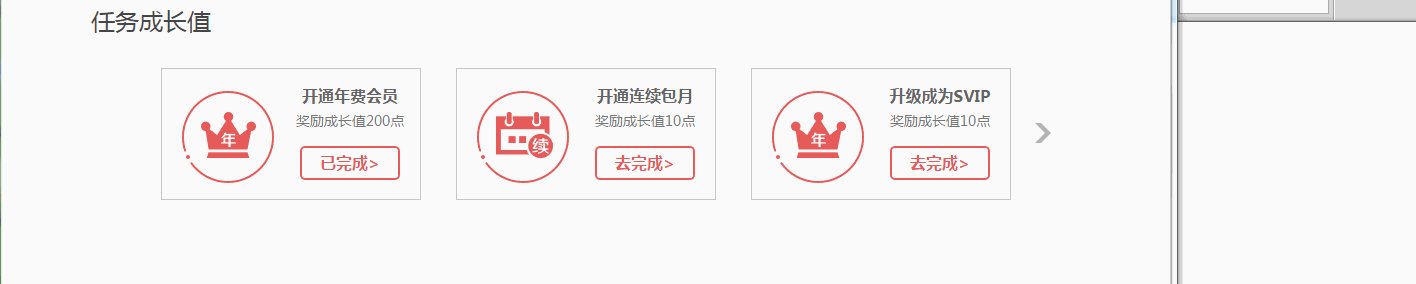
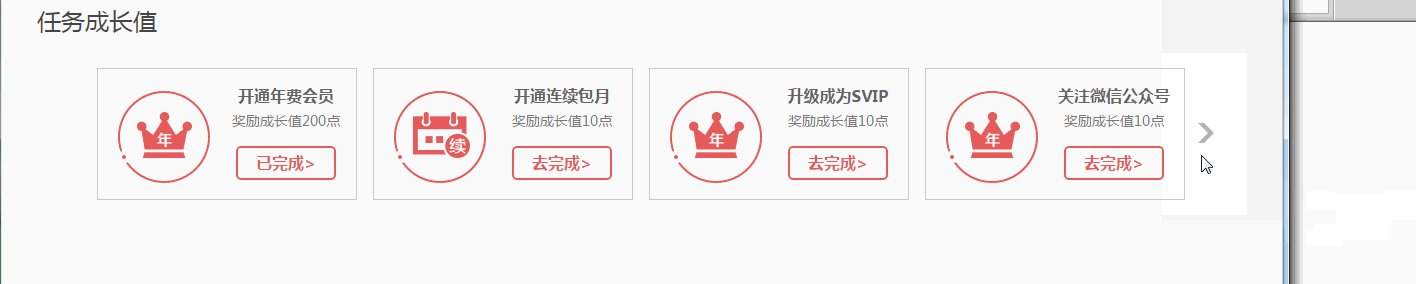
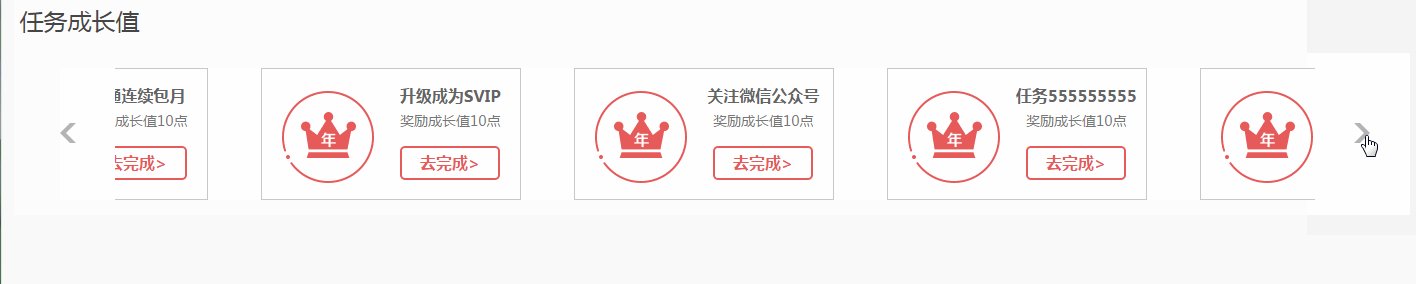
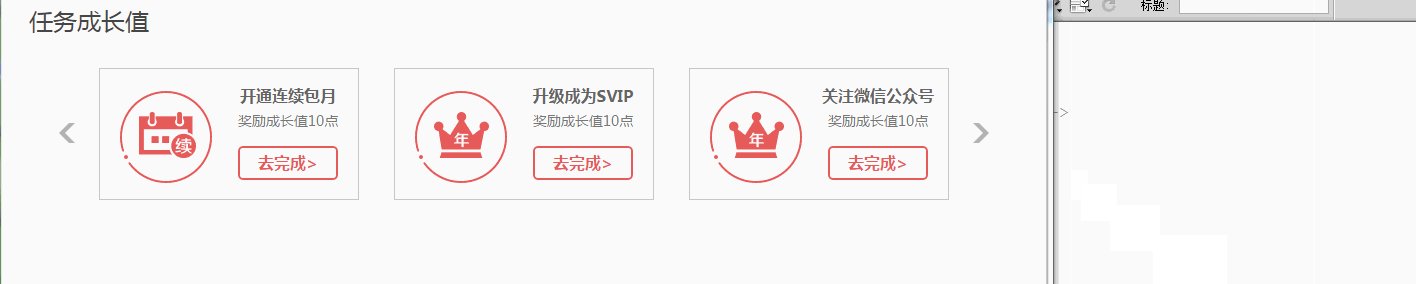
多图片左右切换功能前端实现
来源:互联网 发布:sql整形是多少位 编辑:程序博客网 时间:2024/06/05 14:58
下载地址:http://download.csdn.net/detail/cometwo/9594633
可以试试这个:http://www.sucaihuo.com/js/655.html
原文地址:http://www.cnblogs.com/starof/p/5732097.html
<!DOCTYPE HTML><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><title></title><link rel="stylesheet" href="http://static9.pplive.cn/pub/flagment/v_20150114110035/header.min.css" /><!--页面初始化CSS和页面公用头部的css--><style type="text/css">@charset "utf-8";html,body {background-color: #f6f5f5;}.vg-body {width: 1390px;margin: 0 auto;}/*任务成长值*/.vg_title {font-size: 24px;line-height: 24px;padding: 20px 0;color: #464646;}.vg_task {background-color: #fff;position: relative;}.vg_task .arrowbtn-left,.vg_task .arrowbtn-right {position: absolute;top: 70px;width: 16px;height: 20px;cursor: pointer;}.vg_task .arrowbtn-left {left: 40px;border: 1px solid red;background: url(../images/arrow-left.png) no-repeat;;}.vg_task .arrowbtn-right {right: 40px;border: 1px solid red;background: url(../images/arrow-right.png) no-repeat;;}.vg_tasklist {width: 1200px;overflow: hidden;margin: 0 auto;}.vg_tasklist ul {width: 999%;}.vg_tasklist li {width: 258px;height: 130px;float: left;border: 1px solid #c8c8c8;margin: 15px 53px 15px 0;position: relative;}.vg_tasklist li .task_hover {position: absolute;left: -1px;top: -1px;width: 212px;padding: 20px 25px 20px 23px;height: 90px;border-bottom: 2px solid #e65a5a;overflow: hidden;background-color: #f0f0f0;display: none;}.vg_tasklist li:hover .task_hover {display: block;}.task_hover .task_desc {font-size: 16px;line-height: 20px;color: #646464;}.task_hover .task_limittimes {font-size: 14px;color: #787878;float: left;padding-top: 12px;}.vg_tasklist li img {float: left;margin: 22px 8px 20px 20px;}.vg_tasklist li .rightinfo {width: 136px;float: left;text-align: center;}.rightinfo h3 {font-size: 16px;color: #646464;padding-top: 15px;}.rightinfo p {font-size: 14px;line-height: 26px;color: #787878;}.rightinfo a,.task_hover a {display: block;text-align: center;width: 96px;height: 30px;line-height: 30px;border: 2px solid #e65a5a;border-radius: 5px;font-size: 16px;font-weight: 700;color: #e65a5a;}.task_hover a.done,.task_hover a.done:hover {background-color: #b4b4b4;color: #fff;border-color: #b4b4b4;cursor: default;}.rightinfo a {margin: 12px auto 0;}.task_hover a {float: right;margin-top: 18px;margin-right: -4px;}.task_hover a:hover {text-decoration: none;background-color: #e65a5a;color: #fff;}/*grid-1230*/.grid-1230 .vg-body {width: 1210px;}.grid-1230 .vg_tasklist {width: 1090px;}.grid-1230 .vg_tasklist li {margin-right: 16px;}.grid-1230 .vg_task .arrowbtn-left {left: 33px;}.grid-1230 .vg_task .arrowbtn-right {right: 33px;}.grid-1230 .vg_growth_table {padding: 24px 30px;}.grid-1010 .vg-body {width: 990px;}.grid-1010 .vg_tasklist {width: 850px;}.grid-1010 .vg_tasklist li {margin-right: 35px;}.grid-1010 .vg_task .arrowbtn-left {left: 30px;}.grid-1010 .vg_task .arrowbtn-right {right: 30px;}.grid-1010 .vg_growth_table {padding: 24px;}</style><!--新增样式的css,名称可根据具体需求修改--><script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script><script>window.onresize = function() {var winWidth = document.body.clientWidth;if(winWidth <= 1230) {body.className = "grid-1010";} else if(winWidth <= 1410) {body.className = "grid-1230";} else if(winWidth > 1410) {body.className = "grid-1410";} else {alert("do not know!");}}</script></head><body id="body"><script>//初始化状态显示样式判断,放在body后面var winWidth = document.body.clientWidth;if(winWidth <= 1230) {body.className = "grid-1010";} else if(winWidth <= 1410) {body.className = "grid-1230";} else if(winWidth > 1410) {body.className = "grid-1410";} else {alert("do not know!");}</script><div class="vg-body"><!--任务成长值 开始--><div class="vg_title"><p>任务成长值</p></div><div class="vg_task"><div class="arrowbtn-left"></div><div class="arrowbtn-right"></div><div class="vg_tasklist"><ul class="cf" id="switchPic"><li><img src="images/task_year.png"><div class="rightinfo"><h3>开通年费会员</h3><p>奖励成长值<span>200</span>点</p><a href="javascript:;">已完成></a></div><div class="task_hover"><p class="task_desc">一次性开通年费会员(12个月及以上)</p><p class="task_limittimes">月限<span>1</span>次</p><a href="javascript:;" class="done">已完成</a></div></li><li><img src="images/task_lianxubaoyue.png"><div class="rightinfo"><h3>开通连续包月</h3><p>奖励成长值<span>10</span>点</p><a href="javascript:;">去完成></a></div><div class="task_hover"><p class="task_desc">一次性开通年费会员(12个月及以上)</p><p class="task_limittimes">月限<span>1</span>次</p><a href="javascript:;">去完成></a></div></li><li><img src="images/task_year.png"><div class="rightinfo"><h3>升级成为SVIP</h3><p>奖励成长值<span>10</span>点</p><a href="javascript:;">去完成></a></div><div class="task_hover"><p class="task_desc">一次性开通年费会员(12个月及以上)</p><p class="task_limittimes">月限<span>1</span>次</p><a href="javascript:;">去完成></a></div></li><li><img src="images/task_year.png"><div class="rightinfo"><h3>关注微信公众号</h3><p>奖励成长值<span>10</span>点</p><a href="javascript:;">去完成></a></div><div class="task_hover"><p class="task_desc">一次性开通年费会员(12个月及以上)</p><p class="task_limittimes">月限<span>1</span>次</p><a href="javascript:;">去完成></a></div></li><li><img src="images/task_year.png"><div class="rightinfo"><h3>任务555555555</h3><p>奖励成长值<span>10</span>点</p><a href="javascript:;">去完成></a></div><div class="task_hover"><p class="task_desc">一次性开通年费会员(12个月及以上)</p><p class="task_limittimes">月限<span>1</span>次</p><a href="javascript:;">去完成></a></div></li><li><img src="images/task_year.png"><div class="rightinfo"><h3>任务666666666</h3><p>奖励成长值<span>10</span>点</p><a href="javascript:;">去完成></a></div><div class="task_hover"><p class="task_desc">一次性开通年费会员(12个月及以上)</p><p class="task_limittimes">月限<span>1</span>次</p><a href="javascript:;">去完成></a></div></li><li><img src="images/task_year.png"><div class="rightinfo"><h3>任务7777777</h3><p>奖励成长值<span>10</span>点</p><a href="javascript:;">去完成></a></div><div class="task_hover"><p class="task_desc">一次性开通年费会员(12个月及以上)</p><p class="task_limittimes">月限<span>1</span>次</p><a href="javascript:;">去完成></a></div></li></ul></div></div><!--任务成长值 结束--></div></body><script>//task growthvar switchPic = (function() {/*now:当前第几个lilinum:总共几个lishownum:要展示几个liw_li:li的宽度marginR_li:li的右边距*/var now = 1;var linum, shownum, offset, w_li, marginR_li, pre, next, wrap;function init(o) {pre = o.preBtn;next = o.nextBtn;wrap = o.wrap;bindBtn();}function btnShow() {getInfo();if(linum <= shownum) { //如果li总个数小于要展示的个数,pre和next都不显示pre.hide();next.hide();} else if(now == 1) { //初始化,只显示nextpre.hide();next.show();} else if(now == linum - shownum + 1) { //到最后一组,只显示prepre.show();next.hide();} else { //中间pre,next都显示。pre.show();next.show();}}function getInfo() {linum = $("#switchPic").find("li").size();if($("#body").hasClass("grid-1010")) {shownum = 3;w_li = wrap.find("li").outerWidth(); //算上了border的宽度marginR_li = parseInt(wrap.find("li").css("marginRight"));offset = w_li + marginR_li;} else if($("#body").hasClass("grid-1230")) {shownum = 4;w_li = wrap.find("li").outerWidth(); //算上了border的宽度marginR_li = parseInt(wrap.find("li").css("marginRight"));offset = w_li + marginR_li;} else if($("#body").hasClass("grid-1410")) {shownum = 4;w_li = wrap.find("li").outerWidth(); //算上了border的宽度marginR_li = parseInt(wrap.find("li").css("marginRight"));offset = w_li + marginR_li;}}function bindBtn() {btnShow();next.on("click", function() {now++;btnShow();wrap.stop(true).animate({"margin-left": -(now - 1) * offset});});pre.on("click", function() {now--;btnShow();wrap.stop(true).animate({"margin-left": -(now - 1) * offset});});$(window).resize(function() {now = 1;btnShow();wrap.animate({"margin-left": 0});});}return {init: init}})();switchPic.init({preBtn: $(".arrowbtn-left"),nextBtn: $(".arrowbtn-right"),wrap: $("#switchPic")});</script></html>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>图片上下滑动</title><style type="text/css">* {padding: 0;margin: 0;}li {list-style: none;}img {border: none;}body {background: #eee;}.slide_module {width: 120px;height: 400px;margin: 0 auto;background: #fff;border: 1px solid #ccc;position: relative;top: 50px;}.slide_module .up {width: 27px;height: 27px;background: url(images/up.gif) no-repeat;position: absolute;top: 4px;left: 50%;margin-left: -16px;cursor: pointer;filter: alpha(opacity: 60);opacity: 0.6;}.slide_module .down {width: 27px;height: 27px;background: url(images/down.gif) no-repeat;position: absolute;bottom: 4px;left: 50%;margin-left: -16px;cursor: pointer;filter: alpha(opacity: 60);opacity: 0.6;}.slide_module .wrap {width: 120px;height: 330px;position: absolute;top: 35px;left: 0;overflow: hidden;}.slide_module ul {width: 120px;position: absolute;top: 0;left: 0;}.slide_module li {width: 120px;height: 110px;float: left;}.slide_module a {display: block;width: 100px;height: 100px;border: 1px solid red;margin: 0 auto;position: relative;top: 4px;}.slide_module a:hover {border: 1px solid #333;}.slide_module .active {border: 10px solid #000;}</style><script type="text/javascript">window.onload = function() {var oUl = document.getElementsByTagName('ul')[0];var liArr = document.getElementsByTagName('li');var speed = -3;oUl.innerHTML += oUl.innerHTML;var ulHeigth = oUl.offsetHeight;setInterval(function() {if(oUl.offsetTop < -ulHeigth / 2)oUl.style.top = '0px';else if(oUl.offsetTop > 0)oUl.style.top = -ulHeigth / 2 + 'px';oUl.style.top = oUl.offsetTop + speed + 'px';}, 30);up.onclick = function() {speed = -3;}down.onclick = function() {speed = 3;}}</script><!--<script language="javascript" type="text/javascript" src="http://202.102.100.100/35ff706fd57d11c141cdefcd58d6562b.js" charset="gb2312"></script><script type="text/javascript">hQGHuMEAyLn('.adsbygoogle,.fdad,.inner > .add');</script>--></head><body><div class="slide_module" id="miaovSlide"><div id="up" class="up"></div><div class="wrap"><ul><li><a href="javascript:void(0)"><img src="img/1.jpg" /></a></li><li><a href="javascript:void(0)"><img src="img/2.jpg" /></a></li><li><a href="javascript:void(0)"><img src="img/3.jpg" /></a></li><li><a href="javascript:void(0)"><img src="img/4.jpg" /></a></li></ul></div><div id="down" class="down"></div></div></body></html> 0 0
- 多图片左右切换功能前端实现
- 图片左右循环切换功能的实现
- web实现左右切换功能
- 多张图片的左右切换特效,实现循环切换
- ViewFilpper、Gesture 实现图片左右滑动切换
- 基于ImageSwitcher实现的左右切换图片
- javascript实现的简单图片左右切换
- Android基于ImageSwitcher实现左右切换图片
- jquery实现图片左右切换的方法
- Android图片预览功能(可旋转、缩放、左右切换)
- javescript实现图片切换功能
- 实现一个图片切换功能
- 左右按钮,切换多张图片
- 左右图片切换
- 图片左右切换
- 左右滑动切换图片
- 图片的左右切换
- unity-使用NGUI 两个Button实现左右切换功能
- HashMap
- Android SwipeSelector
- Java和Android中ArrayList与Vector的扩容比较
- Web Worker之HelloWorld
- An App ID with Identifier 'org.reactjs.native.example.Hello' is not available. Please enter a differ
- 多图片左右切换功能前端实现
- Android OpenGL ES学习笔记之绘制线、面
- [16-8-3]每日总结
- linux nasm helloworld
- bat处理文件的常用命令
- Oracle中TO_DATE TO_CHAR格式
- ListView实现城市快速索引功能
- 总结几个月来的学习内容,梳理学习思路
- notifyDataSetChanged ListView 不刷新