十个非常好用的文件上传工具(插件)
来源:互联网 发布:如何确保js加载完全 编辑:程序博客网 时间:2024/06/05 02:23
概述:下面列举了十个非常好用的文件上传工具,它们有些是针对jQuery的插件,有些是Ajax文件上传插件,还有支持多文件和大文件的批量上传工具。
根据维基百科的定义,文件上传是将本地的数据传送到远程系统的过程,比如一个服务器。此外,远程系统还需将任何正在上传的文件复制一个备份。下面列举了十个非常好用的文件上传工具,它们有些是针对jQuery的插件,有些是Ajax文件上传插件,还有支持多文件和大文件的批量上传工具。
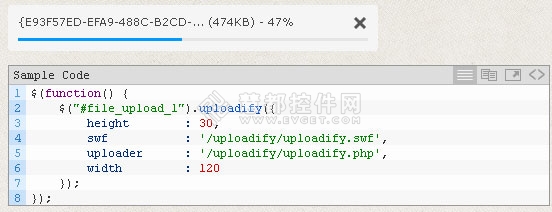
1、uploadify
它是针对jQuery的免费文件上传插件,可以轻松将单个或多个文件上传到网站上,可控制并发上传的文件数,通过接口参数和CSS控制外观。Web服务器需支持flash和后端开发语言。

2、FancyUpload
它是一个由CSS和XHTML编写样式的Ajax文件上传工具,安装简便,服务器独立,由MooTools模块驱动,可以在任何现代浏览器上使用。

3、Aurigma Upload Suite(Image Uploader)
这是一个不限大小,不限格式的文件/图片批量上传工具,是收费控件。它支持云端存储和客户端文件处理,支持断点续传,稳定可靠。从8.0.8开始,Image Uploader将名称改为"Aurigma Upload Suite"。

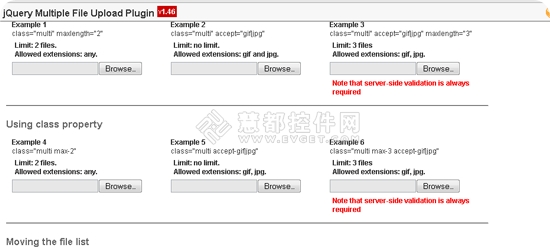
4、Multiple File Upload - JQuery
这个Multiple File Upload Plug-in是JQuery JavaScript库的多文件上传插件,帮助用户选择多个文件同时上传,还可以识别一些简单的错误。

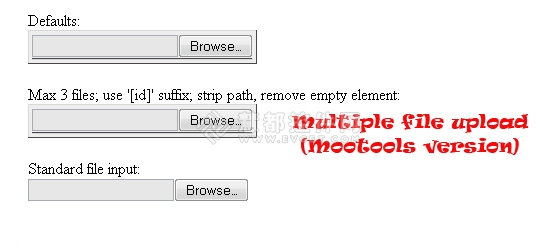
5、Mootool based Multiple file uploader
这是一个基于MooTools的轻量级多文件上传工具,只有2.5K。有一些简单的CSS,一个HTML示例文件和一个readme。

6、AjaxFileUpload
顾名思义,这是一个Ajax文件上传工具,是由 yvind Saltvik创建的Ajaxupload的黑客版。它简化了HTML文档的遍历、处理事件、执行动画,并添加Ajax交互到Web页面。

7、File upload progress bars with PHP
上传文件时,通过PHP 5.2.x的file upload hooks生成进度条。

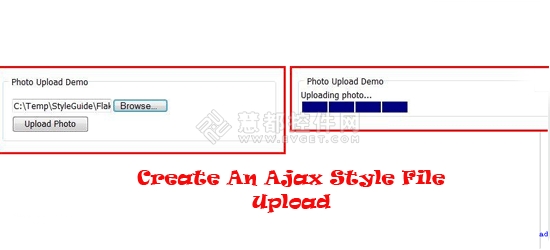
8、Create An Ajax Style File Upload
这个一个Ajax版本的文件上传工具,操作简单。使用Iframe上传文件,页面无刷新,上传文件时会显示一个进度条。

9、Styling inputs with css and dom
样式文件输入工具,提供标记、CSS和JavaScript,旨在解决设计师无法精细的表达设计思想的问题,支持 IE 5.5+ , Firefox 1.5+ , Safari 2+。

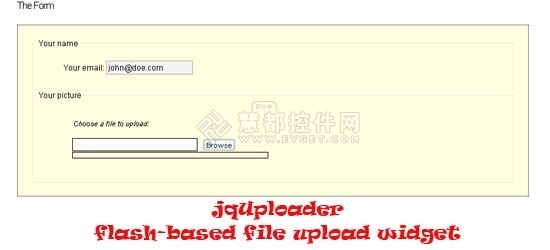
10、jqUploader
这也是一个jQuery插件,界面上有进度条和百分比。可以在菜单中用html代码直接定义,如最大文件尺寸。

- 十个非常好用的文件上传工具(插件)
- 非常好用的jquery ajax文件上传插件
- 一个非常好用的多文件上传例子
- 插件,非常好用的请求REST的工具restclient,和非常好用的请求http的工具HttpRequester,
- sublime非常好用的文件对比插件--sublimerge
- C#文件上传类,非常好用.
- 十个非常好的linux命令
- 一款非常好用的日期插件(强烈推荐)
- 非常好用的jquery滚动条插件
- 非常好用的Xcode插件(持续更新)
- 弹出窗的插件,非常好用,简单明了。
- 推荐非常好用的玉米查询工具。。[
- Balsamiq非常好用的界面设计工具
- 非常好用的图片拼接工具TexturePacker
- 非常好用的友链查询工具
- 非常好用的Unity测试工具
- 一个非常好用的截图工具SETUNA
- 一个非常好用的图表工具
- 第5章 语句
- 内存溢出 out of memory 内存泄露 memory leak ;memory leak会最终会导致out of memory!
- 简介:对angularjs的大体认识
- 【OnMyWay】我为啥弃用了Ubuntu
- velocity中的表达式
- 十个非常好用的文件上传工具(插件)
- mysql优化 备份
- centos7安装pptpd (No package pptpd available)
- 深入理解 GCD
- Reac-Native-Number-Easing实现
- LeetCode:Reverse Linked List
- servlet涉及对象(补充)
- 单例模式解析
- Ad-Hoc(点对点)模式


