第三方侧滑菜单SlidingMenu在android studio中的使用
来源:互联网 发布:零点壹网络 编辑:程序博客网 时间:2024/04/27 15:37
前面讲了官方的侧滑菜单DrawerLayout的使用,其实早在官方没有推出这个之前,就有很多第三方的jar包如SlidingMenu等,感谢开源的力量。
SlidingMenu是一个开源的侧滑菜单(https://github.com/jfeinstein10/SlidingMenu)。 为大家的安卓程序提供侧滑菜单,这个功能也非常有用。
配置:
本人亲测使用第三方jar包在Eclipse下面可以正常使用,而在andorid studio下面直接导入jar包加入app中会报一个什么index越界的异常,所以通过多方资料了解到应该这样配置。
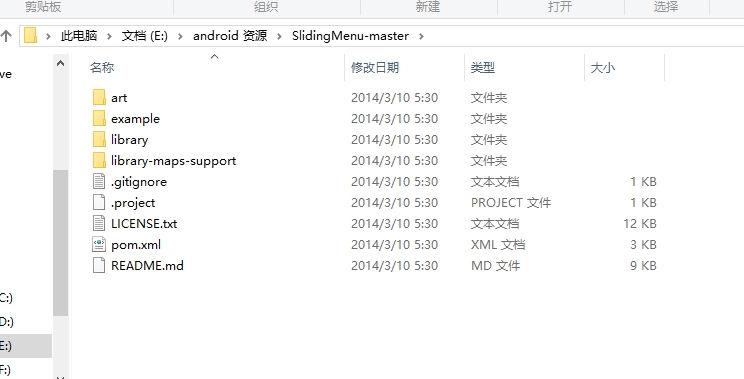
1)先从github上下载这个zip压缩包并解压出来。里面的library文件夹就是我们需要的东西。

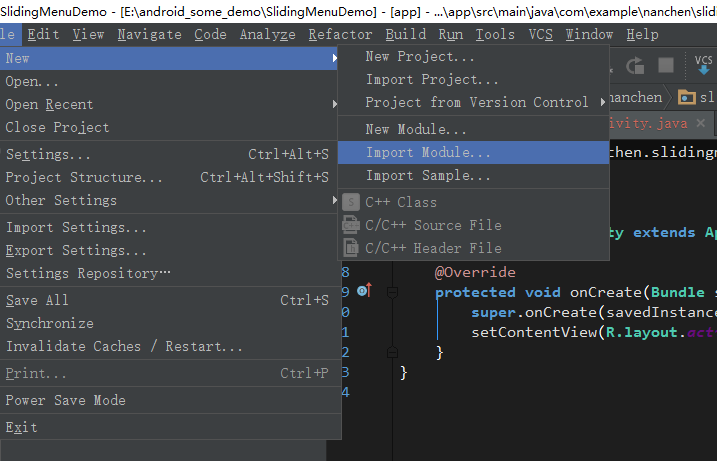
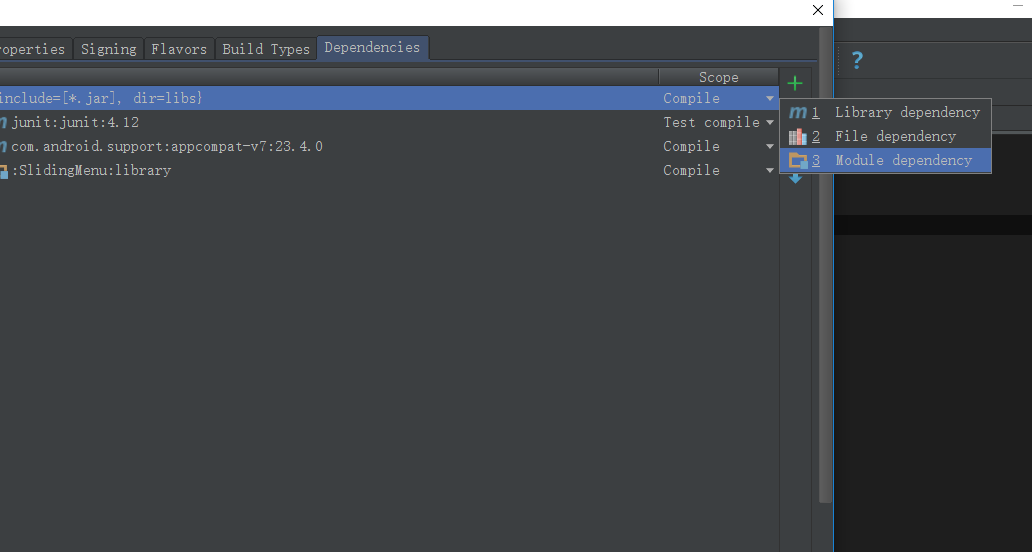
2)导入依赖库

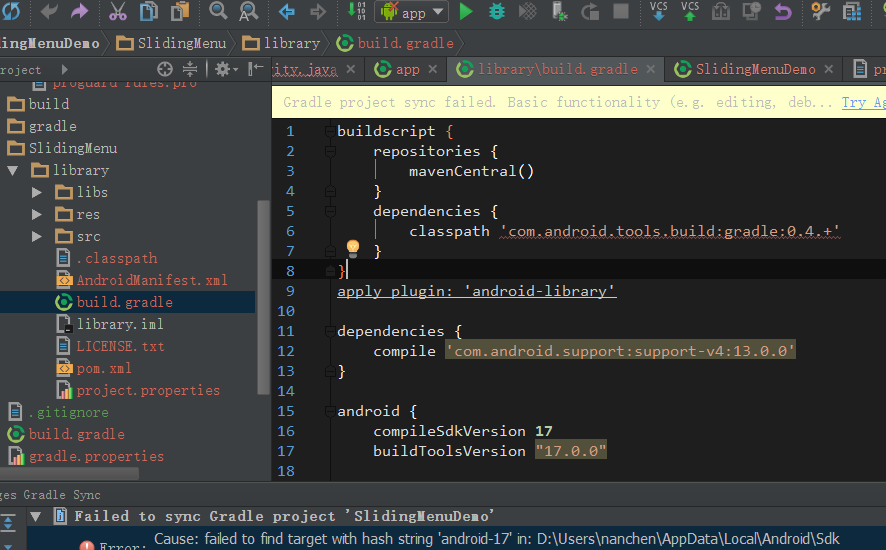
3)切换到project视图,分别打开app下面的 build.gradle跟library下的build.gradle。将library 下的gradle 版本修改与 本机 版本的相符 , 本机版本在根目录下的build.gradle 查看 注意分清楚!


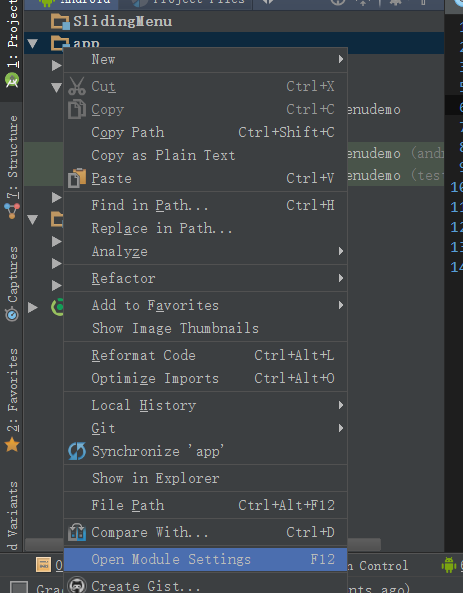
4)别忘了你还需要app点击鼠标右键点开module setting 添加依赖,其实这些东西你都可以在配置文件中更改。不过我更喜欢用鼠标来点。


好了,到这里,我们的SlidingMenu的library就成功地导入我们所写的app中了。下面就可以成功调用。
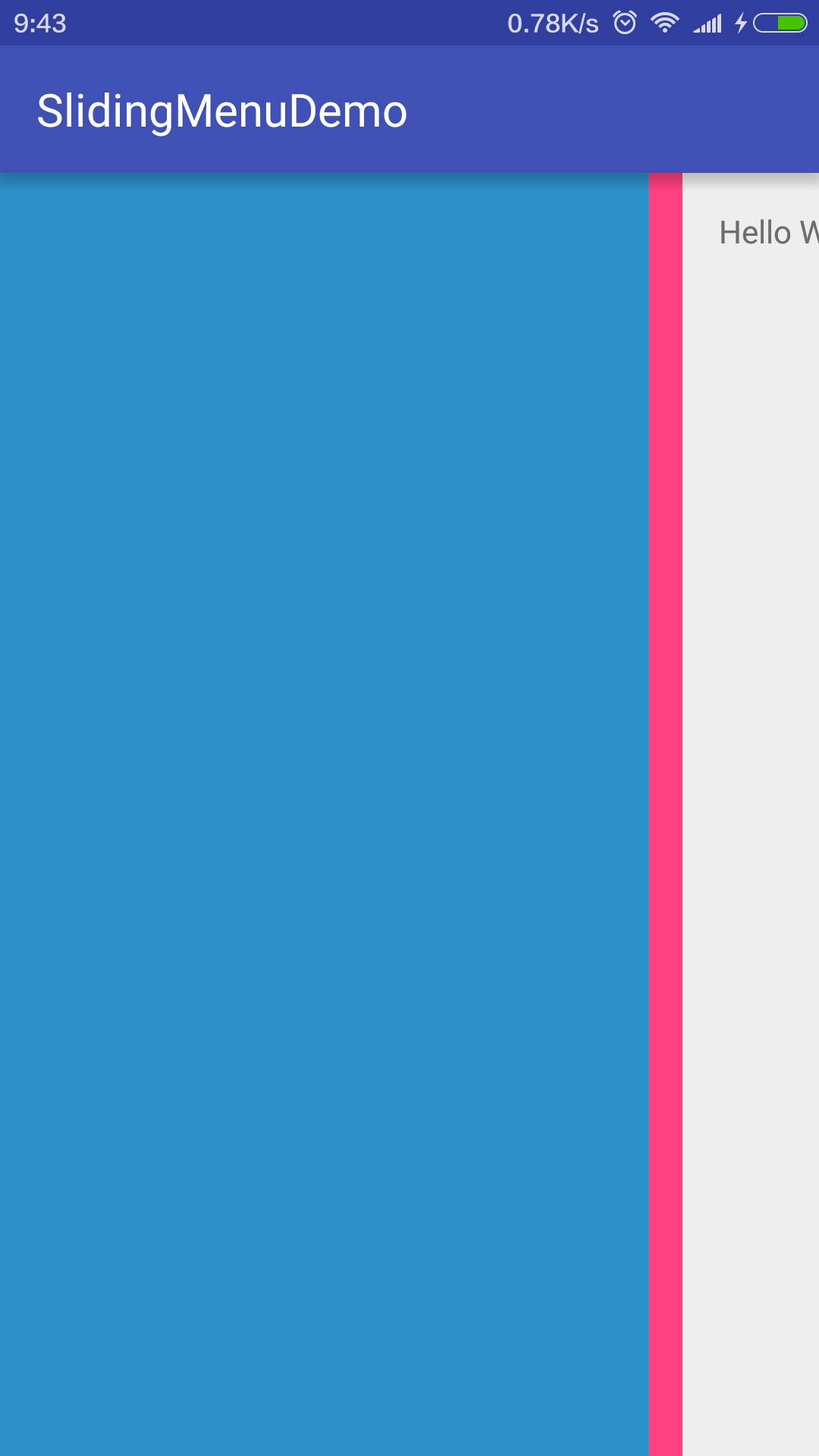
上运行图:
上代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
package com.example.nanchen.slidingmenudemo;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;public class MainActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // configure the SlidingMenu SlidingMenu menu = new SlidingMenu(this); menu.setMode(SlidingMenu.LEFT); // 设置触摸屏幕的模式 menu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN); menu.setShadowWidthRes(R.dimen.shadow_width); menu.setShadowDrawable(R.color.colorAccent); // 设置滑动菜单视图的宽度 menu.setBehindOffsetRes(R.dimen.slidingmenu_offset); // 设置渐入渐出效果的值 menu.setFadeDegree(0.35f); /** * SLIDING_WINDOW will include the Title/ActionBar in the content * section of the SlidingMenu, while SLIDING_CONTENT does not. */ menu.attachToActivity(this, SlidingMenu.SLIDING_CONTENT); //为侧滑菜单设置布局 menu.setMenu(R.layout.left_menu); }}
activity_main
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:paddingBottom="@dimen/activity_vertical_margin" android:paddingLeft="@dimen/activity_horizontal_margin" android:paddingRight="@dimen/activity_horizontal_margin" android:paddingTop="@dimen/activity_vertical_margin" tools:context="com.example.nanchen.slidingmenudemo.MainActivity"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!"/></RelativeLayout>left_menu.xml
1
2
3
4
5
6
7
8
9
10
11
12
13
14
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ListView android:background="#2c90c9" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView></LinearLayout>
<dimen name="slidingmenu_offset">60dp</dimen>
<dimen name="shadow_width">15dp</dimen>
0 0
- 第三方侧滑菜单SlidingMenu在android studio中的使用
- 第三方侧滑菜单SlidingMenu在android studio中的使用
- 第三方侧滑菜单SlidingMenu在android studio中的使用
- 第三方侧滑菜单SlidingMenu在android studio中的使用
- 第三方侧滑菜单SlidingMenu在android studio中的使用
- SlidingMenu在android studio中的使用
- Android Studio 使用SlidingMenu侧滑菜单
- 手把手教SlidingMenu在Android Studio使用
- SlidingMenu 在Android Studio使用详解
- Android Studio 使用SlidingMenu
- Android studio 使用 第三方框架 slidingMenu 教程
- SlidingMenu这样使用Android Studio结构的第三方库
- SlidingMenu这样使用Android Studio结构的第三方库
- 在Android studio中使用SlidingMenu创建项目
- 在android studio 中使用SlidingMenu依赖库方法
- 在Android studio中使用SlidingMenu创建项目
- Android Studio 使用开源库SlidingMenu
- android studio添加使用SlidingMenu
- CRC(查表法)-表的由来
- LintCode(easy)主元素
- html5 manifest 离线应用程序
- 2016.08.05回顾
- 智能化运维最佳实践-自动化
- 第三方侧滑菜单SlidingMenu在android studio中的使用
- 【打CF,学算法——一星级】Codeforces 705A Hulk
- 数组------构建乘积数组
- CRC算法(直接计算法和查表法)
- POJ-2151-Check the difficulty of problems
- 迷宫问题--C语言实现
- AVL树--C语言实现
- 中序表达式--C语言实现
- 三年还没看完一部《数据结构与算法分析 C描述》


