WordPress3.0导航菜单图文使用教程
来源:互联网 发布:监控平台软件推荐 编辑:程序博客网 时间:2024/06/04 18:20
上一篇写过如何为WordPress主题添加多个自定义导航菜单,可能很多刚接触WordPress3.0的朋友对这个自定义菜单功能,不知如何使用,今天弄个图文教程,也是为了配合新发布的HotNews pro 2.2版的一个补充使用教程。
这个新增加的自定义菜单功能,其实使用很简单。
一、首先,选择进入自定义导航菜单设置页面。
登录WordPress后台,首页→外观→菜单
如果你的主题不支持WordPress3.0导航菜单功能,顶部会有下图的提示:

可以参考下面两篇文章,增加主题对导航菜单功能的支持。
为主题添加多个WordPress3.0自定义菜单
WordPress 3.0来了,你的主题准备好了吗?
二、接下来是新建一个自定义菜单.
在菜单名输入框中键入一个菜单名称(任意),之后点击“创建菜单”。

也可点击上边的+号,创建多个菜单,这里分别创建了"菜单A"和"菜单B'两个自定义菜单。
三、菜单创建完成,下面开始进行菜单内容组合。
选择准备显示在菜单中的内容,包括自定义链接、页面、分类等,点击“添加到菜单”,添加到"菜单A"中.

最后不要忘记点击"保存菜单",完成菜单组合设置.如下图:

同样为"菜单B",添加内容,不要忘记保存菜单.
第三,在不同的位置显示"菜单A"和"菜单B'(以HotNews pro 2.2版为例).
分别在不同的位置选择不同的菜单组合,最后点"保存",完成全部菜单功能设置.

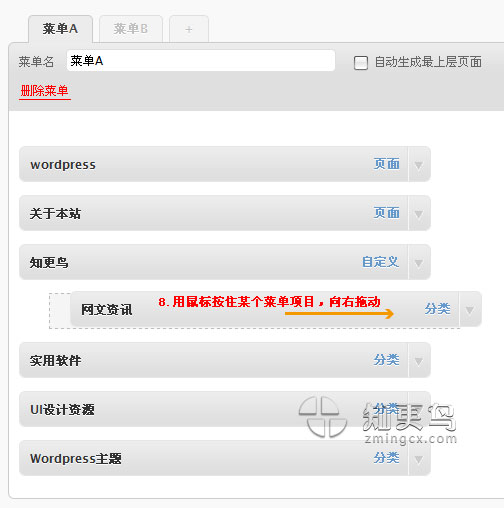
四,显示多级下拉菜单.
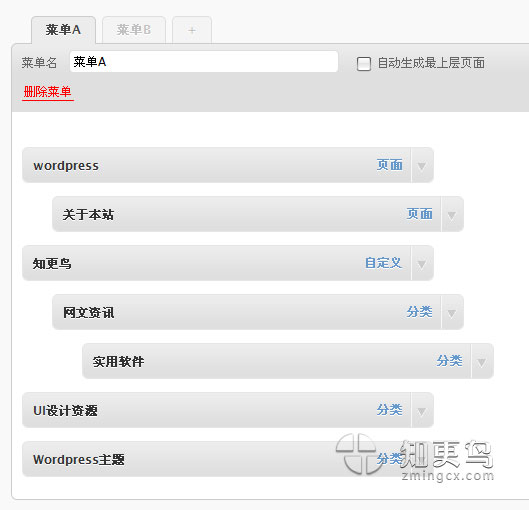
这里有一个小技巧,就是用鼠标按住某个菜单项目,向右拖动,就会形成下级菜单或多级菜单,修改后,同样不要忘记保存菜单.不过会不会显示下拉菜单,这就要看主题有无此功能了,HotNews pro主题可支持多级下拉菜单.

最后形成下图所示:

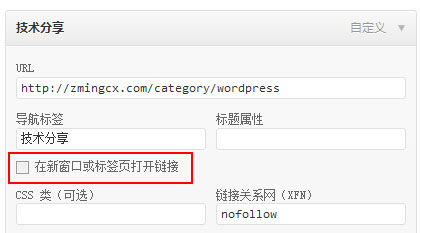
五、新窗口或者标签打开导航菜单链接
在添加菜单时没有该选项,但可以在添加完菜单项后,点击菜单项右上角的箭头编辑菜单项时会看到该选项,如下图:

如果没有该选项,打开窗口右上角的“显示选项”并勾选“链接目标 ”。
另外,菜单中还可以调用自定义文章类型,单篇日志等,可以到“显示选项”中勾选相应的内容。
- WordPress3.0导航菜单图文使用教程
- WordPress3.0导航菜单图文使用教程
- 为主题添加多个WordPress3.0自定义菜单
- 为主题添加多个WordPress3.0自定义菜单
- Teamviewer 图文使用教程
- TortoiseSVN 图文使用教程
- RegexBuddy图文使用教程
- TortoiseSVN 图文使用教程
- eclipse使用教程(图文)
- WordPress菜单导航功能设置教程
- [转]PyInstaller使用图文教程
- NET2FTP安装使用教程(图文)
- SecureCRT 详细使用图文教程
- 图文教程-如何使用WINSCP
- Android Studio使用图文教程
- GitHub 使用教程图文详解
- OBS【视频+图文】使用教程
- github 使用教程图文详解
- 数据结构(java)----BinarySearchTree
- Spring整合Quartz框架实现定时任务跑批(Maven完整版)
- Product of Array Except Self
- Ubuntu Linux 使用桂电校园网 上网
- 萌新的Canvas笔记(四)
- WordPress3.0导航菜单图文使用教程
- Intersection of Two Arrays
- Same Tree
- Top K Frequent Element
- 红黑树
- [leetcode] 357. Count Numbers with Unique Digits
- Linux共享内存(mmap详解)
- jquery 细节
- Linux添加/删除用户和用户组


