基于bootstrap的响应式jQuery滚动新闻插件 _bootstrapNew
来源:互联网 发布:淘宝网真丝围巾批发 编辑:程序博客网 时间:2024/05/17 08:44
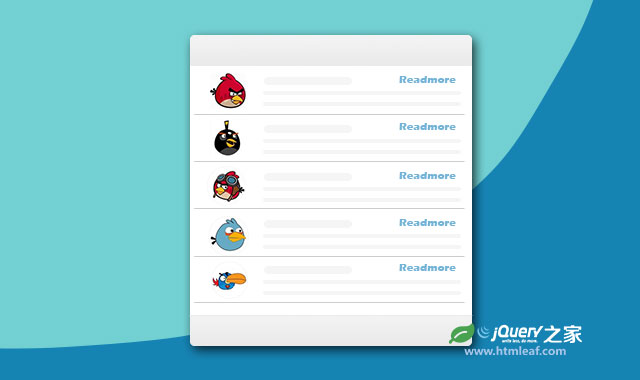
这是一款非常实用的基于bootstrap 3的响应式jQuery滚动新闻插件。该bootstrap滚动新闻插件可以制作为自动向上或向下滚动的模式,可以带图片显示,界面设计时尚自然,非常适合于网站制作实时滚动新闻列表。

它的特点有:
- 响应式设计
- 轻量级
- 使用简单
- 可以向上或向下滚动新闻列表
使用方法
HTML结构
该滚动新闻插件的HTML结构使用标准的bootstrap结构来布局,新闻列表使用无序列表来制作。
<code class="hljs xml has-numbering"><span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-md-4"</span>></span> <span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel panel-default"</span>></span> <span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel-heading"</span>></span> <span class="hljs-tag"><<span class="hljs-title">span</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"glyphicon glyphicon-list-alt"</span>></span><span class="hljs-tag"></<span class="hljs-title">span</span>></span><span class="hljs-tag"><<span class="hljs-title">b</span>></span>News<span class="hljs-tag"></<span class="hljs-title">b</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span> <span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel-body"</span>></span> <span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"row"</span>></span> <span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"col-xs-12"</span>></span> <span class="hljs-tag"><<span class="hljs-title">ul</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"demo1"</span>></span> <span class="hljs-tag"><<span class="hljs-title">li</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"news-item"</span>></span> <span class="hljs-tag"><<span class="hljs-title">table</span> <span class="hljs-attribute">cellpadding</span>=<span class="hljs-value">"4"</span>></span> <span class="hljs-tag"><<span class="hljs-title">tr</span>></span> <span class="hljs-tag"><<span class="hljs-title">td</span>></span><span class="hljs-tag"><<span class="hljs-title">img</span> <span class="hljs-attribute">src</span>=<span class="hljs-value">"images/1.png"</span> <span class="hljs-attribute">width</span>=<span class="hljs-value">"60"</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"img-circle"</span> /></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span> <span class="hljs-tag"><<span class="hljs-title">td</span>></span>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam in venenatis enim... <span class="hljs-tag"><<span class="hljs-title">a</span> <span class="hljs-attribute">href</span>=<span class="hljs-value">"#"</span>></span>Read more...<span class="hljs-tag"></<span class="hljs-title">a</span>></span><span class="hljs-tag"></<span class="hljs-title">td</span>></span> <span class="hljs-tag"></<span class="hljs-title">tr</span>></span> <span class="hljs-tag"></<span class="hljs-title">table</span>></span> <span class="hljs-tag"></<span class="hljs-title">li</span>></span> .... <span class="hljs-tag"></<span class="hljs-title">ul</span>></span> <span class="hljs-tag"></<span class="hljs-title">div</span>></span> <span class="hljs-tag"></<span class="hljs-title">div</span>></span> <span class="hljs-tag"></<span class="hljs-title">div</span>></span> <span class="hljs-tag"><<span class="hljs-title">div</span> <span class="hljs-attribute">class</span>=<span class="hljs-value">"panel-footer"</span>></span> <span class="hljs-tag"></<span class="hljs-title">div</span>></span> <span class="hljs-tag"></<span class="hljs-title">div</span>></span><span class="hljs-tag"></<span class="hljs-title">div</span>></span> </code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li><li>16</li><li>17</li><li>18</li><li>19</li><li>20</li><li>21</li><li>22</li><li>23</li><li>24</li><li>25</li><li>26</li></ul>
初始化插件
在页面加载完毕之后,可以使用下面的方法来初始化该滚动新闻插件。
<code class="hljs javascript has-numbering">$(<span class="hljs-string">".demo1"</span>).bootstrapNews({ newsPerPage: <span class="hljs-number">5</span>, autoplay: <span class="hljs-literal">true</span>, pauseOnHover:<span class="hljs-literal">true</span>, direction: <span class="hljs-string">'up'</span>, newsTickerInterval: <span class="hljs-number">4000</span>, onToDo: <span class="hljs-function"><span class="hljs-keyword">function</span> <span class="hljs-params">()</span> {</span> <span class="hljs-comment">//console.log(this);</span> }}); </code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li></ul>配置参数
下面是该滚动新闻插件所有可用的参数选项和它的默认值。
<code class="hljs javascript has-numbering">$.fn.bootstrapNews.options = { newsPerPage: <span class="hljs-number">4</span>, navigation: <span class="hljs-literal">true</span>, autoplay: <span class="hljs-literal">true</span>, direction:<span class="hljs-string">'up'</span>, animationSpeed: <span class="hljs-string">'normal'</span>, newsTickerInterval: <span class="hljs-number">4000</span>, <span class="hljs-comment">//4 secs</span> pauseOnHover: <span class="hljs-literal">true</span>, onStop: <span class="hljs-literal">null</span>, onPause: <span class="hljs-literal">null</span>, onReset: <span class="hljs-literal">null</span>, onPrev: <span class="hljs-literal">null</span>, onNext: <span class="hljs-literal">null</span>, onToDo: <span class="hljs-literal">null</span>}; </code><ul style="" class="pre-numbering"><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li><li>7</li><li>8</li><li>9</li><li>10</li><li>11</li><li>12</li><li>13</li><li>14</li><li>15</li></ul>- newsPerPage:每页显示的新闻条数。
- navigation:是否为导航模式。
- autoplay:是否自动滚动新闻。
- direction:新闻的滚动方向。
- animationSpeed:自动滚动新闻的速度。
- newsTickerInterval:每隔几秒钟切换到下一条新闻。
- pauseOnHover:是否在鼠标滑过是暂停新闻滚动。
- onStop:新闻滚动停止时的回调函数。
- onPause:新闻滚动暂停时的回调函数。
- onReset:新闻滚动被重置时的回调函数。
- onPrev:滚动到前一条新闻时的回调函数。
- onNext:滚动到下一条新闻时的回调函数。
- onToDo:回调函数。
Demo及源码,更多内容
http://www.htmleaf.com/jQuery/Layout-Interface/201505011764.html
0 0
- 基于bootstrap的响应式jQuery滚动新闻插件 _bootstrapNew
- 基于bootsrap的一个新闻滚动插件
- 基于jquery的滚动新闻列表
- jquery的新闻滚动
- 基于jquery的轻量级bootstrap校验插件
- 基于jQuery的响应式旋转木马插件flexisel.js
- 基于bootstrap的jQuery bootstrap-treeview 多级列表树插件
- 推荐一款基于 Bootstrap 的 jQuery 表格插件Bootstrap table
- 基于jquery的图片滚动插件代码
- 基于jQuery的自用滚动插件
- 基于Bootstrap垂直响应的jQuery时间轴特效
- 基于bootstrap框架的响应式首页
- jquery新闻的动态滚动
- 基于Twitter Bootstrap 3的jQuery下拉列表插件
- 基于jquery的bootstrap在线文本编辑器插件Summernote
- 基于Bootstrap的jQuery form表单验证插件
- 分享几款基于bootstrap和jquery的分页插件
- 基于jquery的bootstrap在线文本编辑器插件Summernote
- 文章标题
- 我为什么要写技术博客
- 记第一次参加省赛经历
- 半吊子程序员
- 插入排序
- 基于bootstrap的响应式jQuery滚动新闻插件 _bootstrapNew
- hello pyhon
- 驰骋工作流引擎表单设计器-数据获取
- selenium之 富文本框和editor编辑器的处理
- ip netns命令操作docker容器的网络
- 快速上手RaphaelJS
- 设计模式:代理模式(Proxy)
- SQLite数据库的使用之使用内置函数
- POJ 1729 Jack ans Jill(bfs)


