iOS 在线下载字体
来源:互联网 发布:淘宝网 王麻子羊肉刀 编辑:程序博客网 时间:2024/04/29 08:15
转自:http://www.cnblogs.com/jijiYY/p/4736967.html
教你如何在iOS项目中设置各种字体
在iOS开发中设置字体的方法有很多种,下面为大家介绍比较常用的三种方法
1.使用系统默认提供的字体
系统默认提供的字体主要是指UIFont中提供的字体,其使用代码为:
fontLabel.font = [UIFont fontWithName:@"Marion" size:17];
或者是通过字体详细字典对字体属性进行设置
/* UIFontDescriptorFamilyAttribute:设置字体家族名 UIFontDescriptorNameAttribute :设置字体的字体名 UIFontDescriptorSizeAttribute :设置字体尺寸 UIFontDescriptorMatrixAttribute:设置字体形变 */ UIFontDescriptor *attributeFontDescriptor = [UIFontDescriptor fontDescriptorWithFontAttributes: @{UIFontDescriptorFamilyAttribute: @"Marion", UIFontDescriptorNameAttribute:@"Marion-Regular", UIFontDescriptorSizeAttribute: @40.0, UIFontDescriptorMatrixAttribute:[NSValue valueWithCGAffineTransform:CGAffineTransformMakeRotation(M_1_PI*1.5) ]}]; fnotLabel.font = [UIFont fontWithDescriptor:attributeFontDescriptor size:0.0];
其中的字体家族名和字体名可以通过以下方法获取
NSLog(@"familyNames:%@",[UIFont familyNames]);
以上两种方法均可以为label设置字体,但是全部是只针对英文数字,对中文无效。要想改变中文字体还需要使用后面两种办法
2.动态下载字体
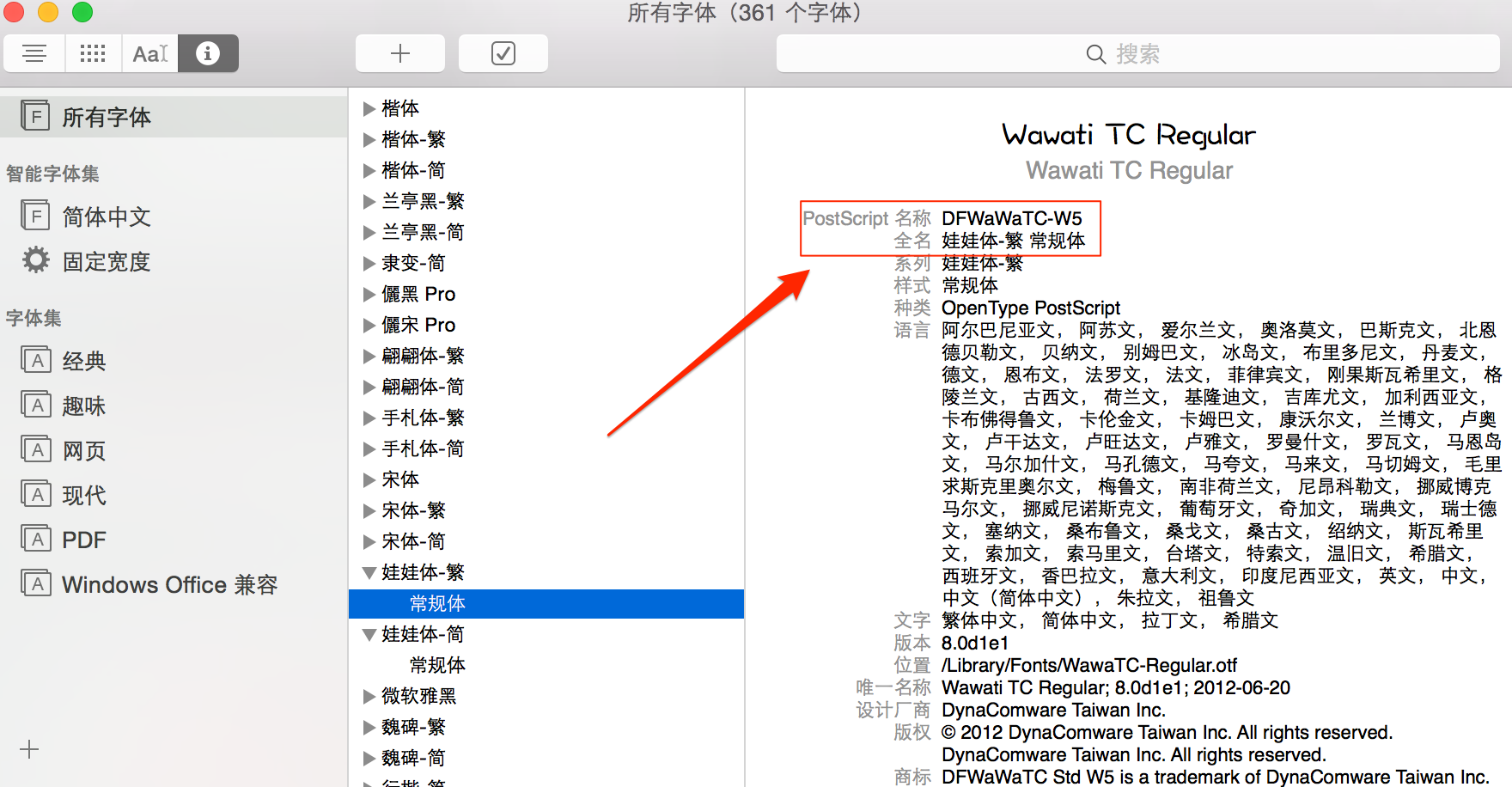
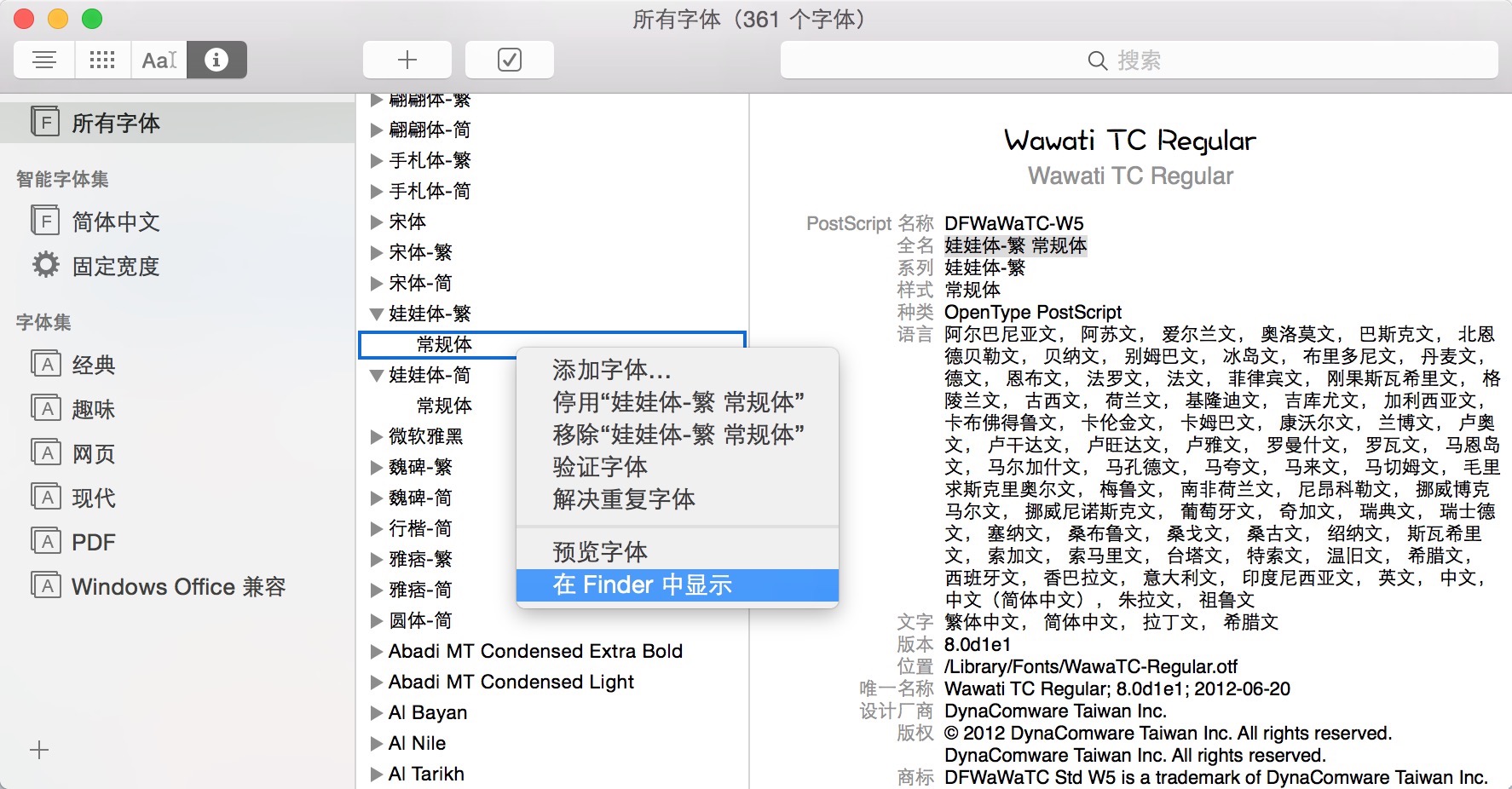
iOS6以后苹果就开始支持动态下载中文字体已供应用中展示个性字体的需求,由于下载的时候需要使用的名字是PostScript名称,需要使用Mac内自带的应用“字体册“来获得相应字体的PostScript名称。如下显示了从”字体册“中获取《娃娃体-繁 常规体》字体的PostScript名称的截图

具体代码就不一一介绍了,大家可以参考苹果提供的有关文档:https://developer.apple.com/library/ios/samplecode/DownloadFont/Listings/DownloadFont_ViewController_m.html#//apple_ref/doc/uid/DTS40013404-DownloadFont_ViewController_m-DontLinkElementID_6
或者也可以参考唐巧先生的博客有比较详细的介绍:http://blog.devtang.com/blog/2013/08/11/ios-asian-font-download-introduction/
下面是我研究后的测试demo,提供给大家参考:
- (void)asynchronouslySetFontName:(NSString *)fontName{ UIFont* aFont = [UIFont fontWithName:fontName size:24]; // If the font is already downloaded if (aFont && ([aFont.fontName compare:fontName] == NSOrderedSame || [aFont.familyName compare:fontName] == NSOrderedSame)) { // Go ahead and display the sample text. _fLabelView.text = @"欢迎查看我的博客"; _fLabelView.font = [UIFont fontWithName:fontName size:24]; return; } // Create a dictionary with the font's PostScript name. NSMutableDictionary *attrs = [NSMutableDictionary dictionaryWithObjectsAndKeys:fontName, kCTFontNameAttribute, nil]; // Create a new font descriptor reference from the attributes dictionary. CTFontDescriptorRef desc = CTFontDescriptorCreateWithAttributes((__bridge CFDictionaryRef)attrs); NSMutableArray *descs = [NSMutableArray arrayWithCapacity:0]; [descs addObject:(__bridge id)desc]; CFRelease(desc); __block BOOL errorDuringDownload = NO; // Start processing the font descriptor.. // This function returns immediately, but can potentially take long time to process. // The progress is notified via the callback block of CTFontDescriptorProgressHandler type. // See CTFontDescriptor.h for the list of progress states and keys for progressParameter dictionary. CTFontDescriptorMatchFontDescriptorsWithProgressHandler( (__bridge CFArrayRef)descs, NULL, ^(CTFontDescriptorMatchingState state, CFDictionaryRef progressParameter) { //NSLog( @"state %d - %@", state, progressParameter); double progressValue = [[(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingPercentage] doubleValue]; if (state == kCTFontDescriptorMatchingDidBegin) { dispatch_async( dispatch_get_main_queue(), ^ { // Show an activity indicator NSLog(@"Begin Matching"); }); } else if (state == kCTFontDescriptorMatchingDidFinish) { dispatch_async( dispatch_get_main_queue(), ^ { // Remove the activity indicator // Display the sample text for the newly downloaded font _fLabelView.text = @"欢迎查看我的博客"; _fLabelView.font = [UIFont fontWithName:fontName size:24]; // Log the font URL in the console CTFontRef fontRef = CTFontCreateWithName((__bridge CFStringRef)fontName, 0., NULL); CFStringRef fontURL = CTFontCopyAttribute(fontRef, kCTFontURLAttribute); NSLog(@"%@", (__bridge NSURL*)(fontURL)); CFRelease(fontURL); CFRelease(fontRef); if (!errorDuringDownload) { NSLog(@"%@ downloaded", fontName); } }); } else if (state == kCTFontDescriptorMatchingWillBeginDownloading) { dispatch_async( dispatch_get_main_queue(), ^ { // Show a progress bar NSLog(@"Begin Downloading"); }); } else if (state == kCTFontDescriptorMatchingDidFinishDownloading) { dispatch_async( dispatch_get_main_queue(), ^ { // Remove the progress bar NSLog(@"Finish downloading"); }); } else if (state == kCTFontDescriptorMatchingDownloading) { dispatch_async( dispatch_get_main_queue(), ^ { // Use the progress bar to indicate the progress of the downloading NSLog(@"Downloading %.0f%% complete", progressValue); }); } else if (state == kCTFontDescriptorMatchingDidFailWithError) { // An error has occurred. // Get the error message NSError *error = [(__bridge NSDictionary *)progressParameter objectForKey:(id)kCTFontDescriptorMatchingError]; if (error != nil) { _errorMessage = [error description]; } else { _errorMessage = @"ERROR MESSAGE IS NOT AVAILABLE!"; } // Set our flag errorDuringDownload = YES; dispatch_async( dispatch_get_main_queue(), ^ { NSLog(@"Download error: %@", _errorMessage); }); } return (bool)YES; }); }
只要在相应地方调用就可以了:
- (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, typically from a nib. _fLabelView = [[UITextView alloc] initWithFrame:CGRectMake(50, 100, 250, 100)]; [self.view addSubview:_fLabelView]; [self asynchronouslySetFontName:@"HanziPenSC-W3"]; }
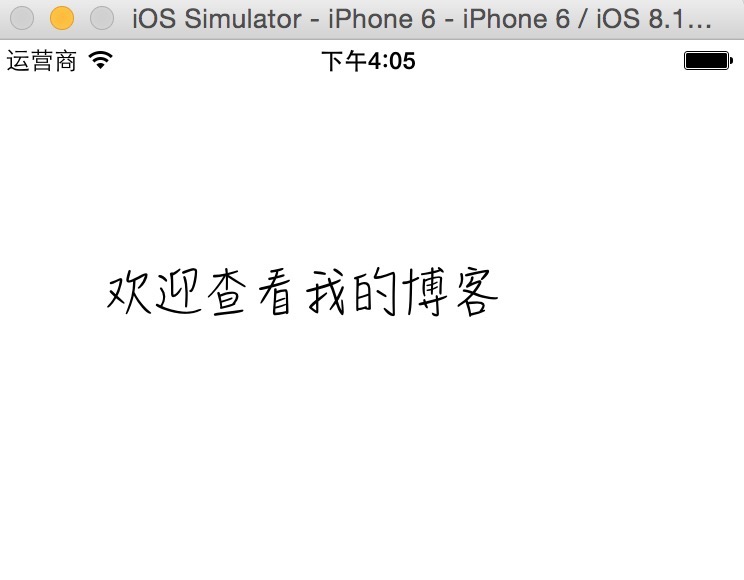
下面是运行后的结果:

3.引入外部字体
现在网上不管是windows字体,还是Android字体只要是ttf格式的,或者是苹果提供的ttc、otf格式,一般iOS程序都支持内嵌。具体做法:
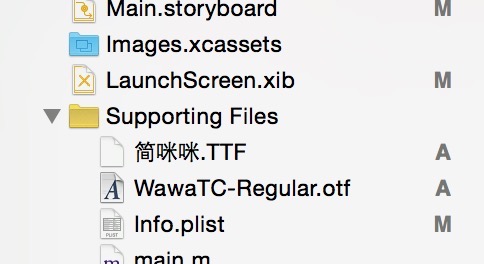
先将需要下载的字体拖到项目中

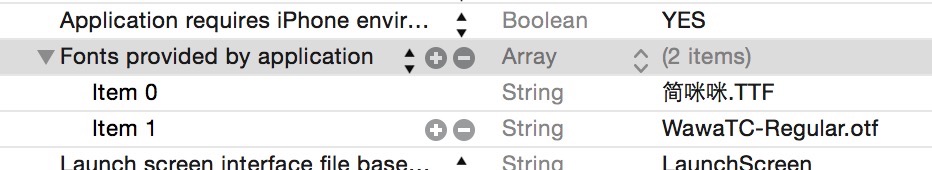
在info文件中添加相应字段

然后就可以使用上面提供的方法[UIFont fontWithName:@"迷你简咪咪" size:17]方法给英文、数字或者中文设置上这种字体。可以输出一下[UIFont familyNames]检测是否已经添加

也可以在xib中为label设置这种字体了

网上下载的字体也不一定都是可以使用,下面提供大家一些常用字体供大家下载:
链接: http://pan.baidu.com/s/1kTVX8qF 密码: vdwa
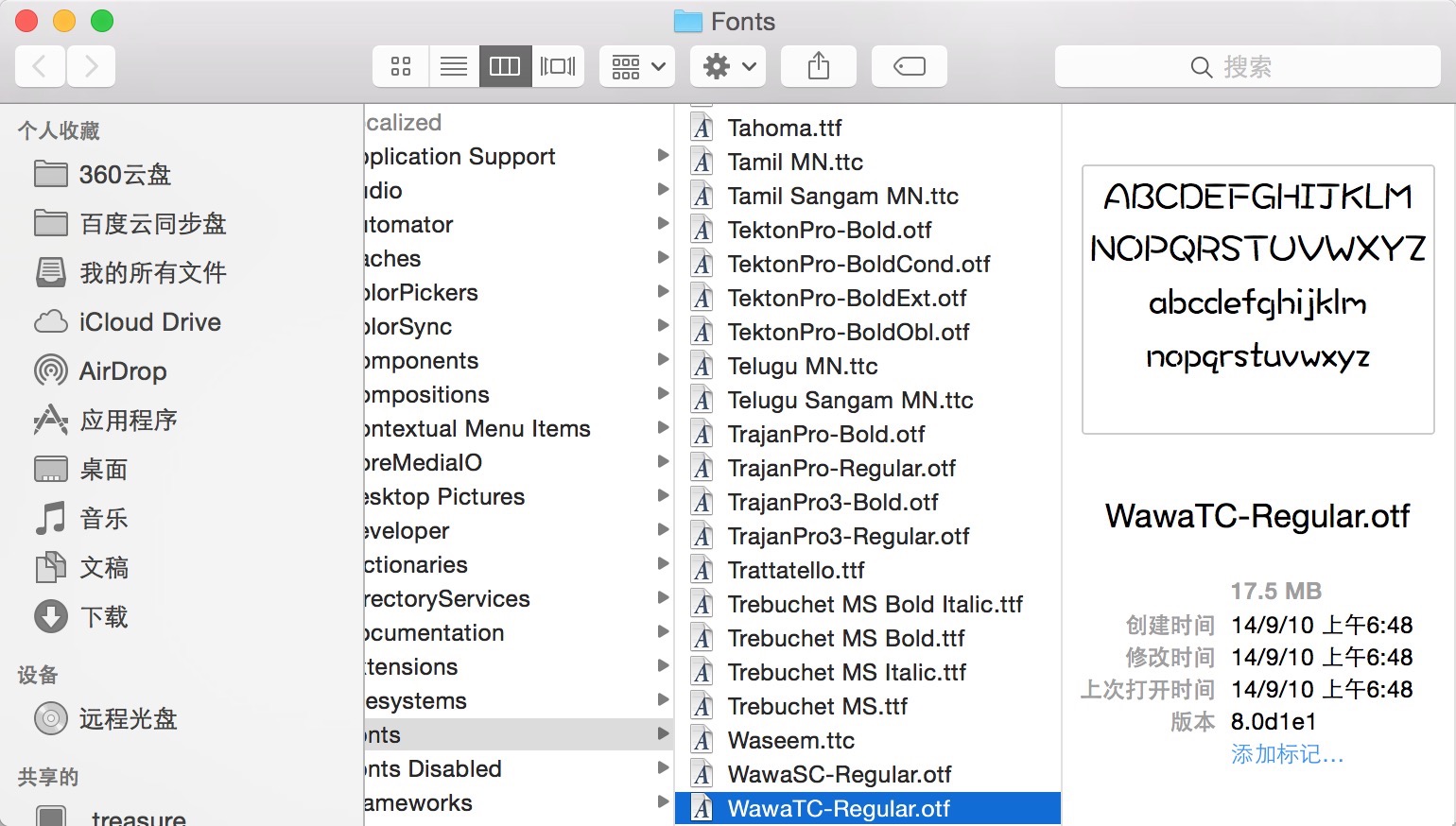
要想获取更加全面的字体还可以使用苹果自己提供的各种字体格式,还是可以通过Mac应用“字体侧”获取,例如:


用法跟下载的字体一样
- iOS 在线下载字体
- ios字体动态下载
- iOS字体下载
- 在线字体
- 字体识别-字体下载
- 字体下载
- 字体下载
- 字体下载
- iOS字体 动态下载系统提供的多种中文字体
- 关于GOOGLE在线字体
- 在线图标字体生成器
- 字体在线转换
- 在线字体转换
- 在线字体特效工具
- iOS使用自定义字体的方法(内置和任意下载ttf\otf\ttc字体文件)
- iOS使用自定义字体的方法(内置和任意下载ttf\otf\ttc字体文件)
- iOS使用自定义字体的方法(内置和任意下载ttf\otf\ttc字体文件)
- ios字体
- 【幻化万千戏红尘】qianfeng-Android-Day01-历史、环境搭建、VIEW属性、LinearLayout详解基础学习
- Filter(过滤器)学习
- 浏览器主页被篡改修复
- spring-JDBC 连接配置
- 基于邻接矩阵的无向图的深度广度遍历实现
- iOS 在线下载字体
- Android仿微信图片上传,可以选择多张图片,缩放预览,拍照上传
- MySQL学习1
- Codeforces 55D Beautiful Numbers(数位dp,能被自己各个位上数字整除的数字个数)
- C++学习笔记——标准库类型vector(1)
- 关于UITablewViewCell 中cell高度可变,重用时数据发生错误问题
- 今天的问题以后不会再出现,host配置文件导致机器老连不上其他主机
- UIButton 设置 image 和 title 的布局问题
- codeforces628a



