7.3 行高:line-height属性[3]
来源:互联网 发布:全科医生软件 编辑:程序博客网 时间:2024/05/16 10:12
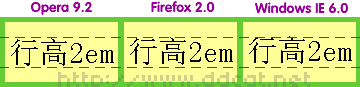
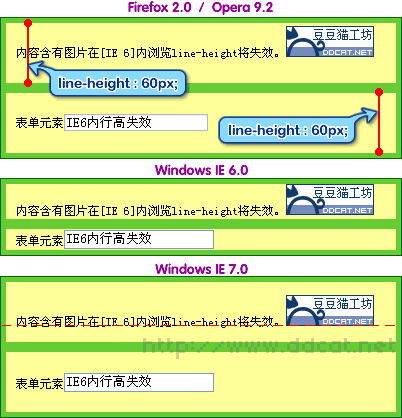
7.3.4 浏览器的差别与错误 浏览器在显示的时候往往会有自己的表现形式,例如在Opera内,行高将按照CSS定义的将行距除以2增加到内容区域的上下两边,而IE和Firefox则不是完全平分,如图7-29所示。

#lineHeight4 p { line-height : 60px; } #lineHeight4 fieldset{ border : 0; } <div id="lineHeight4"> <p>内容含有图片在[IE 6]内浏览line-height将失效。<img src="../../img/ddcat_anim.gif" alt="图片" width="88" height="31" /></p> <form id="testForm" action="#"> <fieldset> <p><label for="test1">表单元素</label>< input type="text" maxlength="16" value="IE6内行高失效" /></p> </fieldset> </form> </div>

提示:关于针对IE 6的CSS Hack,请参见本书[第16章:浏览器与Hack]。
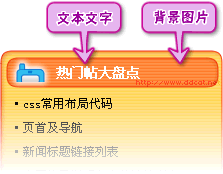
7.3.5 应用:单行文字在垂直方向居中 在网页设计中,往往为了突出标题而添加背景图案,如图7-31所示。 
<div id=”#sample”> <h2>热门帖大盘点</h2> …… </div>
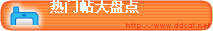
此时如果只设定<h2>的背景图片和高,则文字会偏上,如图7-32所示。 
#sample h2 { height : 31px; line-height : 31px; …… }
此时在浏览器内文字已经在垂直位置上居中显示,如图7-33所示。 
- 7.3 行高:line-height属性[3]
- 7.3 行高:line-height属性[1]
- 7.3 行高:line-height属性[2]
- 行高Line Height属性
- css的行高Line Height属性
- 行高 line-height
- CSS行高line-height属性理解及应用
- CSS行高line-height属性理解及应用(转帖)
- 【转】CSS行高line-height属性理解及应用
- CSS行高:line-height属性详解
- 引用 CSS行高line-height属性理解及应用
- 引用 CSS行高line-height属性理解及应用
- 深入了解css的行高Line Height属性
- 深入了解css的行高Line Height属性
- 深入了解css的行高Line Height属性
- 深入了解css的行高Line Height属性
- 深入了解CSS行高 Line Height属性
- 深入了解css的行高Line Height属性
- Asp.Net访问IIS元数据库失败
- java程序员必看的面试题
- 和Ben狐狸一起学习Struts2:Struts2 简介
- C#多连接
- 心若谷底
- 7.3 行高:line-height属性[3]
- WWF工作流关联多个InfoPath表单
- div+css (3)
- [转贴] 著名社交网站LinkedIn的Java架构技术
- php中BC math 高精度数学函数
- 招聘软件工程师 (北京)
- 处理表重复记录
- Oracle分析函数RANK(),ROW_NUMBER(),LAG()等的使用方法(收藏)2007-03-09 11:27Oracle分析函数RANK(),ROW_NUMBER(),LAG()等的使用方法
- 网页源码问题


