[置顶]popupwindow展示
来源:互联网 发布:大数据具体应用 编辑:程序博客网 时间:2024/05/21 01:29
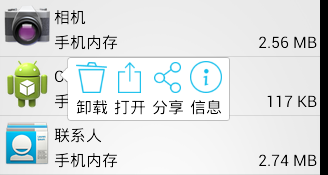
样式:

layout:
popup_appinfo.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 android:layout_width="wrap_content" 4 android:layout_height="wrap_content" 5 android:background="@drawable/pop_bg" 6 android:orientation="horizontal" > 7 8 <TextView 9 android:id="@+id/tv_uninstall"10 android:layout_width="wrap_content"11 android:layout_height="wrap_content"12 android:layout_margin="3dp"13 android:drawablePadding="3dp"14 android:drawableTop="@drawable/ic_uninstall"15 android:text="卸载"16 android:textColor="@color/black"17 android:textSize="16sp" />18 19 <TextView20 android:id="@+id/tv_open"21 android:layout_width="wrap_content"22 android:layout_height="wrap_content"23 android:layout_margin="3dp"24 android:drawablePadding="3dp"25 android:drawableTop="@drawable/ic_open"26 android:text="打开"27 android:textColor="@color/black"28 android:textSize="16sp" />29 30 <TextView31 android:id="@+id/tv_share"32 android:layout_width="wrap_content"33 android:layout_height="wrap_content"34 android:layout_margin="3dp"35 android:drawablePadding="3dp"36 android:drawableTop="@drawable/ic_share"37 android:text="分享"38 android:textColor="@color/black"39 android:textSize="16sp" />40 41 <TextView42 android:id="@+id/tv_info"43 android:layout_width="wrap_content"44 android:layout_height="wrap_content"45 android:layout_margin="3dp"46 android:drawablePadding="3dp"47 android:drawableTop="@drawable/ic_info"48 android:text="信息"49 android:textColor="@color/black"50 android:textSize="16sp" />51 52 </LinearLayout>
anim:
popup_enter.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shareInterpolator="false" > 4 5 <translate 6 android:duration="400" 7 android:fromXDelta="100%p" 8 android:interpolator="@android:interpolator/overshoot" 9 android:toXDelta="0" />10 11 <alpha12 android:duration="400"13 android:fromAlpha="0.2"14 android:toAlpha="1.0" />15 16 </set>
popup_exit.xml
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:shareInterpolator="false" > 4 5 <translate 6 android:duration="400" 7 android:fromXDelta="0" 8 android:interpolator="@android:interpolator/anticipate" 9 android:toXDelta="50%p" />10 11 <alpha12 android:duration="400"13 android:fromAlpha="1.0"14 android:toAlpha="0" />15 16 </set>
code:
Activity.java
......
1 //显示popupwindow 2 protected void showPopup(View itemView) { 3 if (mPopupWindow == null) {//只需要初始化一次弹窗 4 //初始化弹窗布局 5 View view = View.inflate(this, R.layout.popup_appinfo, null); 6 7 //设置按钮点击事件 8 TextView tvUninstall = (TextView) view 9 .findViewById(R.id.tv_uninstall);10 TextView tvOpen = (TextView) view.findViewById(R.id.tv_open);11 TextView tvShare = (TextView) view.findViewById(R.id.tv_share);12 TextView tvInfo = (TextView) view.findViewById(R.id.tv_info);13 tvUninstall.setOnClickListener(this);14 tvOpen.setOnClickListener(this);15 tvShare.setOnClickListener(this);16 tvInfo.setOnClickListener(this);17 18 //初始化弹窗对象19 ////参1:布局; 参2,3:宽高; 参4:获取焦点20 mPopupWindow = new PopupWindow(view,21 WindowManager.LayoutParams.WRAP_CONTENT,22 WindowManager.LayoutParams.WRAP_CONTENT, true);23 24 //设置背景;只有设置了背景,点击窗口外侧和返回键,弹窗才会消失25 mPopupWindow.setBackgroundDrawable(new ColorDrawable());26 27 //设置动画样式28 mPopupWindow.setAnimationStyle(R.style.PopupAnim);29 }30 31 //显示在item正下方, 然后向上偏移一个item的高度32 mPopupWindow.showAsDropDown(itemView, 60, -itemView.getHeight());33 }
......
1 //弹窗消失
2 mPopupWindow.dismiss();
......
1 0
- [置顶]popupwindow展示
- PopupWindow展示位置
- PopupWindow基本展示,Button底部展示
- 求组,关于popupwindow的界面展示
- [置顶]Android中Listview展示及其优化好处
- 展示数据后某一条数据置顶显示的方法
- PopupWindow在控件的不同方向上展示
- 置顶
- 置顶
- 置顶
- 置顶
- popupwindow
- popupWindow
- PopupWindow
- PopupWindow
- PopupWindow
- PopupWindow
- PopupWindow
- [置顶]Request 和 Response 原理
- [置顶]会话技术( Cookie ,Session)
- [置顶]android 四大组件之---Service
- #CentOS on Mac#4.WebBench测试TinyHttpd
- [置顶]showSetPwdDialog--自定义对话框
- [置顶]popupwindow展示
- [置顶]手机APP创建桌面快捷方式
- [置顶]Android中Listview展示及其优化好处
- 跨域请求之二:jsonp详解
- [置顶]Android 面试题汇总
- windows7直接安装运行64位 haproxy1.5
- Node.js 文件操作
- 安卓开发之数据存储方式
- poj 3278 Catch That Cow


