Bootstrap Paginator 分页插件使用
来源:互联网 发布:有道词典网络已断开 编辑:程序博客网 时间:2024/05/04 18:06
Bootstrap Paginator是一款基于Bootstrap和jQuery的分页组件。提供了公共的方法可随时获得插件状态的改变,以及事件来监听用户的动作。
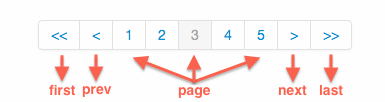
代码: https://github.com/lyonlai/bootstrap-paginator 网站: http://lyonlai.github.io/bootstrap-paginator/ 效果图:
 使用方法: 1、首先要引入必要的css和js文件。
使用方法: 1、首先要引入必要的css和js文件。
<link type="text/css" rel="stylesheet" href="bootstrap.css"><script type="text/javascript" src="jquery-2.1.4.js"></script><script type="text/javascript" src="bootstrap-paginator.js"></script>2、写一个div
<div id="example"></div>3、编写js
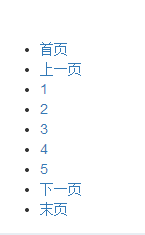
$('#pageLimit').bootstrapPaginator({ currentPage: 1, totalPages: 10, numberOfPages:5, itemTexts: function (type, page, current) { switch (type) { case "first": return "首页"; case "prev": return "上一页"; case "next": return "下一页"; case "last": return "末页"; case "page": return page; } }});4、大功告成 可惜成这样了~~

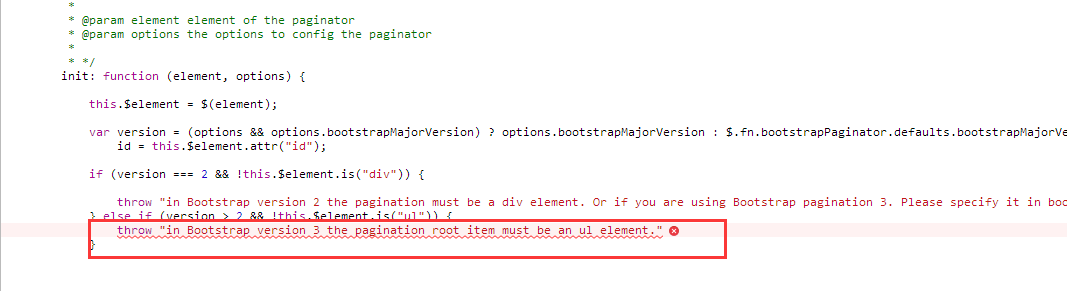
5、这是为什么?

原来bootstrap3,必须要求是ul元素。 6、一个字,改~
<div id="example" style="text-align: center"> <ul id="pageLimit"></ul> </div>$('#pageLimit').bootstrapPaginator({ currentPage: 1, totalPages: 10, size:"normal", bootstrapMajorVersion: 3, alignment:"right", numberOfPages:5, itemTexts: function (type, page, current) { switch (type) { case "first": return "首页"; case "prev": return "上一页"; case "next": return "下一页"; case "last": return "末页"; case "page": return page; } }});7、接下来就有了

0 1
- Bootstrap Paginator 分页插件使用
- 使用Bootstrap Paginator分页插件进行分页
- Bootstrap Paginator 分页插件
- bootstrap-paginator分页插件
- bootstrap-paginator 个性化分页插件使用
- Bootstrap分页插件--Bootstrap Paginator
- Bootstrap分页插件--Bootstrap Paginator
- bootstrap分页插件Bootstrap Paginator
- Bootstrap分页插件--Bootstrap Paginator
- Bootstrap Paginator分页插件超详细使用示例
- 基于bootstrap的分页插件bootstrap-paginator
- 页面分页插件 Bootstrap Paginator使用方法
- Bootstrap Paginator改写的js分页插件
- bootstrap-paginator分页插件无格式
- Bootstrap使用记录–paginator分页
- Bootstrap Paginator分页插件+ajax 实现动态无刷新分页
- Bootstrap Paginator分页插件+ajax 实现动态无刷新分页
- Bootstrap Paginator分页插件+ajax 实现动态无刷新分页
- hdu 5842 (字符串最长上升子序列)
- git上面创建新项目
- android开发之--MVP模式
- Windows2008R2中如何取消增强的IE设置? 可加载一些无法加载的js,解决ie冲突问题打开Windows2008服务器管理器,如图
- HTML5中新标签解释与用法
- Bootstrap Paginator 分页插件使用
- 数据源的配置
- React Native错误汇总(持续更新)
- HDU3376 Matrix Again HDU2686 Matrix (玄学mcmf)
- maven解决Cannot change version of project facet Dynamic Web Module to 3.0.
- ia32-libs ubuntu 16.04
- 2016 年全国房价会呈什么趋势?
- poj1737 Connected Graph(组合数学)
- 292. Nim Game


