jQuery EasyUI使用教程使用Ajax提交表单
来源:互联网 发布:js 判断对象类型 编辑:程序博客网 时间:2024/04/27 13:52
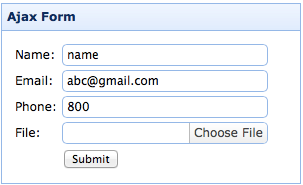
本教程主要展示如何使用easyui提交表单。我们创建一个带有name、email和phone字段的表单,通过使用easyui表单插件来将表单更改为ajax表单。表单提交所有的字段到后台服务器,服务器处理并发送一些数据返回到前端页面。我们接收返回数据并将其显示出来。
jQuery EasyUI最新试用版下载请猛戳>>

点击查看示例
创建表单
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
<divclass="easyui-panel"title="Ajax Form" style="width:300px;padding:10px;"><formid="ff"action="form1_proc.php"method="post"enctype="multipart/form-data"><table><tbody><tr><td>Name:</td><td><inputname="name"class="f1 easyui-textbox"></td></tr><tr><td>Email:</td><td><inputname="email"class="f1 easyui-textbox"></td></tr><tr><td>Phone:</td><td><inputname="phone"class="f1 easyui-textbox"></td></tr><tr><td>File:</td><td><inputname="file"class="f1 easyui-filebox"></td></tr><tr><td></td><td><inputtype="submit"value="Submit"></td></tr></tbody></table></form></div>更改为Ajax表单
1
2
3
4
5
$('#ff').form({success:function(data){$.messager.alert('Info', data, 'info');}});服务器代码
form1_proc.php
1
2
3
4
$name= htmlspecialchars($_REQUEST['name']);$email= htmlspecialchars($_REQUEST['email']);$phone= htmlspecialchars($_REQUEST['phone']);$file= $_FILES['file']['name'];1
2
3
4
5
6
7
8
echo <<<INFO<div style="padding:0 50px"><p>Name: $name</p><p>Email: $email</p><p>Phone: $phone</p><p>File: $file</p></div>INFO;下载EasyUI示例:easyui-form-demo.zip
有兴趣的朋友可以点击查看更多有关jQuery EasyUI的教程>>
0 0
- jQuery EasyUI使用教程使用Ajax提交表单
- jquery使用ajax提交表单
- 使用jQuery ajax提交表单
- EasyUI中使用Ajax提交文件表单
- jQuery EasyUI使用教程之表单验证
- 使用 jQuery Form 插件 Ajax 提交表单
- jQuery中使用$.ajax提交表单
- jquery form 表单ajax提交使用
- JQuery ajax()使用提交表单数据
- jQuery中使用$.ajax提交表单
- jquery ajax教程第3课-使用ajax提交form表单(转)
- jquery Ajax提交表单(使用jquery Ajax上传附件)
- jquery Ajax提交表单(使用jquery Ajax上传附件)
- jquery Ajax提交表单(使用jquery Ajax上传附件)
- easyui使用Ajax提交表单,返回Json数据
- easyui使用Ajax提交表单,返回Json数据
- easyui使用Ajax提交表单,返回Json数据
- 使用ajax提交表单
- 点击Edittext之外的区域软键盘的显示和隐藏
- 安卓文字转语音实例+代码+TextToSpeech的使用
- 微服务架构下的数据一致性:可靠事件模式
- 高斯消元
- Linux系统文件路径映射到windows资源管理器(NFS网络文件系统)
- jQuery EasyUI使用教程使用Ajax提交表单
- 栖息
- Provider is not a pattern by Mark Seemann
- 3784: 树上的路径
- ListView RecyclerView使用EmptyView
- 抬高笔记本,有效散热法,操作简单。
- 笔试选择题总结4
- JAVA枚举类使用学习
- Tomcat配置远程调试端口


