visualstudiocode 调试electron
来源:互联网 发布:清华大学网络 编辑:程序博客网 时间:2024/06/16 23:41
1. 相关链接



 如何生成lanuch.josn文件参照visualstudiocode的官网:https://code.visualstudio.com/docs/runtimes/nodejs
如何生成lanuch.josn文件参照visualstudiocode的官网:https://code.visualstudio.com/docs/runtimes/nodejs 



- 国外的人写的一篇博客:http://floatincode.net/post/debugging-electron-application-with-visual-studio-code
2. 调试的原理
:http://electron.atom.io/docs/v0.27.0/tutorial/debugging-main-process/
总结来说就是在控制台用electron启动程序的时候添加--debug port的参数,然后在visualstudiocode的调试界面里面attach到debug的端口上面,就可以完成electron的调试了。
3. 调试
调试的步骤一共分为三步:
(1)利用debug模式启动应用程序
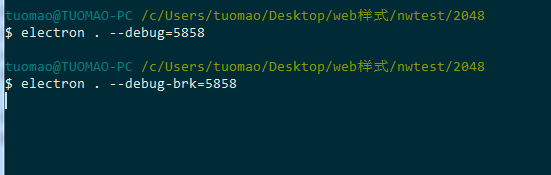
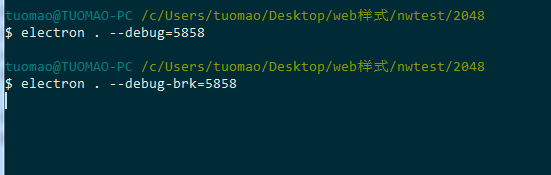
在控制台启动程序 electron . --debug=5858 (注:推荐使用--debug-brk,这个参数代表在第一行就开始断点,因此我们的ide在attach该进程的时候,程序才运行到第一行,我们就能按照我们的需要调试相应地方的代码)


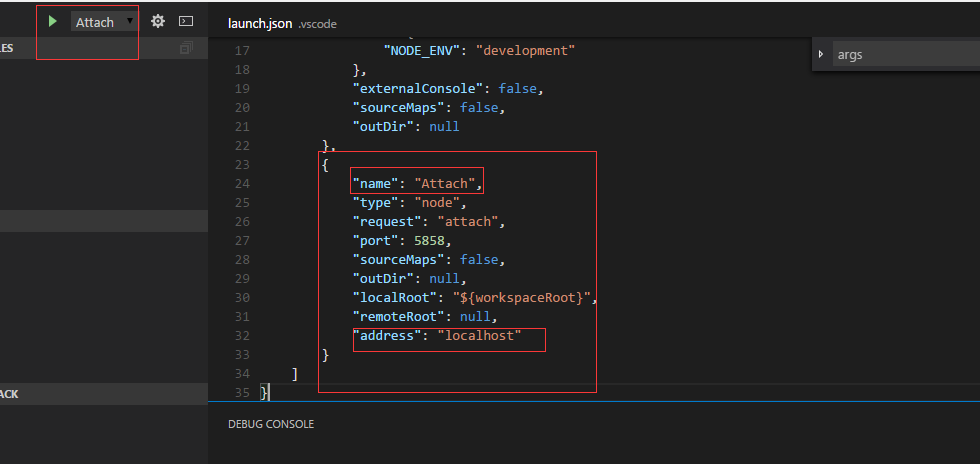
(2)在visualstudiocode里面设置好attach的配置。
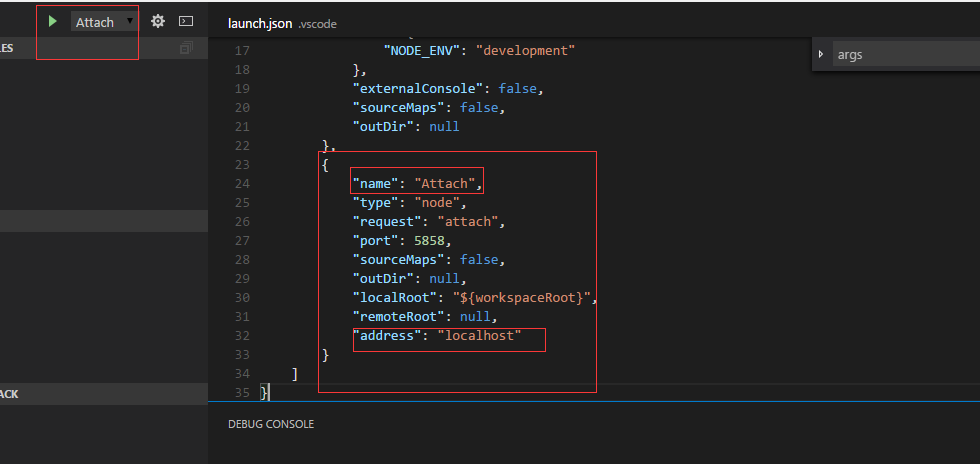
因为我们的ide只是attach到程序里面进行调试,因此我们只需要修改attach部分的配置。在attach部分的配置的最后添加
"address": "localhost"即可。


具体全部的配置如下:
{ "version": "0.2.0", "configurations": [ { "name": "Launch", "type": "node", "request": "launch", "program": "${workspaceRoot}/app.js", "stopOnEntry": false, "args": [], "cwd": "${workspaceRoot}", "runtimeExecutable": null, "runtimeArgs": [ "--nolazy" ], "env": { "NODE_ENV": "development" }, "externalConsole": false, "sourceMaps": false, "outDir": null }, { "name": "Attach", "type": "node", "request": "attach", "port": 5858, "sourceMaps": false, "outDir": null, "localRoot": "${workspaceRoot}", "remoteRoot": null, "address": "localhost" } ]}
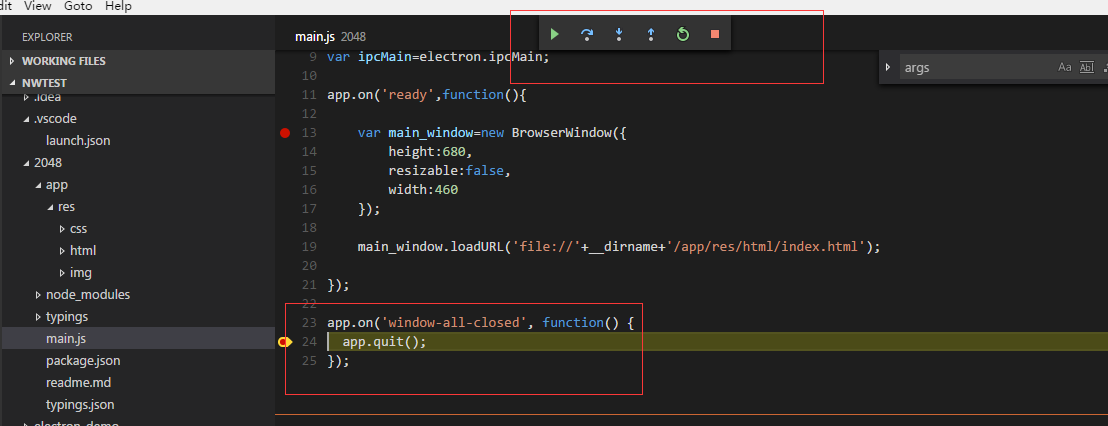
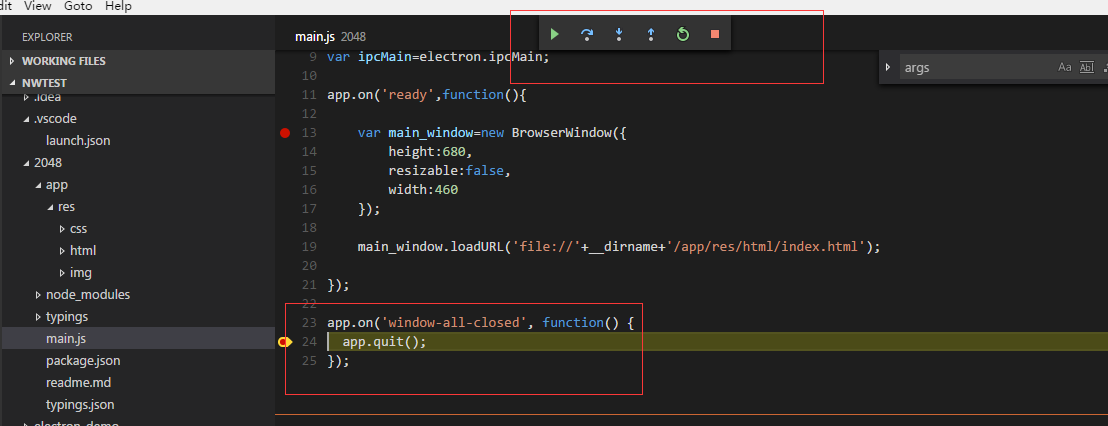
(3)点击调试按钮或者f5即可attach到electron程序的主进程进行调试。


注意:调试的模式那里选择attach


0 0
- visualstudiocode 调试electron
- electron开发记录(二):VisualStudioCode相关
- log4js-node在VisualStudioCode内置调试控制台无输出解决
- WebStorm调试Electron
- Electron开发桌面应用(2):VSCODE调试Electron项目
- Electron
- electron
- NodeJs代码 使用 devtool 调试(通过electron)
- 一分钟搞定VS Code调试electron应用程序(主进程)
- 【Electron】Electron开发入门
- 【VisualStudioCode】VSCode隐藏文件夹ignore folder
- Electron 编译
- generator-electron
- 杂谈:Electron
- Electron安装
- Electron-文档
- Electron-引导
- electron demo
- Django源码解析
- Django源码解析:middleware
- android apk 签名
- android反编译工具总结
- 调度算法解析
- visualstudiocode 调试electron
- 多线程
- spring Thymeleaf 中文乱码
- intellij 编译 springmvc+hibernate+spring+maven 找不到hbm.xml映射文件
- intellij创建maven web项目
- zynq中使用FreeRTOS的空闲钩子函数时在SDK中的设置
- python2.7 Unable to find vcvarsall.bat
- Linux服务-vsftp
- 数据结构实验之链表三:链表的逆置


