会员等级进度功能前端实现
来源:互联网 发布:apache tiles性能 编辑:程序博客网 时间:2024/04/29 16:07
http://www.cnblogs.com/starof/p/5718977.html
一、切图
1、效果
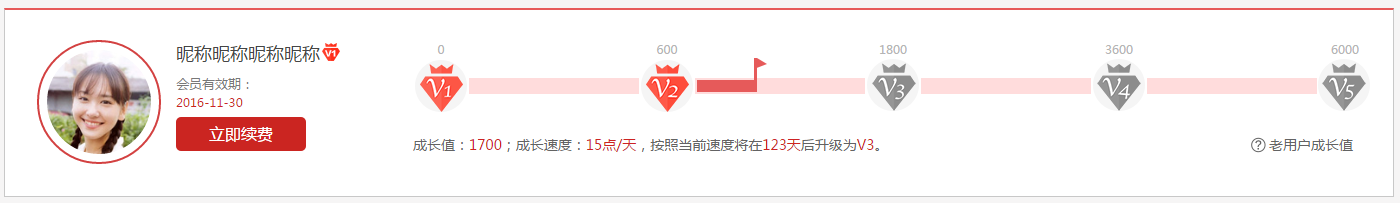
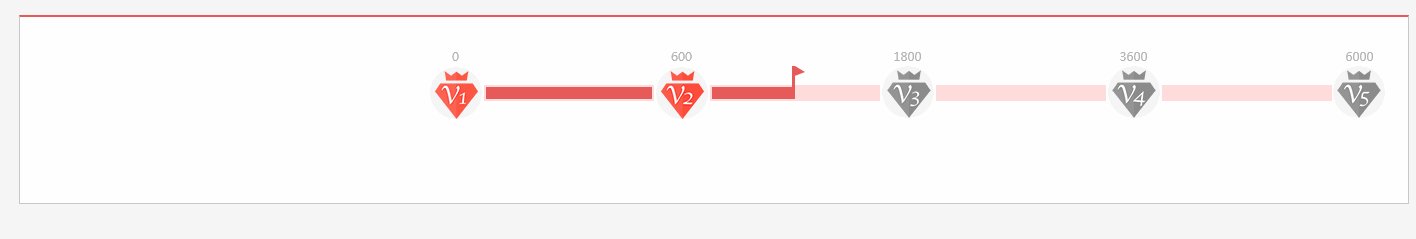
真实效果如下。

为说明问题只保留有用代码。进度条宽度用百分比来表示,这样适配时不需要重新计算。

2、切图代码
html代码如下:

<!DOCTYPE HTML><html><head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href="http://static9.pplive.cn/pub/flagment/v_20150114110035/header.min.css" /> <!--页面初始化CSS和页面公用头部的css--> <link rel="stylesheet" href="css/vipgrowth.css"> <!--新增样式的css,名称可根据具体需求修改--> <script type="text/javascript" src="http://static9.pplive.cn/vip/201508/center/v_20150901140940/js/jquery-1.9.1.min.js"></script> <script>window.onresize=function(){ var winWidth = document.body.clientWidth; if(winWidth <=1230){ body.className="grid-1010"; }else if (winWidth<= 1410){ body.className="grid-1230"; }else if (winWidth>1410){ body.className="grid-1410"; }else { alert("do not know!"); }}</script></head><body id="body"><script>//初始化状态显示样式判断,放在body后面var winWidth = document.body.clientWidth; if(winWidth <=1230){ body.className="grid-1010"; }else if (winWidth<= 1410){ body.className="grid-1230"; }else if (winWidth>1410){ body.className="grid-1410"; }else { alert("do not know!"); }</script> <div class="vg-body"> <!--会员基本信息 开始--> <div class="vg_info "> <div class="vg_rank"> <ul class="vg_rankBox cf"> <li > <p class="vg_rankpoint">0</p> <a class="vip vip1"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">600</p> <a class="vip vip2"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">1800</p> <a class="vip vip3"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">3600</p> <a class="vip vip4"></a> </li> <li> <p class="itembar"> <span class="middle"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">6000</p> <a class="vip vip5"></a> </li> <li></li> </ul> </div> </div> <!--会员基本信息 结束--> </div></body><script> function lightCrown(viplevel){ $(".vip").removeClass("light"); for(var i=1;i<=viplevel;i++){ var temp="vip"+i; $("."+temp).addClass("light"); }}function lightProgressBar(viplevel){ for(var j=0;j<viplevel-1;j++){ $(".vg_rankBox").find(".middle").eq(j).css("width","100%"); }}function lightFlag(viplevel){ $(".vg_rankBox").find(".vg_rank_flag").eq(viplevel-1).css("display","block");}function calWidth(growthlevel){ var cur; if (growthlevel==6000)return; if(0<=growthlevel&growthlevel<600){ y=600; x=0; cur=0; }else if(600<=growthlevel&growthlevel<1800){ y=1800; x=600; cur=1; }else if(1800<=growthlevel&growthlevel<3600){ y=3600; x=1800; cur=2; }else if(3600<=growthlevel&growthlevel<6000){ y=6000; x=3600; cur=3; } var width=1-(y-growthlevel)/(y-x); $(".vg_rankBox").find(".middle").eq(cur).css("width",width*100+"%");}function viprank(viplevel,growthlevel){ lightCrown(viplevel); lightProgressBar(viplevel); calWidth(growthlevel); lightFlag(viplevel);}viprank(2,1200);</script></html>
css代码如下:
 View Code
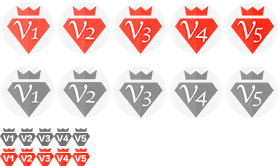
View Code用到图片


3、切图分析
html结构如下:
<!--会员基本信息 开始--> <div class="vg_info "> <div class="vg_rank"> <ul class="vg_rankBox cf"> <li > <p class="vg_rankpoint">0</p> <a class="vip vip1 light "></a> </li> <li> <p class="itembar"></p> </li> <li> <p class="vg_rankpoint">600</p> <a class="vip vip2 light"></a> </li> <li> <p class="itembar"> <span class="middle" style="width:60px;"> <em class="vg_rank_flag"></em> </span> </p> </li> <li> <p class="vg_rankpoint">1800</p> <a class="vip vip3"></a> </li> <li> <p class="itembar"></p> </li> <li> <p class="vg_rankpoint">3600</p> <a class="vip vip4"></a> </li> <li> <p class="itembar"></p> </li> <li> <p class="vg_rankpoint">6000</p> <a class="vip vip5"></a> </li> <li></li> </ul> </div> </div> <!--会员基本信息 结束-->
3.1点亮等级
<a class="vip vip1 light "></a>代表 ,3个class,vip1表示等级为v1,light表示点亮。所以如果要点亮某个等级加class light即可。
,3个class,vip1表示等级为v1,light表示点亮。所以如果要点亮某个等级加class light即可。
3.2设置两个等级之间进度条满格

如上图,只需要设置class为middle的span的宽度为100%即可。
3.3显示小红旗

设置对应的class为vg_rank_flag的em的display属性为block即可。因为小红旗默认不显示。
二、js交互部分
1、思路
第一步:
传入参数:viplevel代表vip等级。growthlevel代表成长值。
第二步:
根据viplevel点亮<=viplevel等级的皇冠。【function1】
第三步:
v1:0<=growthlevel<600
v2:600<=growthlevel<1800
v3:1800<=growthlevel<3600
v4:3600<=growthlevel<6000
v5:6000=grothlevel
- 根据viplevel点亮对应进度条。即设置span宽度100%。【function2】
- 根据growthlevel判断
- 如果growth=6000,不做任何操作。
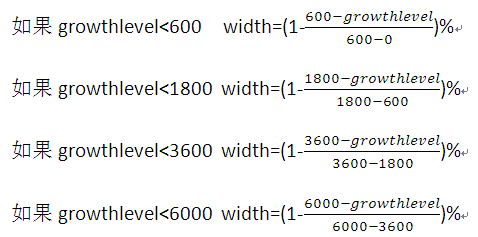
- 否则判断

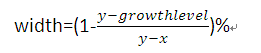
- 抽象一下公式

- 所以根据growthlevel,判断得出y和x值,传入公司,计算并设置span的百分比。【function4】最后点亮小红旗。【function3】
2、代码实现
function1:
function lightCrown(viplevel){ $(".vip").removeClass("light"); for(var i=1;i<=viplevel;i++){ var temp="vip"+i; $("."+temp).addClass("light"); }}
function2:
function lightProgressBar(viplevel){ for(var j=0;j<viplevel-1;j++){ $(".vg_rankBox").find(".middle").eq(j).css("width","100%"); }}
function3:
function lightFlag(viplevel){ $(".vg_rankBox").find(".vg_rank_flag").eq(viplevel-1).css("display","block");}
function4:
function calWidth(growthlevel){ var cur; if (growthlevel==6000)return; if(0<=growthlevel&growthlevel<600){ y=600; x=0; cur=0; }else if(600<=growthlevel&growthlevel<1800){ y=1800; x=600; cur=1; }else if(1800<=growthlevel&growthlevel<3600){ y=3600; x=1800; cur=2; }else if(3600<=growthlevel&growthlevel<6000){ y=6000; x=3600; cur=3; } var width=1-(y-growthlevel)/(y-x); $(".vg_rankBox").find(".middle").eq(cur).css("width",width*100+"%");}
整理一下调用过程就是:
function viprank(viplevel,growthlevel){ lightCrown(viplevel); lightProgressBar(viplevel); calWidth(growthlevel); lightFlag(viplevel);}viprank(2,1200);
本文作者starof,因知识本身在变化,作者也在不断学习成长,文章内容也不定时更新,为避免误导读者,方便追根溯源,请诸位转载注明出处:http://www.cnblogs.com/starof/p/5443445.html有问题欢迎与我讨论,共同进步。
0 0
- 会员等级进度功能前端实现
- [VB.NET]求如何用VB.NET语言+ACCECC数据库实现一个对会员等级自动升级功能!
- 实现会员信息录入功能
- ECshop会员等级~
- dede会员等级说明
- 自定义会员等级控件
- 阅读进度记忆功能实现
- 会员等级图标js脚本
- OpenCart之会员等级教程
- 方便的决定前端会员功能-逐浪CMS后台增加会员菜单可配置项
- ECMALL会员等级,自定义等级类型,自定义等级价格
- 如何在ecshop中实现后台商品列表显示会员等级价格的解决办法
- ecshop中实现不同等级的会员显示不同的商品价格
- printf动态刷新,实现进度功能
- php+uploadprogress实现上传进度功能
- 实现会员管理的会员类别设置功能的代码(二十)
- 实现会员管理的会员升级规则窗体功能代码(二十一)
- 实现会员管理的会员政策优惠设置功能的代码(二十二)
- fastdfs分布式文件系统概述
- 1.Linux底层性能分析——概述及监控架构图
- C# 代码向MySQL 插入数据乱码问题
- 【深度学习】A neural algorithm of artistic style算法详解
- 我理解的敏捷设计
- 会员等级进度功能前端实现
- poj-1338-Ugly Numbers-数论
- Hadoop2.0 Yarn框架原理及运作机制
- Android删除添加标签(FlowLayout案例)
- 使用计时器实现倒计时(setTimeout())
- java线程文章汇总
- java第一天学习心得和感受
- 吐血(3)归并排序
- 在Eclipse中使用JUnit4进行单元测试(初级篇)



