Jquery memo
来源:互联网 发布:添加URL端口 编辑:程序博客网 时间:2024/06/04 01:38
jQuery选择器
$( "#id" )
$( ".class" )$( "element" )
全选择器(*选择器) * {padding: 0; margin: 0;}
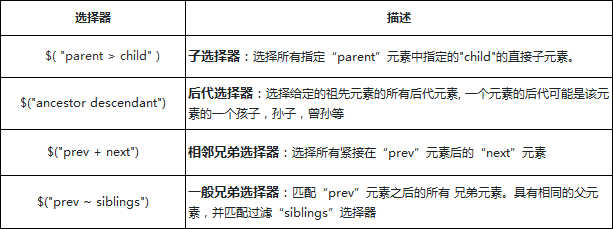
//子选择器
//$('div > p') 选择所有div元素里面的子元素P
//后代选择器
//$('div p') 选择所有div元素里面的p元素
//相邻兄弟选择器
//选取prev后面的第一个的div兄弟节点
$(".prev + div")
//一般相邻选择器
//选取prev后面的所有的div兄弟节点
$(".prev ~ div").css("border", "3px groove blue");

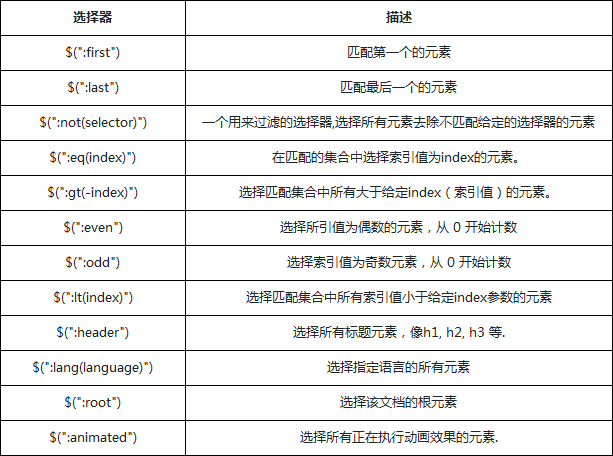
基本筛选选择器
筛选选择器的用法与CSS中的伪元素相似,选择器用冒号“:”开头,通过一个列表,看看基本筛选器的描述:
注意事项:
- :eq(), :lt(), :gt(), :even, :odd 用来筛选他们前面的匹配表达式的集合元素,根据之前匹配的元素在进一步筛选,注意jQuery合集都是从0开始索引
- gt是一个段落筛选,从指定索引的下一个开始,gt(1) 实际从2开始
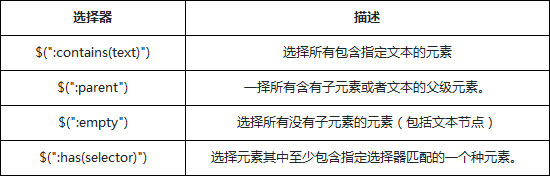
内容筛选选择器

注意事项:
- :contains与:has都有查找的意思,但是contains查找包含“指定文本”的元素,has查找包含“指定元素”的元素
- 如果:contains匹配的文本包含在元素的子元素中,同样认为是符合条件的。
- :parent与:empty是相反的,两者所涉及的子元素,包括文本节点
0 0
- Jquery memo
- Memo: Jquery 常忘语句
- Memo
- Memo
- memo
- MEMO
- memo
- memo
- memo
- memo
- Memo
- memo
- Memo
- memo
- memo
- memo
- memo
- Memo
- 请问在两个程序之间如何通信?
- Django 模板里赋值
- 【Android】【优化】
- poj 3267 The Cow Lexicon
- 《Motion Design for iOS》(三十八)
- Jquery memo
- mail 发送邮件
- linux进程通信之pipe
- 深入浅出HashMap原理
- 'NoneType' object is not iterable
- Python 正则表达式(3)匹配手机号
- UI高级---->多线程总结
- 用protobuf进行C#与Java通信
- UIImageView 的contentMode属性


