在Android中实现阴影效果 背景阴影
来源:互联网 发布:淘宝网天猫女装冬装 编辑:程序博客网 时间:2024/06/08 09:35
在Android L推出后,Google提出了全新的设计语言:材质设计。其中很重要的一点就是阴影效果的使用,你可以为每一个View设置一个elevation值,相当于除了x、y之外的z值,z值决定了阴影的大小,z值越大表示阴影越大。z值包含两个成分:elevation和translation。elevation是一个静态的成分,translation使用了动画:Z = elevation + translationZ。
在layout中设置elevation,使用android:elevation属性。在代码中设置,使用View.setElevation()方法。设置一个View的translation,使用View.setTranslationZ()方法。ViewPropertyAnimator.z()和ViewPropertyAnimator.translationZ()能使你更轻易的推动Views的elevation。
因此,想要在5.0(API 21)以及以后想要设置阴影非常简单我们只需要设置elevation属性就可以了。比如我们想让一张图片显示阴影:
1234567
<ImageView android:layout_width="100dp" android:layout_height="100dp" android:layout_marginTop="10dp" android:background="#fff" android:elevation="10dp" android:src="@drawable/ic_launcher" />需要注意的一点是:必须要设置background并且不能设置是透明背景,这样在真机上才能显示出来,没有设置的话预览能显示,但是真机并没有效果,在ViewGroup中也是一样。
那我们想在5.0之前也实现阴影效果怎么办呢?有两个办法:第一种是自定义layer-list,第二种办法是使用nine-patch图片。
先来看看nine-patch方案:大概原理就是使用一张边界是阴影效果的.9图片,然后设置为背景,可以让美工帮忙切一张,也可以使用系统自带的,有个叫android:background="@android:drawable/dialog_holo_light_frame”,设置后的效果就是带阴影的效果。
再来看看layer-list方案,如果我们需要一张矩形的阴影效果,则大概应该这么定义:
12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061
<?xmlversion="1.0"encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <!-- Drop Shadow Stack --> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#10CCCCCC" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#20CCCCCC" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#40CCCCCC" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#50CCCCCC" /> </shape> </item> <item> <shape> <padding android:bottom="2dp" android:left="2dp" android:right="2dp" android:top="2dp" /> <solid android:color="#60CCCCCC" /> </shape> </item> <!-- Background --> <item> <shape> <solid android:color="#FFFFFF" /> <corners android:radius="3dp" /> </shape> </item></layer-list>
原理就是沿着边界一层一层的绘制,颜色由深到浅。
同样,如果需要实现像FAB(Floating ActionBar)一样的阴影效果,也能这么定义,把矩形换做圆形即可:
123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101102103104105106107108109110111112113114115116117118119120121122123124125126127128129130131132133134135136137138139140141142143144145146147148149150151152153154155156157158159160161162163164165166167168169170171172173174175176177178179180181182183184185186187188189190191192193194195196197198199200201202203204205206207208209210211212213214215216217218219220221222223224225226227228229230231
<?xmlversion="1.0"encoding="utf-8"?><selectorxmlns:android="http://schemas.android.com/apk/res/android"> <itemandroid:state_pressed="true"> <layer-list> <!-- Shadow --> <itemandroid:top="1dp"android:right="1dp"> <layer-list> <item> <shape android:shape="oval"> <solid android:color="#08000000"/> <padding android:bottom="3px" android:left="3px" android:right="3px" android:top="3px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#09000000"/> <padding android:bottom="2px" android:left="2px" android:right="2px" android:top="2px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#10000000"/> <padding android:bottom="2px" android:left="2px" android:right="2px" android:top="2px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#11000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#12000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#13000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#14000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#15000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#16000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> </layer-list> </item> <!-- Blue button pressed --> <item> <shape android:shape="oval"> <solid android:color="#90CAF9"/> </shape> </item> </layer-list> </item> <item android:state_enabled="true"> <layer-list> <!-- Shadow --> <item android:top="2dp"android:right="1dp"> <layer-list> <item> <shape android:shape="oval"> <solid android:color="#08000000"/> <padding android:bottom="4px" android:left="4px" android:right="4px" android:top="4px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#09000000"/> <padding android:bottom="2px" android:left="2px" android:right="2px" android:top="2px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#10000000"/> <padding android:bottom="2px" android:left="2px" android:right="2px" android:top="2px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#11000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#12000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#13000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#14000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#15000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> <item> <shape android:shape="oval"> <solid android:color="#16000000"/> <padding android:bottom="1px" android:left="1px" android:right="1px" android:top="1px" /> </shape> </item> </layer-list> </item> <!-- Blue button --> <item> <shape android:shape="oval"> <solid android:color="#03A9F4"/> </shape> </item> </layer-list> </item></selector>
这样就能实现通用平台的阴影效果了,还有一点不要被迷惑了,support-v4里面有个ViewCompat.setElevation(iv, 2.0f);方法,试验证明是没用的。
更多的学习大家可以参考API DEMO的ShadowCardDrag和ShadowCardStack两个Demo。
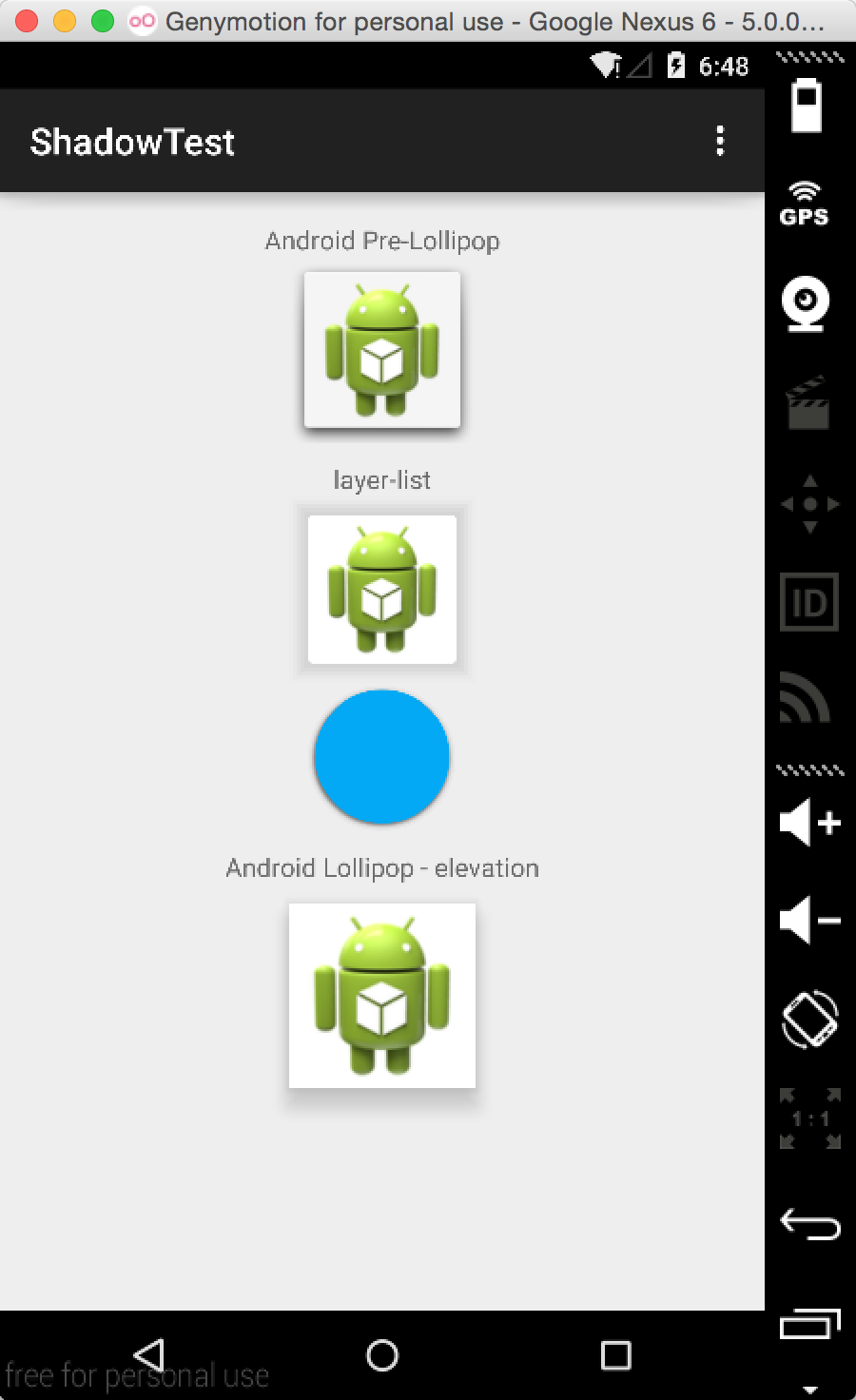
最后来看看实现的效果图:

第一个是使用的.9背景图片,也就是之前提到的属性,第二个和第三个是使用的layer-list,最后一个是使用的elevation属性。
- 在Android中实现阴影效果 背景阴影
- Android实现图片阴影效果
- Android Textview实现阴影效果
- Android阴影背景
- Android 阴影背景
- android中用xml文件实现阴影效果
- android中用xml文件实现阴影效果
- CSS实现阴影效果
- CSS实现阴影效果
- CSS实现阴影效果
- WPF 实现阴影效果
- css实现阴影效果
- Android 使用xml实现边框阴影,背景渐变效果(附有RGB颜色查询对照表)
- android 中bitmap 缩放和阴影效果
- Android Studio中设置阴影效果
- android TextView中文字的阴影效果
- android文字阴影效果
- android文字阴影效果
- 粗糙集,邻域粗糙集与实域粗糙集概述
- Excel插件开发
- poj 1042 && uva 757 && la 5422
- 基数排序(链表)
- (一)环境搭建篇
- 在Android中实现阴影效果 背景阴影
- 一个惊悚的故事
- elasticsearch源码分析之Transport(五)
- 重启rsyslog服务时出现问题(误删/var/log/messages解决方案)
- 图的储存(边集数组)
- Java 数组
- Android热补丁技术,ClassLoader、dexposed、Andfix、smart app updates补丁技术收集整理
- Android 6.0运行时权限
- 准确率召回率


