CoordinatorLayout
来源:互联网 发布:choice python接口 编辑:程序博客网 时间:2024/06/05 09:23
http://blog.csdn.net/xyz_lmn/article/details/48055919
一、CoordinatorLayout有什么作用
CoordinatorLayout作为“super-powered FrameLayout”基本实现两个功能:
1、作为顶层布局
2、调度协调子布局
CoordinatorLayout使用新的思路通过协调调度子布局的形式实现触摸影响布局的形式产生动画效果。CoordinatorLayout通过设置子View的 Behaviors来调度子View。系统(Support V7)提供了AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior, FloatingActionButton.Behavior, SwipeDismissBehavior<V extends View> 等。使用CoordinatorLayout需要在Gradle加入Support Design Library:
<code class="language-java hljs has-numbering">compile <span class="hljs-string">'com.android.support:design:22.2.1'</span></code><ul style="" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
二、CoordinatorLayout与FloatingActionButton
定义布局文件:
<code class="language-xml hljs has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span><span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">xmlns:app</span>=<span class="hljs-value">"http://schemas.android.com/apk/res-auto"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.FloatingActionButton</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/fab"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"end|bottom"</span> <span class="hljs-attribute">android:layout_margin</span>=<span class="hljs-value">"16dp"</span> <span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@drawable/ic_done"</span> /></span><span class="hljs-tag"></<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li></ul>
CoordinatorLayout作为“super-powered FrameLayout”,设置子视图的Android:layout_gravity属性控制位置。
Activity:
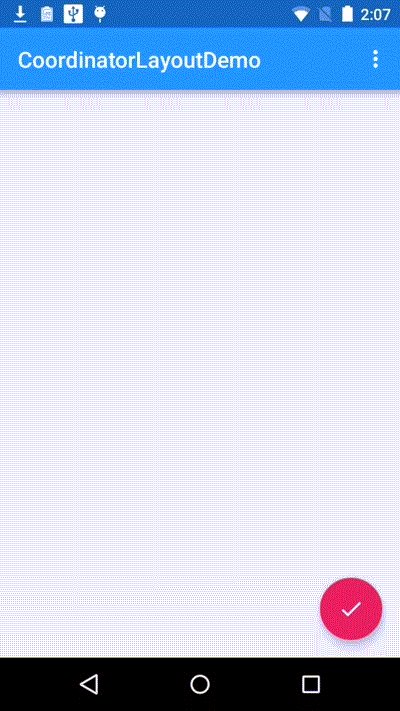
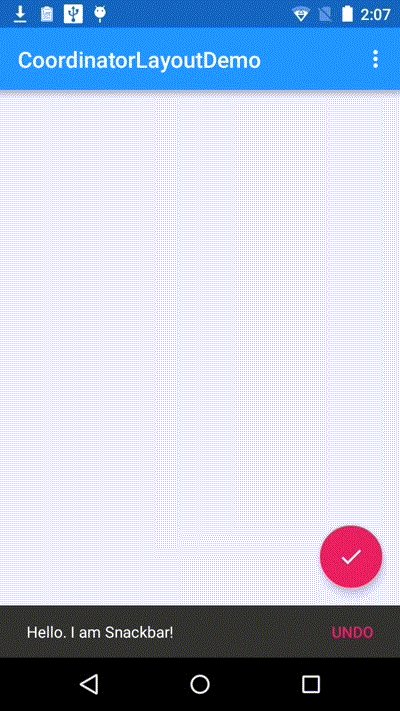
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">MainActivity</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">AppCompatActivity</span> {</span> <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">protected</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onCreate</span>(Bundle savedInstanceState) { <span class="hljs-keyword">super</span>.onCreate(savedInstanceState); setContentView(R.layout.activity_main); findViewById(R.id.fab).setOnClickListener(<span class="hljs-keyword">new</span> View.OnClickListener() { <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View view) { Snackbar.make(view,<span class="hljs-string">"FAB"</span>,Snackbar.LENGTH_LONG) .setAction(<span class="hljs-string">"cancel"</span>, <span class="hljs-keyword">new</span> View.OnClickListener() { <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">void</span> <span class="hljs-title">onClick</span>(View v) { <span class="hljs-comment">//这里的单击事件代表点击消除Action后的响应事件</span> } }) .show(); } }); }}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li></ul>效果: 
FloatingActionButton是最简单的使用CoordinatorLayout的例子,FloatingActionButton默认使用FloatingActionButton.Behavior。三、CoordinatorLayout与AppBarLayout
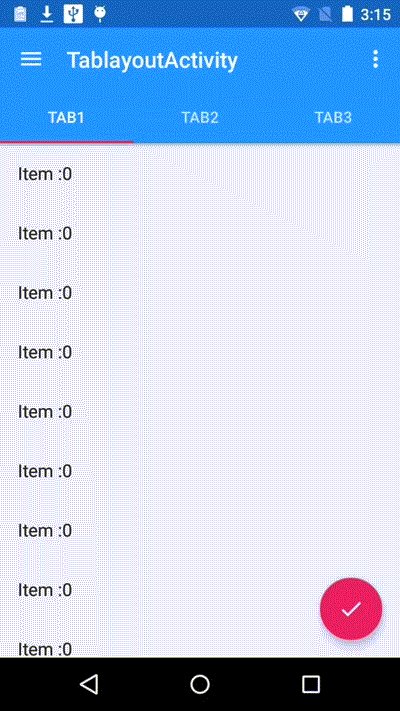
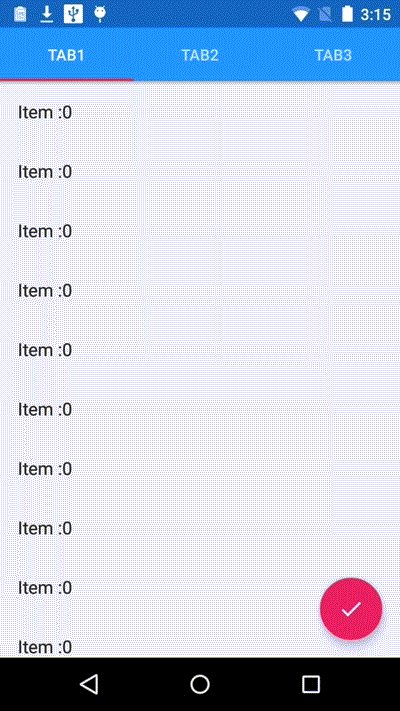
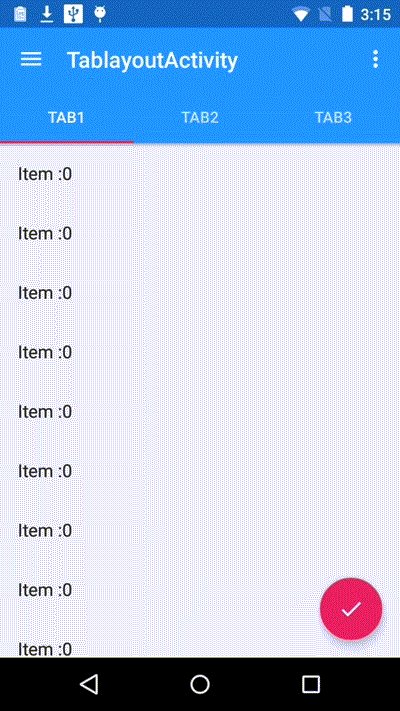
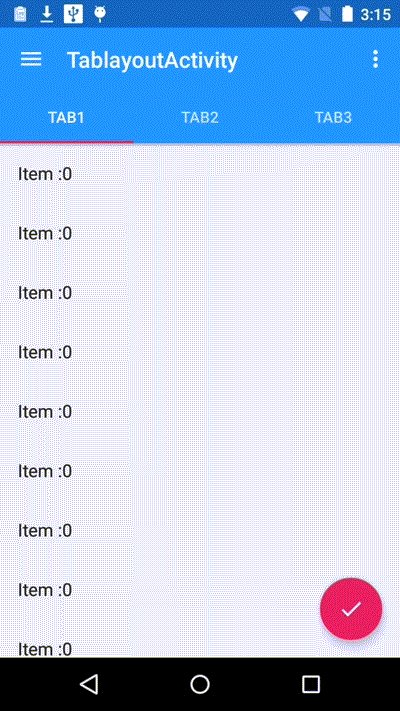
3.1 AppBarLayout嵌套TabLayout
布局文件代码:
<code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">xmlns:app</span>=<span class="hljs-value">"http://schemas.android.com/apk/res-auto"</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/main_content"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.AppBarLayout</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/appbar"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:theme</span>=<span class="hljs-value">"@style/ThemeOverlay.AppCompat.Dark.ActionBar"</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.v7.widget.Toolbar</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/toolbar"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"?attr/actionBarSize"</span> <span class="hljs-attribute">android:background</span>=<span class="hljs-value">"?attr/colorPrimary"</span> <span class="hljs-attribute">app:popupTheme</span>=<span class="hljs-value">"@style/ThemeOverlay.AppCompat.Light"</span> <span class="hljs-attribute">app:layout_scrollFlags</span>=<span class="hljs-value">"scroll|enterAlways"</span> /></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.TabLayout</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/tabs"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> /></span> <span class="hljs-tag"></<span class="hljs-title">android.support.design.widget.AppBarLayout</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.v4.view.ViewPager</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/viewpager"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">app:layout_behavior</span>=<span class="hljs-value">"@string/appbar_scrolling_view_behavior"</span> /></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.FloatingActionButton</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/fab"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"end|bottom"</span> <span class="hljs-attribute">android:layout_margin</span>=<span class="hljs-value">"@dimen/fab_margin"</span> <span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@drawable/ic_done"</span> /></span><span class="hljs-tag"></<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li></ul>
效果: 
效果显示,视图滚动时,Toolbar会隐藏,这个效果是Android Support Library里面,新增的CoordinatorLayout, AppBarLayout实现的。通过AppBarLayout的子视图的属性控制。观察AppBarLayout的子布局,Toobar有app:layout_scrollFlags属性,这就是控制滑动时视图效果的属性。app:layout_scrollFlags有四个值:- scroll: 所有想滚动出屏幕的view都需要设置这个flag, 没有设置这个flag的view将被固定在屏幕顶部。例如,TabLayout 没有设置这个值,将会停留在屏幕顶部。
- enterAlways: 设置这个flag时,向下的滚动都会导致该view变为可见,启用快速“返回模式”。
- enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,你的视图只能已最小高度进入,只有当滚动视图到达顶部时才扩大到完整高度。
- exitUntilCollapsed: 滚动退出屏幕,最后折叠在顶端。
为了ToolBar可以滚动,CoordinatorLayout里面,放一个带有可滚动的View.如上的例子,放的是ViewPager,而ViewPager里面是放了RecylerView的,即是可以滚动的View。CoordinatorLayout包含的子视图中带有滚动属性的View需要设置app:layout_behavior属性。例如,示例中Viewpager设置了此属性。
<code class="language-xml hljs has-numbering">app:layout_behavior="@string/appbar_scrolling_view_behavior"</code><ul style="" class="pre-numbering"><li>1</li></ul><ul style="" class="pre-numbering"><li>1</li></ul>
为了使得Toolbar有滑动效果,必须做到如下三点:
1. CoordinatorLayout作为布局的父布局容器。
2. 给需要滑动的组件设置 app:layout_scrollFlags=”scroll|enterAlways” 属性。
3. 给滑动的组件设置app:layout_behavior属性
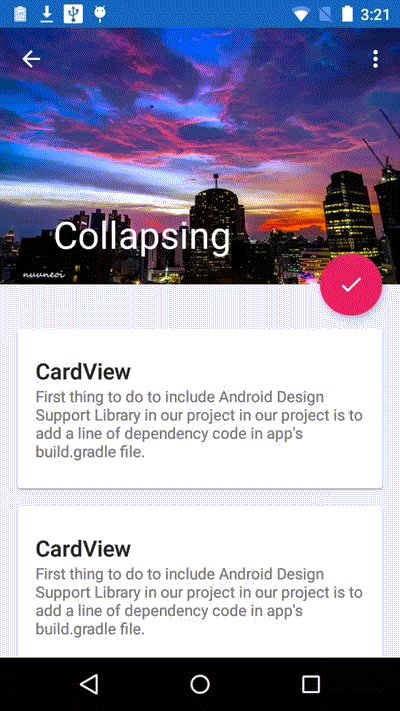
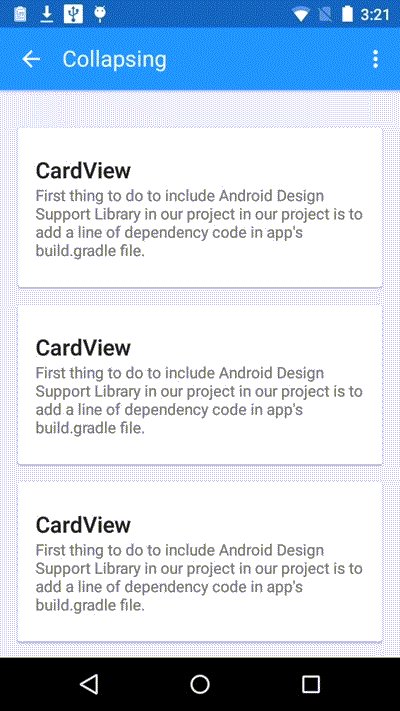
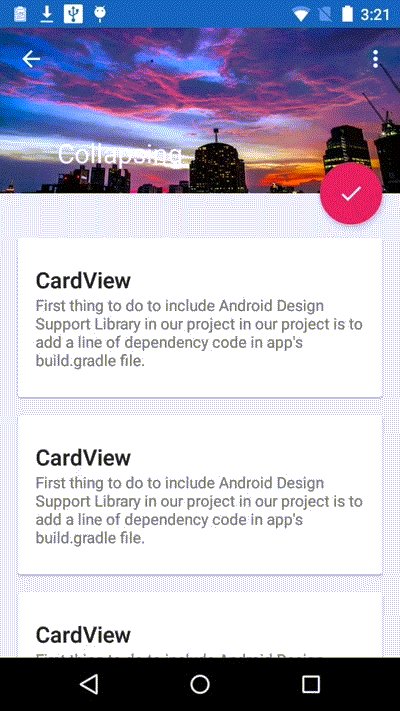
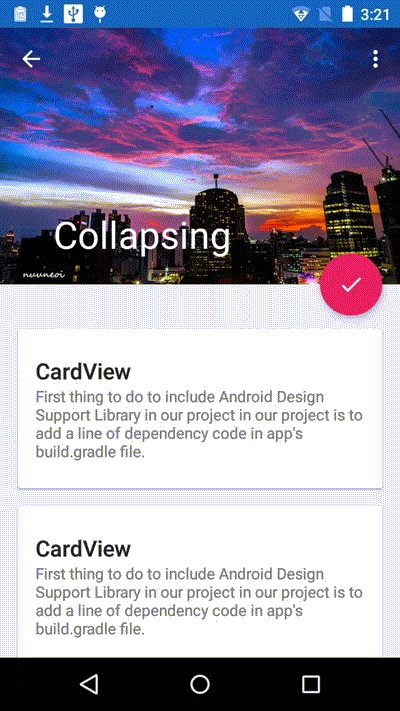
3.2 AppBarLayout嵌套CollapsingToolbarLayout
<code class="language-xml hljs has-numbering"><span class="hljs-pi"><?xml version="1.0" encoding="utf-8"?></span><span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">xmlns:app</span>=<span class="hljs-value">"http://schemas.android.com/apk/res-auto"</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/main_content"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.AppBarLayout</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/appbar"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"256dp"</span> <span class="hljs-attribute">android:theme</span>=<span class="hljs-value">"@style/ThemeOverlay.AppCompat.Dark.ActionBar"</span> <span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.CollapsingToolbarLayout</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/collapsing_toolbar"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">app:layout_scrollFlags</span>=<span class="hljs-value">"scroll|exitUntilCollapsed"</span> <span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span> <span class="hljs-attribute">app:contentScrim</span>=<span class="hljs-value">"?attr/colorPrimary"</span> <span class="hljs-attribute">app:expandedTitleMarginStart</span>=<span class="hljs-value">"48dp"</span> <span class="hljs-attribute">app:expandedTitleMarginEnd</span>=<span class="hljs-value">"64dp"</span>></span> <span class="hljs-tag"><<span class="hljs-title">ImageView</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/backdrop"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:scaleType</span>=<span class="hljs-value">"centerCrop"</span> <span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span> <span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@drawable/header"</span> <span class="hljs-attribute">app:layout_collapseMode</span>=<span class="hljs-value">"parallax"</span> /></span> <span class="hljs-tag"><<span class="hljs-title">android.support.v7.widget.Toolbar</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/toolbar"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"?attr/actionBarSize"</span> <span class="hljs-attribute">app:popupTheme</span>=<span class="hljs-value">"@style/ThemeOverlay.AppCompat.Light"</span> <span class="hljs-attribute">app:layout_collapseMode</span>=<span class="hljs-value">"pin"</span> /></span> <span class="hljs-tag"></<span class="hljs-title">android.support.design.widget.CollapsingToolbarLayout</span>></span> <span class="hljs-tag"></<span class="hljs-title">android.support.design.widget.AppBarLayout</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.v4.widget.NestedScrollView</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">app:layout_behavior</span>=<span class="hljs-value">"@string/appbar_scrolling_view_behavior"</span>></span> <span class="hljs-tag"><<span class="hljs-title">LinearLayout</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:orientation</span>=<span class="hljs-value">"vertical"</span> <span class="hljs-attribute">android:paddingTop</span>=<span class="hljs-value">"24dp"</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.v7.widget.CardView</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_margin</span>=<span class="hljs-value">"16dp"</span>></span> <span class="hljs-tag"><<span class="hljs-title">LinearLayout</span> <span class="hljs-attribute">style</span>=<span class="hljs-value">"@style/Widget.CardContent"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span>></span> <span class="hljs-tag"><<span class="hljs-title">TextView</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:text</span>=<span class="hljs-value">"CardView"</span> <span class="hljs-attribute">android:textAppearance</span>=<span class="hljs-value">"@style/TextAppearance.AppCompat.Title"</span> /></span> <span class="hljs-tag"><<span class="hljs-title">TextView</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:text</span>=<span class="hljs-value">"@string/card_string"</span> /></span> <span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span> <span class="hljs-tag"></<span class="hljs-title">android.support.v7.widget.CardView</span>></span> …… <span class="hljs-tag"></<span class="hljs-title">LinearLayout</span>></span> <span class="hljs-tag"></<span class="hljs-title">android.support.v4.widget.NestedScrollView</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.FloatingActionButton</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">app:layout_anchor</span>=<span class="hljs-value">"@id/appbar"</span> <span class="hljs-attribute">app:layout_anchorGravity</span>=<span class="hljs-value">"bottom|right|end"</span> <span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@drawable/ic_done"</span> <span class="hljs-attribute">android:layout_margin</span>=<span class="hljs-value">"@dimen/fab_margin"</span> <span class="hljs-attribute">android:clickable</span>=<span class="hljs-value">"true"</span>/></span><span class="hljs-tag"></<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li><li>40</li><li>41</li><li>42</li><li>43</li><li>44</li><li>45</li><li>46</li><li>47</li><li>48</li><li>49</li><li>50</li><li>51</li><li>52</li><li>53</li><li>54</li><li>55</li><li>56</li><li>57</li><li>58</li><li>59</li><li>60</li><li>61</li><li>62</li><li>63</li><li>64</li><li>65</li><li>66</li><li>67</li><li>68</li><li>69</li><li>70</li><li>71</li><li>72</li><li>73</li><li>74</li><li>75</li><li>76</li><li>77</li><li>78</li><li>79</li><li>80</li><li>81</li><li>82</li><li>83</li><li>84</li><li>85</li><li>86</li><li>87</li><li>88</li><li>89</li><li>90</li><li>91</li><li>92</li><li>93</li><li>94</li><li>95</li><li>96</li><li>97</li></ul>
效果: 
这种效果在详情页面用的较多,展示个性化内容,图像有强烈的吸引力。这个效果重点使用了CollapsingToolbarLayout 。
CollapsingToolbarLayout可实现Toolbar的折叠效果。CollapsingToolbarLayout的子视图类似与LinearLayout垂直方向排放。
CollapsingToolbarLayout 提供以下属性和方法是用:
1. Collapsing title:ToolBar的标题,当CollapsingToolbarLayout全屏没有折叠时,title显示的是大字体,在折叠的过程中,title不断变小到一定大小的效果。你可以调用setTitle(CharSequence)方法设置title。
2. Content scrim:ToolBar被折叠到顶部固定时候的背景,你可以调用setContentScrim(Drawable)方法改变背景或者 在属性中使用 app:contentScrim=”?attr/colorPrimary”来改变背景。
3. Status bar scrim:状态栏的背景,调用方法setStatusBarScrim(Drawable)。还没研究明白,不过这个只能在Android5.0以上系统有效果。
4. Parallax scrolling children:CollapsingToolbarLayout滑动时,子视图的视觉差,可以通过属性app:layout_collapseParallaxMultiplier=”0.6”改变。值de的范围[0.0,1.0],值越大视察越大。
5. CollapseMode :子视图的折叠模式,在子视图设置,有两种“pin”:固定模式,在折叠的时候最后固定在顶端;“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。我们可以在布局中使用属性app:layout_collapseMode=”parallax”来改变。
CoordinatorLayout 还提供了一个 layout_anchor 的属性,连同 layout_anchorGravity 一起,可以用来放置与其他视图关联在一起的悬浮视图(如 FloatingActionButton)。本例中使用FloatingActionButton。
通过下面的参数设置了FloatingActionButton的位置,两个属性共同作用使得FAB 浮动按钮也能折叠消失,展现。
<code class="language-xml hljs has-numbering">app:layout_anchor="@id/appbar"app:layout_anchorGravity="bottom|right|end"</code><ul style="" class="pre-numbering"><li>1</li><li>2</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li></ul>
使用CollapsingToolbarLayout实现折叠效果,需要注意3点
1. AppBarLayout的高度固定
2. CollapsingToolbarLayout的子视图设置layout_collapseMode属性
3. 关联悬浮视图设置app:layout_anchor,app:layout_anchorGravity属性
四、自定义behavior
CoordinatorLayout功能如此强大,而他的神奇之处在于Behavior对象,CoordinatorLayout自己并不控制View,所有的控制权都在Behavior。前面写到了FloatingActionButton.Behavior,AppBarLayout.Behavior, AppBarLayout.ScrollingViewBehavior。 AppBarLayout中有两个Behavior,一个是拿来给它自己用的,另一个是拿来给它的兄弟结点用的。这些Behavior实现了复杂的控制功能。系统的Behavior毕竟有限,我们可以通过自定义的方式来实现自己的Behavior。
通过 CoordinatorLayout.Behavior(YourView.Behavior.class) 来定义自己的Behavior,并在layout 文件中设置 app:layout_behavior=”com.example.app.YourView$Behavior” 来达到效果。
自定义Behavior 需要重写两个方法:
<code class="language-java hljs has-numbering"> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">layoutDependsOn</span>(CoordinatorLayout parent, View child, View dependency) <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onDependentViewChanged</span>(CoordinatorLayout parent, View child, View dependency)</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li></ul>
如下面的例子,实现了点击FloatingActionButton点击旋转90度,并适配Snackbar。
<code class="language-java hljs has-numbering"><span class="hljs-keyword">public</span> <span class="hljs-class"><span class="hljs-keyword">class</span> <span class="hljs-title">RotateBehavior</span> <span class="hljs-keyword">extends</span> <span class="hljs-title">CoordinatorLayout</span>.<span class="hljs-title">Behavior</span><<span class="hljs-title">FloatingActionButton</span>> {</span> <span class="hljs-keyword">private</span> <span class="hljs-keyword">static</span> <span class="hljs-keyword">final</span> String TAG = RotateBehavior.class.getSimpleName(); <span class="hljs-keyword">public</span> <span class="hljs-title">RotateBehavior</span>() { } <span class="hljs-keyword">public</span> <span class="hljs-title">RotateBehavior</span>(Context context, AttributeSet attrs) { <span class="hljs-keyword">super</span>(context, attrs); } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">layoutDependsOn</span>(CoordinatorLayout parent, FloatingActionButton child, View dependency) { <span class="hljs-keyword">return</span> dependency <span class="hljs-keyword">instanceof</span> Snackbar.SnackbarLayout; } <span class="hljs-annotation">@Override</span> <span class="hljs-keyword">public</span> <span class="hljs-keyword">boolean</span> <span class="hljs-title">onDependentViewChanged</span>(CoordinatorLayout parent, FloatingActionButton child, View dependency) { <span class="hljs-keyword">float</span> translationY = getFabTranslationYForSnackbar(parent, child); <span class="hljs-keyword">float</span> percentComplete = -translationY / dependency.getHeight(); child.setRotation(-<span class="hljs-number">90</span> * percentComplete); child.setTranslationY(translationY); <span class="hljs-keyword">return</span> <span class="hljs-keyword">false</span>; } <span class="hljs-keyword">private</span> <span class="hljs-keyword">float</span> <span class="hljs-title">getFabTranslationYForSnackbar</span>(CoordinatorLayout parent, FloatingActionButton fab) { <span class="hljs-keyword">float</span> minOffset = <span class="hljs-number">0</span>; <span class="hljs-keyword">final</span> List<View> dependencies = parent.getDependencies(fab); <span class="hljs-keyword">for</span> (<span class="hljs-keyword">int</span> i = <span class="hljs-number">0</span>, z = dependencies.size(); i < z; i++) { <span class="hljs-keyword">final</span> View view = dependencies.get(i); <span class="hljs-keyword">if</span> (view <span class="hljs-keyword">instanceof</span> Snackbar.SnackbarLayout && parent.doViewsOverlap(fab, view)) { minOffset = Math.min(minOffset, ViewCompat.getTranslationY(view) - view.getHeight()); } } <span class="hljs-keyword">return</span> minOffset; }}</code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li><li>27</li><li>28</li><li>29</li><li>30</li><li>31</li><li>32</li><li>33</li><li>34</li><li>35</li><li>36</li><li>37</li><li>38</li><li>39</li></ul><code class="language-xml hljs has-numbering"><span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span> <span class="hljs-attribute">xmlns:android</span>=<span class="hljs-value">"http://schemas.android.com/apk/res/android"</span> <span class="hljs-attribute">xmlns:app</span>=<span class="hljs-value">"http://schemas.android.com/apk/res-auto"</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/main_content"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"match_parent"</span> <span class="hljs-attribute">android:fitsSystemWindows</span>=<span class="hljs-value">"true"</span>></span> <span class="hljs-tag"><<span class="hljs-title">android.support.design.widget.FloatingActionButton</span> <span class="hljs-attribute">android:id</span>=<span class="hljs-value">"@+id/fab"</span> <span class="hljs-attribute">android:layout_width</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_height</span>=<span class="hljs-value">"wrap_content"</span> <span class="hljs-attribute">android:layout_gravity</span>=<span class="hljs-value">"end|bottom"</span> <span class="hljs-attribute">android:layout_margin</span>=<span class="hljs-value">"@dimen/fab_margin"</span> <span class="hljs-attribute">android:src</span>=<span class="hljs-value">"@drawable/ic_done"</span> <span class="hljs-attribute">app:layout_behavior</span>=<span class="hljs-value">"com.meizu.coordinatorlayoutdemo.RotateBehavior"</span>/></span><span class="hljs-tag"></<span class="hljs-title">android.support.design.widget.CoordinatorLayout</span>></span></code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul>
效果: 
综上,基本覆盖了CoordinatorLayout的使用方式。
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout
- CoordinatorLayout CollaspingToolBar
- CoordinatorLayout简述
- CoordinatorLayout behavior
- 使用CoordinatorLayout
- CoordinatorLayout使用方法
- Java 8: 从永久代(PermGen)到元空间(Metaspace)
- 【tomcat】There are no resources that can be added or removed from the server. .
- 优秀blog
- 环境配置
- Linux文本过滤
- CoordinatorLayout
- Android应用程序四大组件分别是什么?各个组件所起到的作用是什么?
- leetcode_c++:树: Path Sum(112)
- css性能优化总结,工作中习惯css规范
- ios framework中使用了 Category 的时候,调用app出现 "selector not recognized"解决方法
- MyBatis学习总结(19)——Mybatis传多个参数(三种解决方案)
- 谈一谈今年的移动互联网寒冬
- 异或求校验和
- spring->动态代理


