CSS实现三列图片等宽等间距布局
来源:互联网 发布:付费的炒股软件 编辑:程序博客网 时间:2024/04/28 14:21

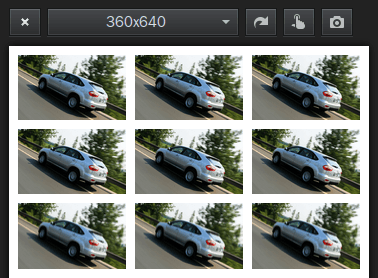
每个图片块左浮动,宽30%,左外边距2.5%:
100%=(2.5%+30%)+(2.5%+30%)+(2.5%+30%)+2.5%
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
img {
display: block;
width: 30%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div>
<img src="byd.jpg" />
</div>
</body>
</html>
width: 30%; 表示父级元素宽度的30%.
height: 30%; 如果没有设置父级元素的具体高度,那么这个height是没有效果的.
要实现响应式的正方形,可以使用单位vw(Viewport Width):
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div class=square>
<img src="byd.jpg" />
</div>
</body>
</html>
不过需要注意的是,低版本IE和低版本Android/iOS浏览器都不支持视窗(viewport)单位.
或者使用JS根据宽设置高,保证兼容性:
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>
百分比布局也可以看做是一种响应式布局.
简单实用的 百分比布局 还是很适合手机WAP页面布局的:
min-width:320px;
max-width:980px;
width:100%;
overflow-x: hidden;
margin: 0 auto;
最小宽度320px,最大宽度980px,在320px和980px之间自动适应宽度,看起来还行.
在<img>标签里只用设置width属性百分比值,比如width="40%",不用设置height属性,这样图片能够自行按原比例缩放.
容器里面的块,同样可以用百分比布局,比如左边的60%,右边的40%.
转自:http://my.oschina.net/eechen/blog/631371?p=1 <html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=0">
<title>三列图片等宽布局</title>
<style>
* {
margin: 0;
padding: 0;
}
.square {
width: 30%;
height: 30vw;
background: url("byd.jpg") no-repeat scroll center 0 transparent;
background-size: 100% 100%;
margin: 2.5% 0 0 2.5%;
float: left;
}
</style>
</head>
<body>
<div class=square>
<img src="byd.jpg" />
</div>
</body>
</html>
不过需要注意的是,低版本IE和低版本Android/iOS浏览器都不支持视窗(viewport)单位.
或者使用JS根据宽设置高,保证兼容性:
<script src="jquery.js"></script>
<script>
$(document).ready(function(){
$("img").height($("img").width());
});
$(window).resize(function(){
$("img").height($("img").width());
});
</script>
百分比布局也可以看做是一种响应式布局.
简单实用的 百分比布局 还是很适合手机WAP页面布局的:
min-width:320px;
max-width:980px;
width:100%;
overflow-x: hidden;
margin: 0 auto;
最小宽度320px,最大宽度980px,在320px和980px之间自动适应宽度,看起来还行.
在<img>标签里只用设置width属性百分比值,比如width="40%",不用设置height属性,这样图片能够自行按原比例缩放.
容器里面的块,同样可以用百分比布局,比如左边的60%,右边的40%.
0 0
- CSS实现三列图片等宽等间距布局
- CSS实现三列图片等宽等间距布局
- 探索CSS实现三行三列等高布局
- CSS实现三列DIV等高布局
- 用CSS实现三列DIV等高布局
- CSS实现三列DIV等高布局
- 纯CSS实现三列DIV等高布局
- 纯CSS实现三列DIV等高布局
- 如何用自动布局实现等宽等高等间距
- css——之三行三列等高布局
- 三列等高CSS布局的一个实例
- CSS之创建等高列布局之三
- 使用css实现等宽列
- 实现两(三)列等高布局的方法
- 多列等高CSS布局
- CSS布局之-多列等高
- css实现三列布局
- 三列等宽,自动扩展的 div css
- C++之List容器
- Java Eclipse进行断点调试
- WCF双工通讯实现聊天传文件
- 中软Java学习笔记8月11日笔记之File
- 程序员必须知道的10大基础实用算法及其讲解(转自http://www.oschina.net/question/1397765_159365)
- CSS实现三列图片等宽等间距布局
- 就别移了:社工之漏洞百出拿下朋友密码。他智商为0!
- Web编程那点事
- 151.Insert Delete GetRandom O(1) - Duplicates allowed
- 外网远程控制LED小灯的实现
- 【笔记】PMBOK第13章项目干系人管理
- java调用C/C++写的库函数 dll
- myeclipse安装其他插件后,找不到maven
- [leetcode] 【位运算】 371. Sum of Two Integers


