重定义子视图的boundsCGRect r = v2.bounds;r.size.height += 20;r.size.width += 20;v2.bounds = r;
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194))v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)let v2 = UIView(frame:v1.bounds.insetBy(dx: 10, dy: 10))v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)mainview.addSubview(v1)v1.addSubview(v2)v2.bounds.size.height += 20v2.bounds.size.width += 20
运行结果:

下面的例子,紫色父视图的原点进行少量偏移
(Objective-C代码)
UIView* v1 = [[UIView alloc] initWithFrame:CGRectMake(113, 111, 132, 194)];v1.backgroundColor = [UIColor colorWithRed:1 green:.4 blue:1 alpha:1];UIView* v2 = [[UIView alloc] initWithFrame:CGRectInset(v1.bounds, 10, 10)];v2.backgroundColor = [UIColor colorWithRed:.5 green:1 blue:0 alpha:1];[mainview addSubview: v1];[v1 addSubview: v2];// 改变父视图的原点坐标CGRect r = v1.bounds;r.origin.x += 10;r.origin.y += 10;v1.bounds = r;
(Swift代码 iOS9)
let v1 = UIView(frame:CGRectMake(113, 111, 132, 194))v1.backgroundColor = UIColor(red: 1, green: 0.4, blue: 1, alpha: 1)let v2 = UIView(frame:v1.bounds.insetBy(dx: 10, dy: 10))v2.backgroundColor = UIColor(red: 0.5, green: 1, blue: 0, alpha: 1)mainview.addSubview(v1)v1.addSubview(v2)// 改变父视图的原点坐标v1.bounds.origin.x += 10v1.bounds.origin.y += 10
运行结果:

3. Center
Center即视图的中心点位置坐标
4. 关于主窗口和设备屏幕
设备屏幕(UIScreen.mainScreen())没有frame, 但它有bounds。
主窗口没有父视图,但是它的frame可以设为屏幕的bounds。
let w = UIWindow(frame: UIScreen.mainScreen().bounds)
0 0
- iOS编程(双语版)-视图-Frame/Bounds/Center
- ios bounds ,frame,center 使用方法
- iOS frame\center\bounds属性
- IOS View中的frame,bounds和center
- iOS之 view视图的创建和它的Frame、bounds、center属性
- 综述iOS视图的frame、bounds、center、position、anchorPosition等与位置、大小有关的属性
- iOS编程(双语版) - 视图 - Transform(转换)
- iOS编程(双语版)-视图-Autolayout代码初步
- frame、bounds、center
- frame.bounds和center
- frame | center |bounds |transform
- frame、bounds和center
- frame bounds center
- frame,bounds和center
- frame、bounds、center
- frame.center和bounds
- 视图UIView的frame、bounds与center属性
- 视图UIView的frame、bounds与center属性
- CodeForces 288A--贪心
- debug log
- 杭电oj 1096 A+B for Input-Output Practice (VIII)
- Imgproc_4_图像轮廓
- 基本数据类型与引用数据类型参数传递
- iOS编程(双语版)-视图-Frame/Bounds/Center
- Centos7 下mysql安装配置
- codeforces Round 286# problem A. Mr. Kitayuta's Gift < 回文串 >
- 二叉树的一些笔试面试常见题目
- 17缓冲流原理
- PendingIntent和Intent
- codeforces 671B
- Codeforces Round #197 (Div. 2) D. Xenia and Bit Operations(线段树)
- Ajax跨域请求——jsonp技术


