论表单设计规范
来源:互联网 发布:局域网ip mac扫描导出 编辑:程序博客网 时间:2024/05/18 15:51
在平时设计过程中,设计师经常会直接性地按照一种规范或参考做设计,比如字体大小、间距、表单形式等,因为这样做准没错,所有人都这么做,但甚好人去思考为什么这么做?
无论注册流程,多视图递进,或单纯的数据录入界面,表单都是数字产品设计的重要组成部分。这里介绍一些表单设计中的常见问题,这些事一般的设计规范,每项可能有例外。
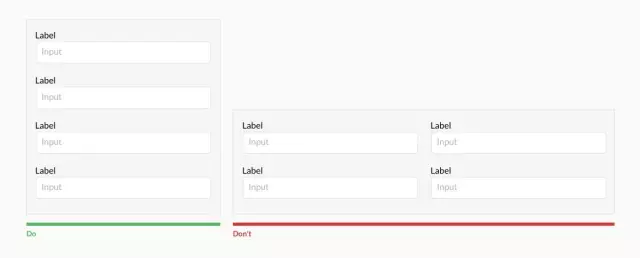
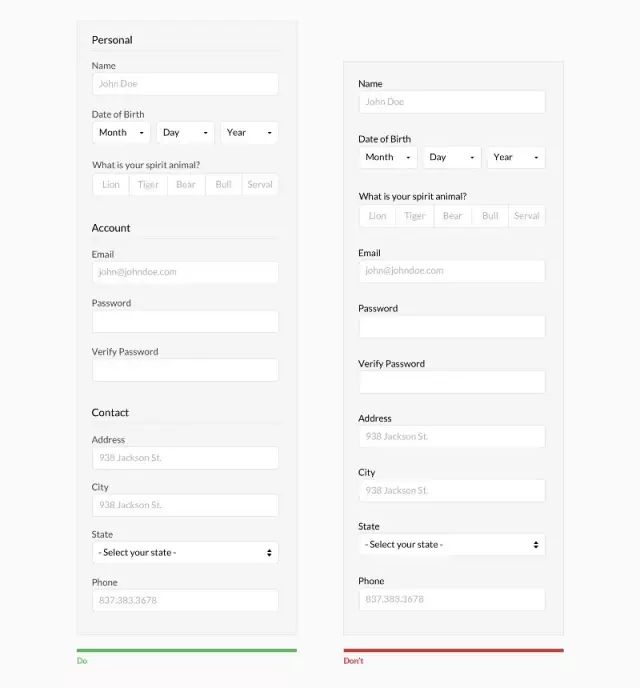
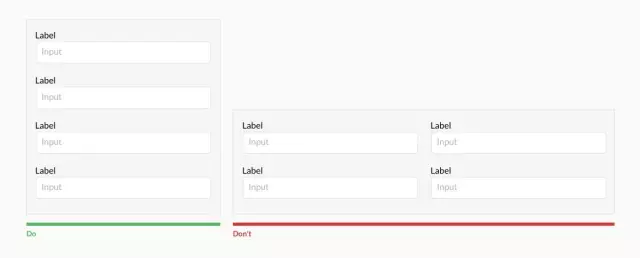
1、表单应该集中在一列
多列表单会破坏用户的垂直浏览惯性。

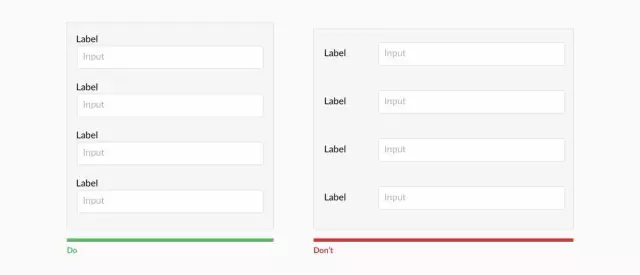
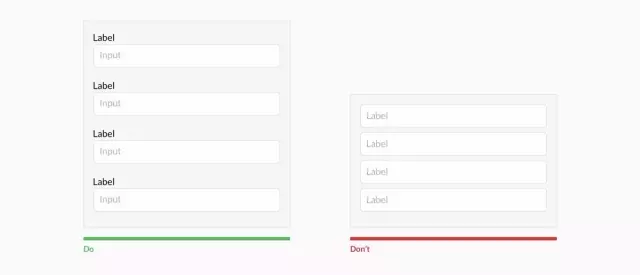
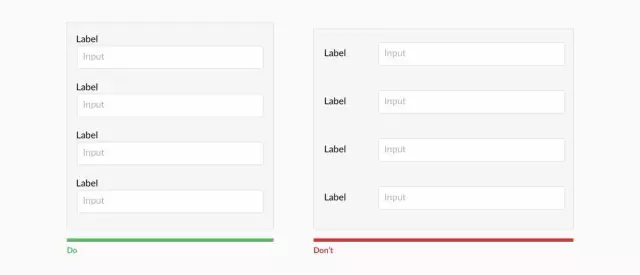
2、顶部对齐标签
虽然左对齐标签的方式更容易被一同扫视而且能够降低页面高度,但用户完成顶部对齐标签表单的速度比左对齐更快,顶部对齐的形式也更适用于移动端,所以很多琴况下都采用顶部对齐。

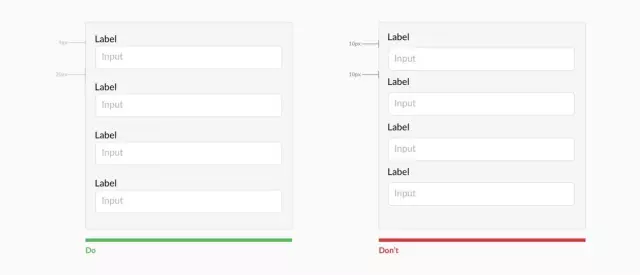
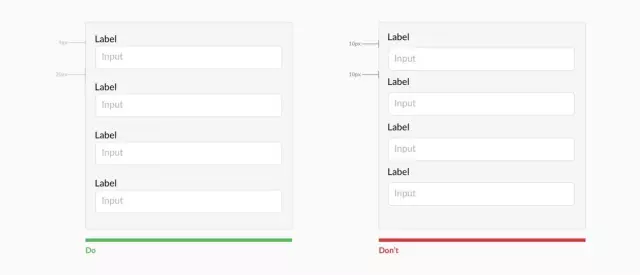
3、标签贴近输入框
让标签和输入框更接近,确保输入框与下一标签有足够高的间距,这样用户不会感到困惑。

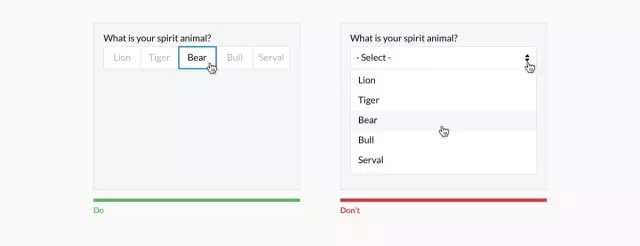
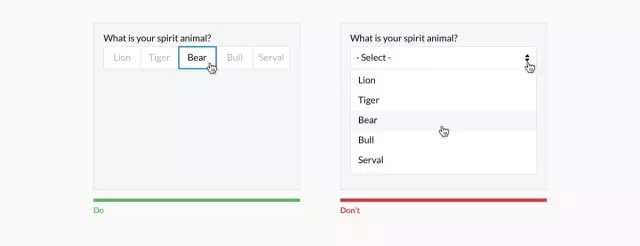
4、如果少于6项就展示全部选项
选项放置在隐藏的下拉列表中,需要用户点击两次,所以只有在超过5个选项的时候才会使用下拉列表的方式。如果下拉列表的选项超过25个,那么还应该增加一个搜索。

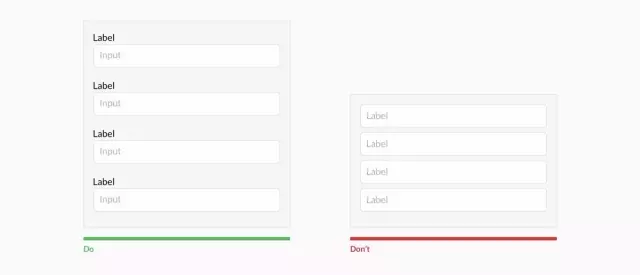
5、抵制使用占位符文本作为标签
虽然使用占位符文本作为标签节省了空间,看起来也更简洁,但是这也会导致很多可用性的问题,当输入框被选中,提示也会消失。

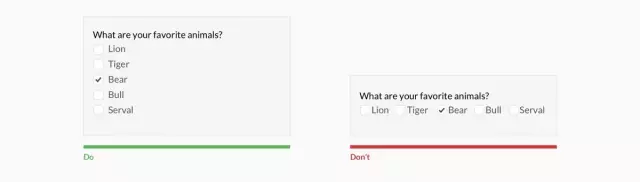
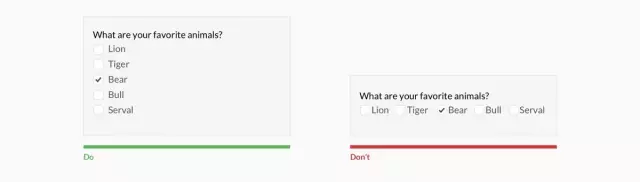
6、不论是单选框还是复选框都应该纵向排列
纵向排列的方式更易于浏览。

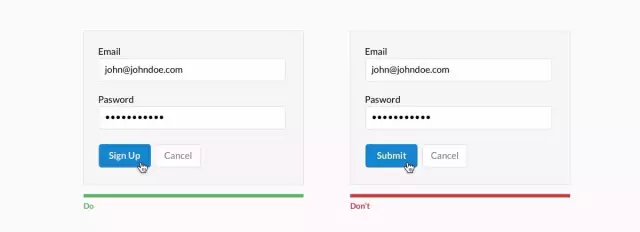
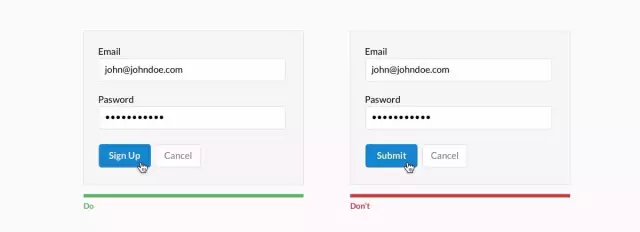
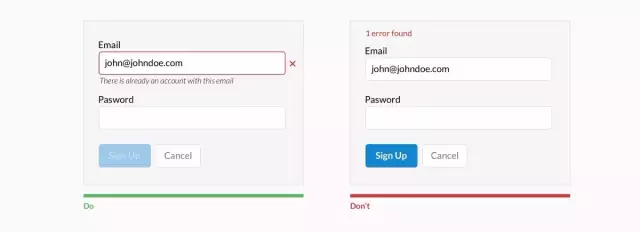
7、动作描述要准确
每一个动作都应该有清除的目的,注册就是注册,而不是写成普适性的提交。

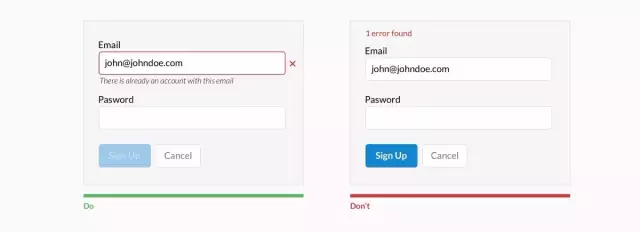
8、使用内敛提示
明确告诉用户哪里出错,并说明理由。

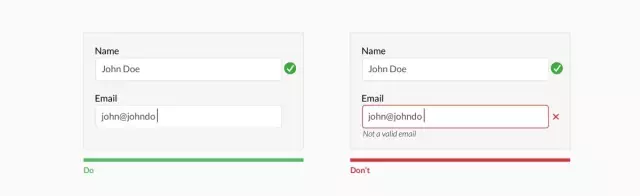
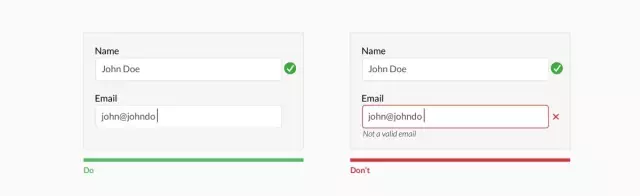
9、在用户输入结束后再使用内联校验
不要再用户输入的时候使用内敛校验,否则会导致用户在输入过程中被提示错误,实际上人家只是没完成输入,并不是输入错了。

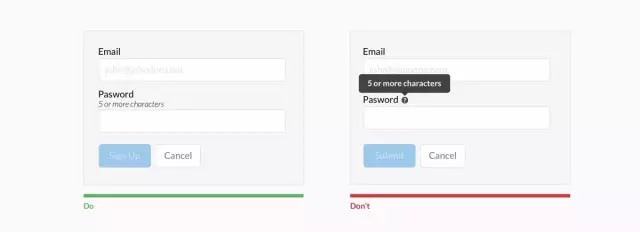
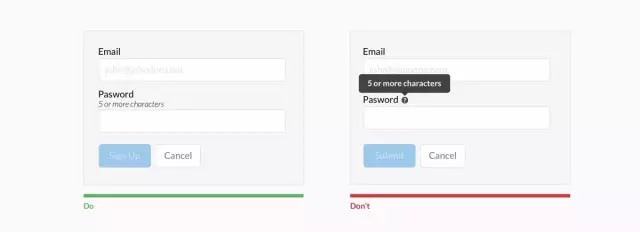
10、不要隐藏基础的帮助文本
尽可能地展示出基础帮助文本,如果内容比较多,当输入狂被激活的时候就将它放在输入框旁边而不是用一个问好图标折叠。

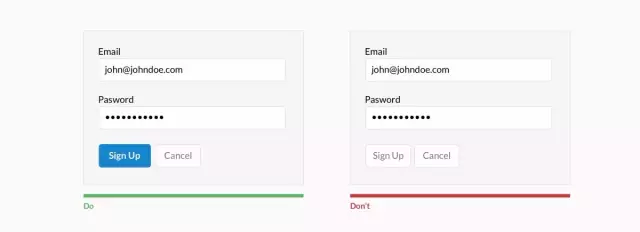
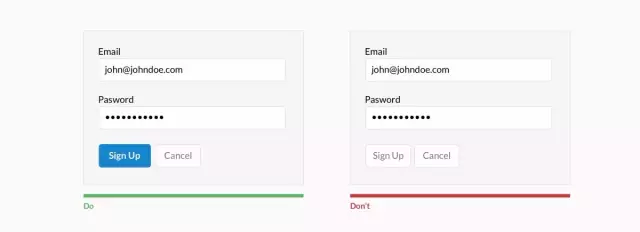
11、区分主次动作
应不应该将“注册”与“取消”按钮都是为主要动作是一个哲学问题,但一般情况下,我们主要目的还是想让人注册吧。

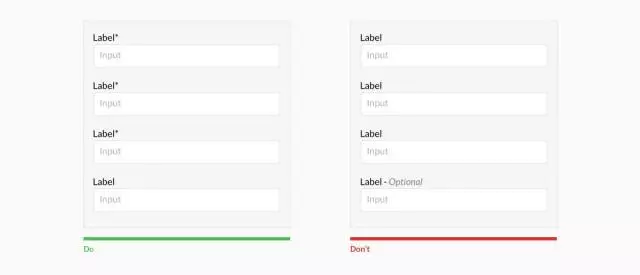
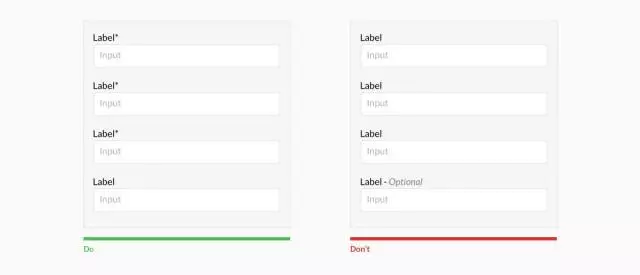
12、区分*及可选字段
如果没有*用户可能不着调哪些是玄天的内容,所以加上*能够更好地暗示用户。

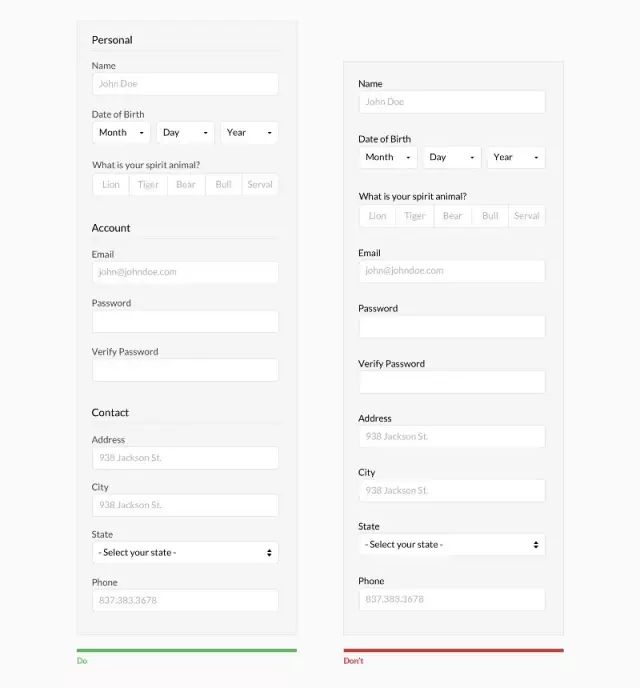
13、将相关信息分类
用户希望分批次地去处理问题,混合的长表单会让人觉得不知所措,所以创建逻辑组合,用户将更好理解。

无论注册流程,多视图递进,或单纯的数据录入界面,表单都是数字产品设计的重要组成部分。这里介绍一些表单设计中的常见问题,这些事一般的设计规范,每项可能有例外。
1、表单应该集中在一列
多列表单会破坏用户的垂直浏览惯性。

2、顶部对齐标签
虽然左对齐标签的方式更容易被一同扫视而且能够降低页面高度,但用户完成顶部对齐标签表单的速度比左对齐更快,顶部对齐的形式也更适用于移动端,所以很多琴况下都采用顶部对齐。

3、标签贴近输入框
让标签和输入框更接近,确保输入框与下一标签有足够高的间距,这样用户不会感到困惑。

4、如果少于6项就展示全部选项
选项放置在隐藏的下拉列表中,需要用户点击两次,所以只有在超过5个选项的时候才会使用下拉列表的方式。如果下拉列表的选项超过25个,那么还应该增加一个搜索。

5、抵制使用占位符文本作为标签
虽然使用占位符文本作为标签节省了空间,看起来也更简洁,但是这也会导致很多可用性的问题,当输入框被选中,提示也会消失。

6、不论是单选框还是复选框都应该纵向排列
纵向排列的方式更易于浏览。

7、动作描述要准确
每一个动作都应该有清除的目的,注册就是注册,而不是写成普适性的提交。

8、使用内敛提示
明确告诉用户哪里出错,并说明理由。

9、在用户输入结束后再使用内联校验
不要再用户输入的时候使用内敛校验,否则会导致用户在输入过程中被提示错误,实际上人家只是没完成输入,并不是输入错了。

10、不要隐藏基础的帮助文本
尽可能地展示出基础帮助文本,如果内容比较多,当输入狂被激活的时候就将它放在输入框旁边而不是用一个问好图标折叠。

11、区分主次动作
应不应该将“注册”与“取消”按钮都是为主要动作是一个哲学问题,但一般情况下,我们主要目的还是想让人注册吧。

12、区分*及可选字段
如果没有*用户可能不着调哪些是玄天的内容,所以加上*能够更好地暗示用户。

13、将相关信息分类
用户希望分批次地去处理问题,混合的长表单会让人觉得不知所措,所以创建逻辑组合,用户将更好理解。

0 0
- 论表单设计规范
- 流程填报模块 填报表单设计规范
- 设计规范
- 设计规范:新浪设计规范介绍
- 数据库设计规范
- 数据库设计规范
- 网站设计规范
- 数据库设计规范
- 数据库设计规范
- 数据库设计规范
- .NET设计规范
- 数据库设计规范
- 数据库设计规范
- 数据库设计规范
- 网站设计规范
- 数据库设计规范
- 数据库设计规范
- 后台数据库设计规范
- 二叉树中节点的最大的距离
- 数据库操作
- Android混淆编译、反混淆、反编译
- uva11270Tiling Dominoes
- HDU 3652 裸数位DP
- 论表单设计规范
- Advanced Fruits
- JAVA学习代码——数组排序
- 实数
- 学习笔记(四)SharedPreferences与文件管理
- 使用Cocos2d时关联源码问题解决
- 分布式存储基本概念
- C++ Primer 第17章 知识点回顾
- 谍影重重5 百度云/迅雷/BT种子1080P高清版下载


